Favicons are tiny browser icons representing a website or an online store in browser tabs, search result pages, bookmark bars, and many other places across the web.
They help build brand awareness and help your website look more professional and memorable.
So in this step-by-step tutorial, we’ll outline three simple methods to add favicon to your WordPress website in record time.
Frequently Asked Questions
Before we dive into the exact methods to add a favicon to your website or blog, let’s answer some commonly asked questions on them:
Are Favicons Still Used in Web Design?
Yes, favicons are actively used in 2022 as an essential part of blog design.
They make your website unique, memorable, and professional among your competitors in bookmark lists, browser tabs, and, most importantly, Google search.
In addition, all big tech companies, including Google, use customized favicons for consistent branding.
Why Should I Add a Favicon to a Website?
Favicons are very effective in boosting user experience with minimal effort.
With a simple 16×16 px size ICO image, you can easily make your website stand out in crowded search results, especially in mobile view; make it prominent in search tabs and memorable in the bookmark dropdown menu so that users keep on visiting and engaging with your content.
Can I Use a PNG As a Favicon?
Yes, you can use PNG, JPEG, or GIF image file format for your website favicon, although the ICO is the standard image format.
There are two main reasons to use ICO format for the URL icon: it is supported by all popular web browsers, including Google chrome and its file size is comparatively smaller, meaning it will load faster even on slow internet connectivity.
How To Add Favicon In WordPress Website: Step-By-Step Instructions
Now, we’ll outline the steps to add favicon to your blog or website hosted in the latest WordPress 6.0 version.
Here we assume you already have a custom favicon ready and saved in ICO format.
You can use popular favicon generators like favicon-generator.org to design an ico file within minutes.
We’ll show you how to add favicons in WordPress using three separate methods:
- Using WordPress’ Customizer option
- Using a WordPress theme
- Using HTML
Let’s dive in.
How To Add Favicon In Website [Using WordPress Customizer Option]

Using WordPress customizer is the easiest way to add your professional favicon to your website or blog.
Follow the steps below to quickly add a favicon to your blog:
- Head over to your website’s WordPress 6.0 dashboard by visiting yourwebsite.com/wp-admin/ and entering your username and password.
- Hover your mouse arrow on the dropdown menu named “Appearance” in the left-hand corner of the screen.
- From the number of options, click on “Customize”.
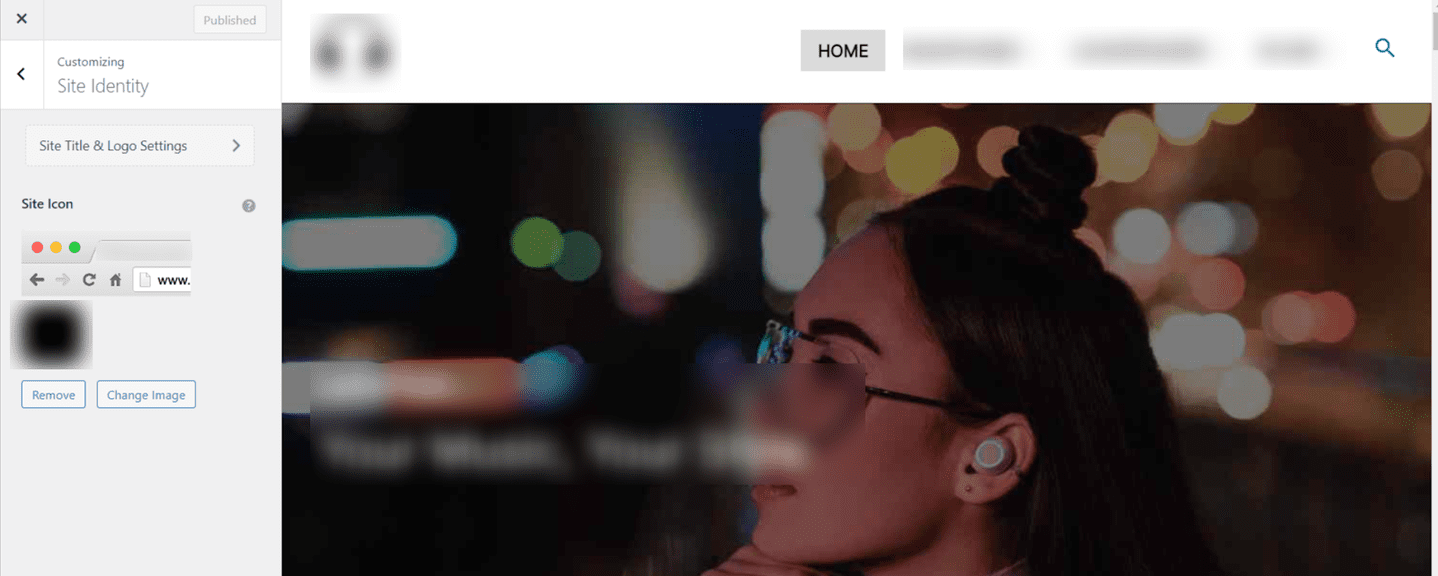
- The Customize tab will appear with many options on the left-hand side of the dashboard. Click on the second option in the second section that says “Site Identity”.
- Add your site title and tagline if not added earlier. Ensure it’s catchy and brandable as it will prominently appear in SERPs and browser tabs (atleast site title will).
- Click on the “Select Image” option and upload your favicon.ico image from your desktop.
- Wait for the uploading and click “Save & Publish” to complete the process.
How To Add Favicon In Website [Using WordPress Theme]

Using WordPress themes is the quickest way to add a favicon to your blog, especially when your website logo is designed but not the favicon.ico image.
Multiple WordPress themes like ColorMag, ColorNews, and Lenscap can automatically convert your logo into a professional browser icon.
You’ve to download such responsive WordPress themes by following the steps mentioned below:
- First, open the WordPress 6.0 dashboard of your website.
- Click on the “Appearance” dropdown menu.
- From the list of options, choose “Themes”.
- Next, click on the “Add New” center-left side of the dashboard.
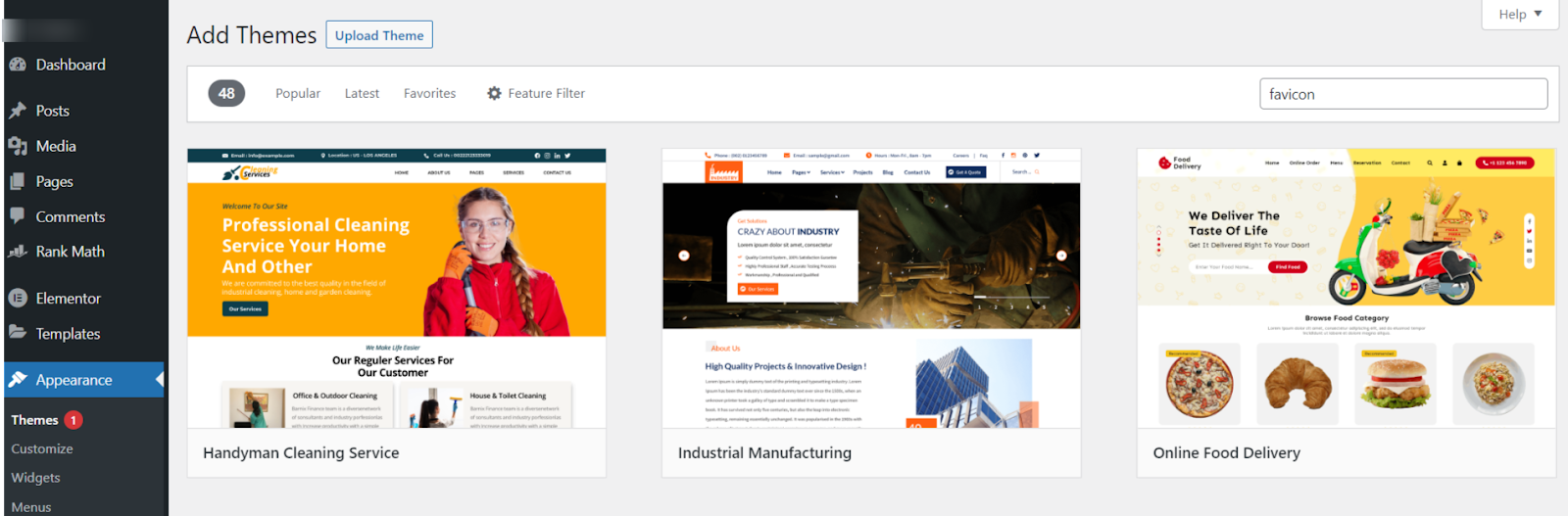
- The “Add Themes” window will open. Type in “favicon” in the search bar to see a list of options, as shown in the screenshot.
- Choose the theme as per your preference and hover your mouse to install and activate it.
- Once the theme is installed, go to the “Themes” window and click on “Customize”.
- Find the option to add “Site Icon” which is normally present under ‘Site Identity” for most plugins.
- Upload your logo image file from your computer and follow screen instructions (if any) to automatically convert your logo to a favicon.
- Click on “Save & Publish” or any similar option to successfully add the favicon to your website.
How To Add Favicon In Website [Using HTML]

Using HTML is one of the trickiest methods to add a favicon to your website. It’s because you need to have a fundamental knowledge of computer programming and ensure that you do not damage key elements of your website’s HTML file.
Follow the steps mentioned below to add the website icon correctly for your blog:
Find the root directory of your web server by going to yourwebsite.com/home/user/public_html (assuming you are using a cPanel server).
Create a folder in the root directly named “favicon image”.
Upload and save your favicon.ico image in this folder.
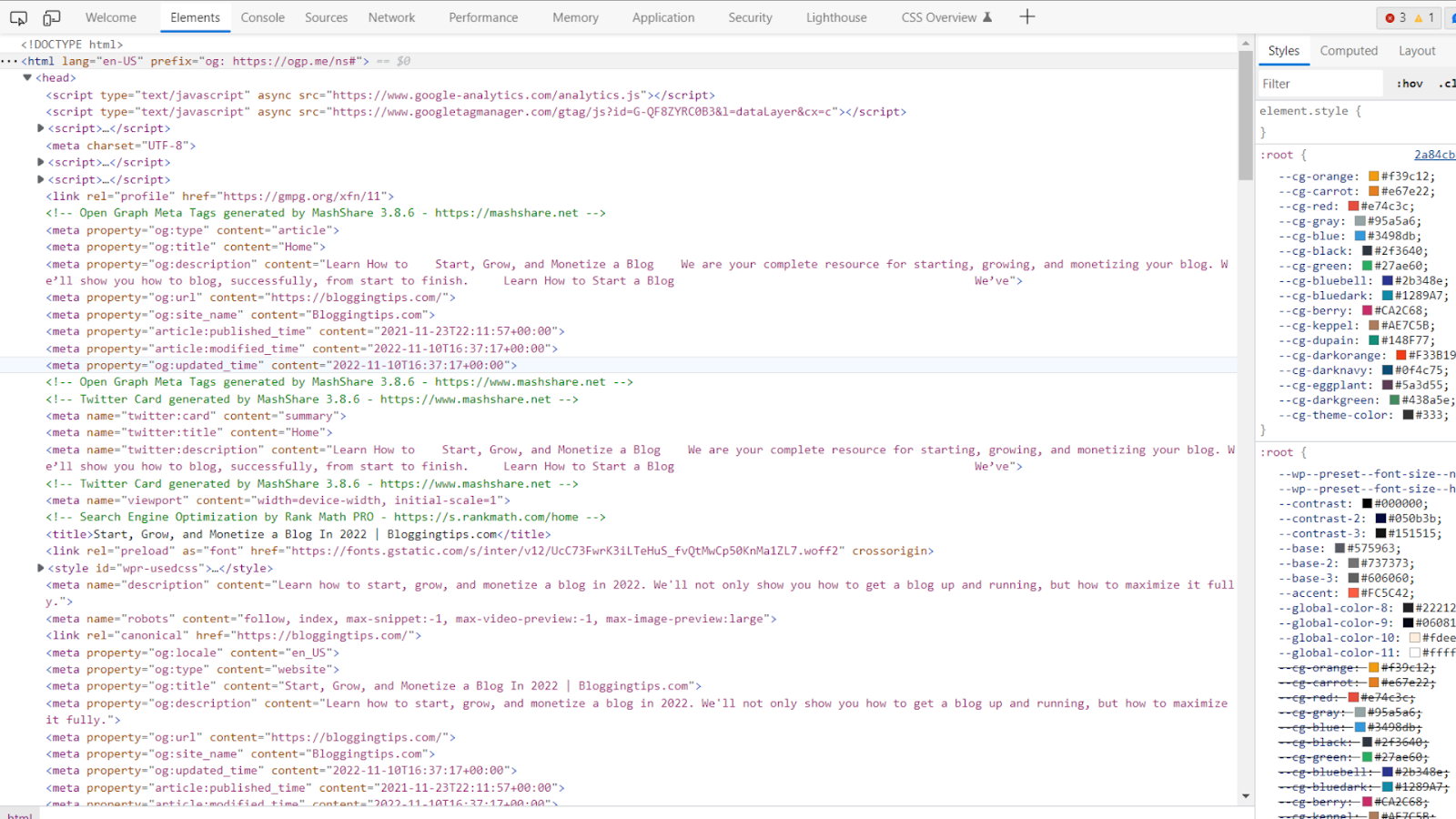
Now, open your “index.html” file and insert an <link> element after <title> as under:
<link rel="shortcut icon" type="image/x-icon" href="/faviconimage/favicon.ico"/>Save the “index.html” file with the changes you made and reload it in your web browser. You should see the favicon image beside the page title.
More Helpful Favicon-Related Tutorials
Favicons are one of the simplest ways to boost your website’s credibility among cold online visitors so that they can easily locate your website in SERPs and bookmark and share it with their family and friends.
Here are some more favicon-related tutorials you should check out:
- How to Change a WordPress Favicon: Learn to change your clumsy favicon with a new one on your website with this step-by-step guide.
- How to Change a Font in WordPress: Learn to change your website font to improve readability and UX with our latest guide.
- How to Duplicate a WordPress Page: Before redesigning your website, let’s see how to duplicate a WordPress page to prevent data loss.
Wrapping Up
Adding a favicon to your WordPress site is a no-brainer to instantly improve user experience and promote a brand presence.
You can easily go to WP dashboard > Appearance > Customize > Site Identity to upload your unique favicon.ico image in double-quick time.




