While creating web pages, the ability to change your font size is one of the most basic needs that you’ll encounter.
Highlighting important parts of your post or copy in bigger, bolder fonts not only makes your content easier to understand but also more appealing to the eye.
And sometimes, even decreasing the size of a font may make your content more visually appealing.
But if you don’t know how to do that, don’t worry.
We’re going to explain for you how to change font size in WordPress. Let’s begin!
Frequently Asked Questions
Can You Change the Font of Text in WordPress?
Yes.
You can easily change the font of text in any part of your WordPress website if you know how to add new fonts to your site, and how to apply them.
How Do I Adjust Text in WordPress?
There are many different ways to adjust the text style and size in WordPress.
Which method you should choose depends upon the kind of results you want to achieve after the change.
What you’ll need to change the font size in WordPress?
The answer depends upon which method you’re going to use to change your font size.
Two methods require nothing more than the knowledge and understanding of WordPress, while two others require the following:
- Advanced Editor Tools plugin
- Knowledge of CSS.
Having said that, now let’s see how font size can be changed in WordPress.
How To Change Font Size in WordPress: Step-by-Step Instructions
Method #1: Change Font Size With Headings
WordPress editor provides you with an easy way to highlight such parts in bigger fonts by the use of Headings.
That’s right — if you’re using a page builder plugin like Elementor or the Gutenberg (Block) Editor of WordPress, you can easily make the font size of a particular sentence larger by turning it into an H1, H2, H3, H4, H5 or H6 heading.
All of these headings come with different sizes and font weights, so you’ll have plenty of choices to decide how large the font of any sentence has to be.
Just follow the steps given below to use this feature:
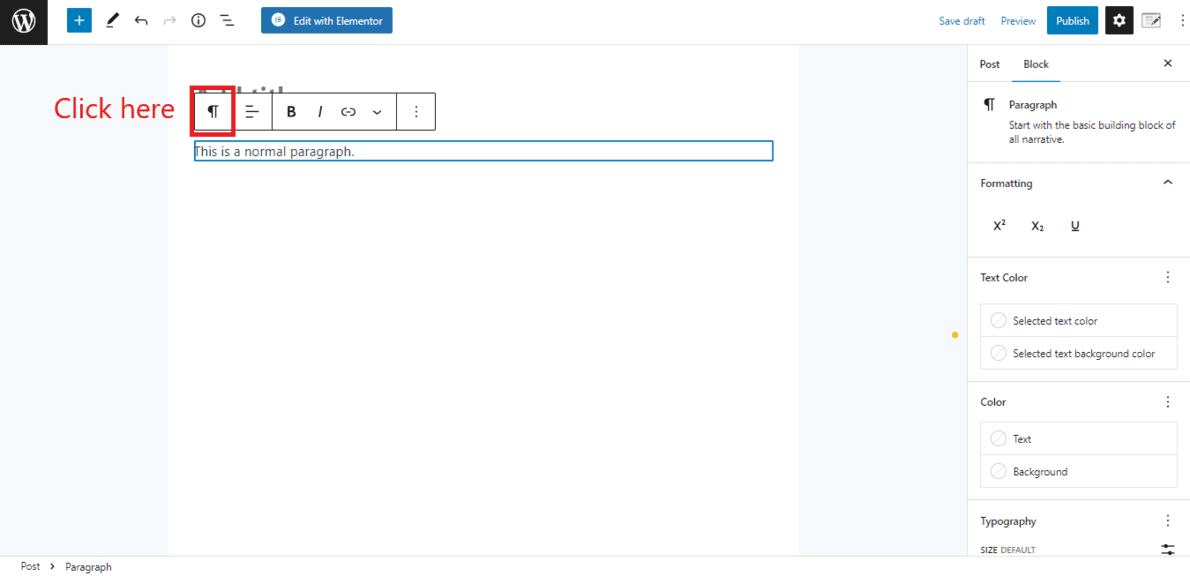
Place your cursor in the paragraph block whose font size you want to enlarge, then click on the first icon that shows up in the block toolbar (as shown below).

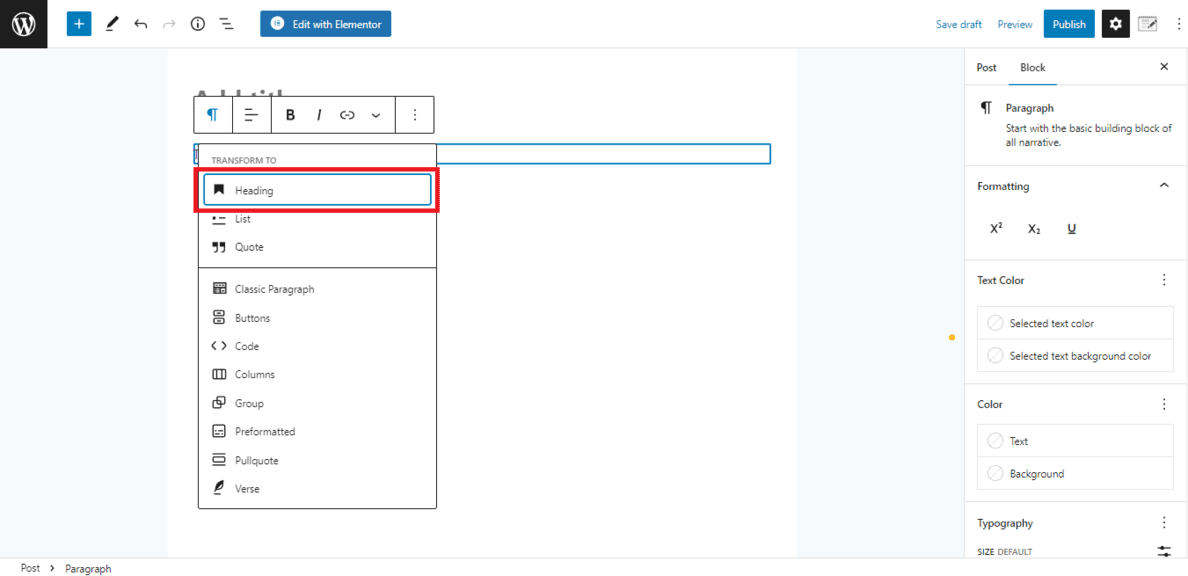
Upon clicking the icon you’ll see a list of blocks into which the selected block can be transformed. Select the Heading block among them.

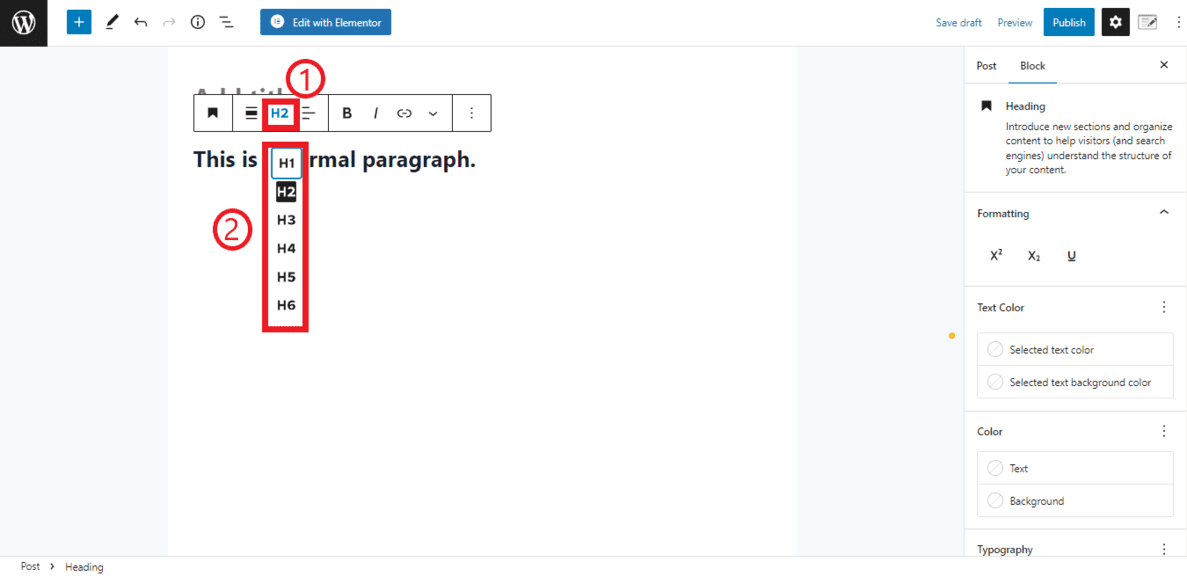
When you select the Heading block, by default your text is transformed into Heading 2 (H2). But you can also transform it into H1, H3, H4, H5 or even H6 as per your needs and preferences. Just click the H2 icon in the block toolbar, and then select the heading level you want to apply.

A major benefit of using this approach is that search engines also like pages with multiple headings and heading levels.
Google’s algorithm prioritizes pages with headings, so they’ll work in your favor.
However, there are two downsides to using this approach:
- The first downside is that headings can’t be applied to a specific part of a sentence. If you apply a heading, it’s applied to the whole paragraph, which means the least it needs to work is one sentence. If you want to increase the size of a few words within a sentence, this approach won’t work.
- Second, this method also won’t work when you want to decrease the size of the font instead of increasing it.
That’s where the methods given below come into the picture.
Method #2: Change Font Size in Block Editor
If you want to change the size of text within your WordPress block editor without applying the Heading style, this is the method to do it.
Click on the paragraph block whose font size you want to change.
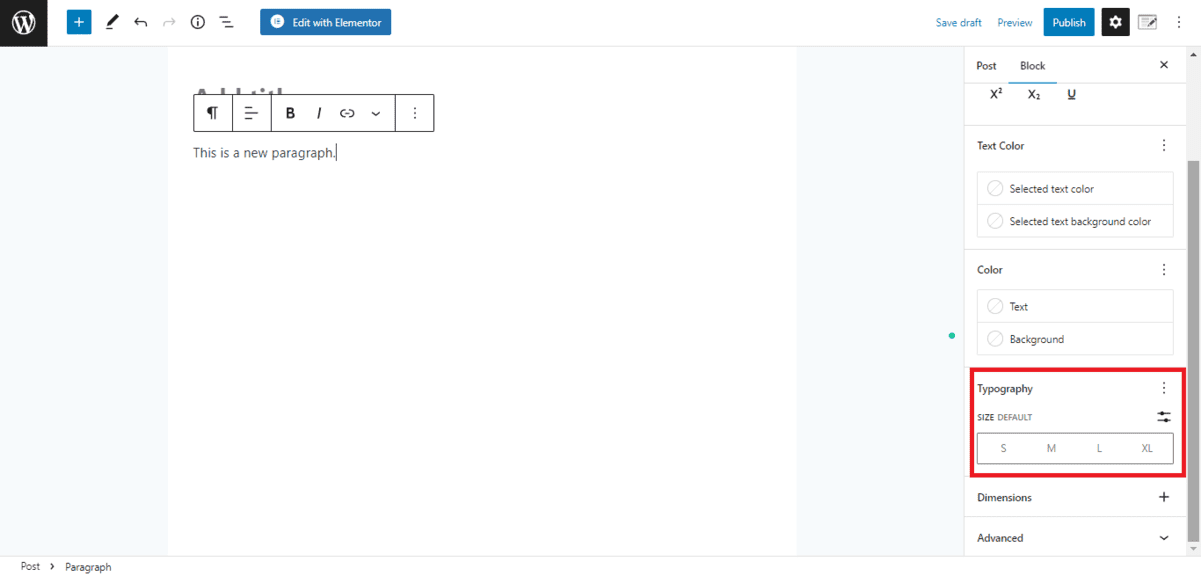
In the right panel scroll down to the Typography section, then select the font size of your choice — small (S), medium (M), large (L), or huge (XL).

Alternatively, you can also enter a custom font size in pixels if that’s how you want it.
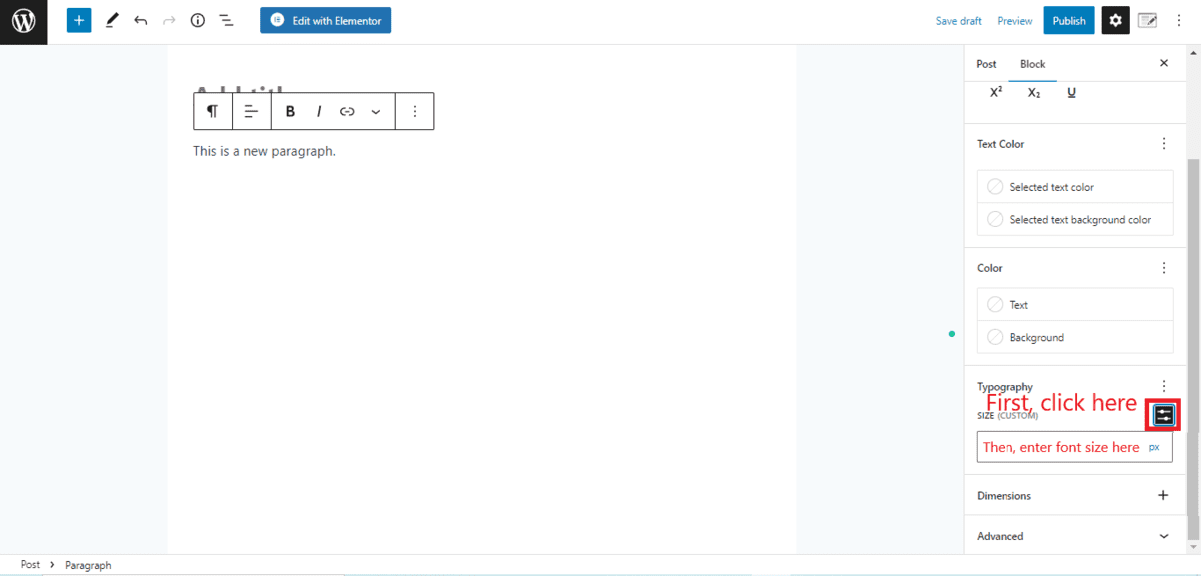
To do so, click on the Custom Size toggle icon in the right corner of the typography section.
Then enter a custom font size of your choice in pixels as shown below.

Once you enter a font size, it will be applied to the selected block and your text will become larger or smaller depending on the value entered.
Method #3: Change Font Size Using A Plugin
Previously known as TinyMCE Advanced, Advanced Editor Tools is a plugin that can be used to change the font size.
What it does is adding a new block called “Classic Paragraph” to your WordPress block editor.
That block includes all the formatting options that you may need while writing a paragraph, including an option to increase or decrease the font size.
Here’s how to use this method to change your font size in WordPress:
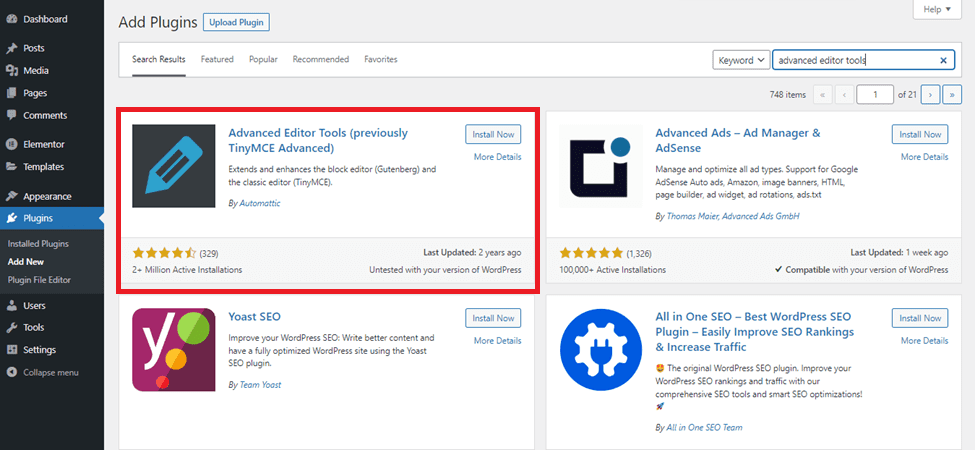
Navigate to the Plugins >> Add New section in your WordPress dashboard.
Search for “Advanced Editor Tools” in the search bar, and install the following plugin:

Once the plugin is installed, Activate it.
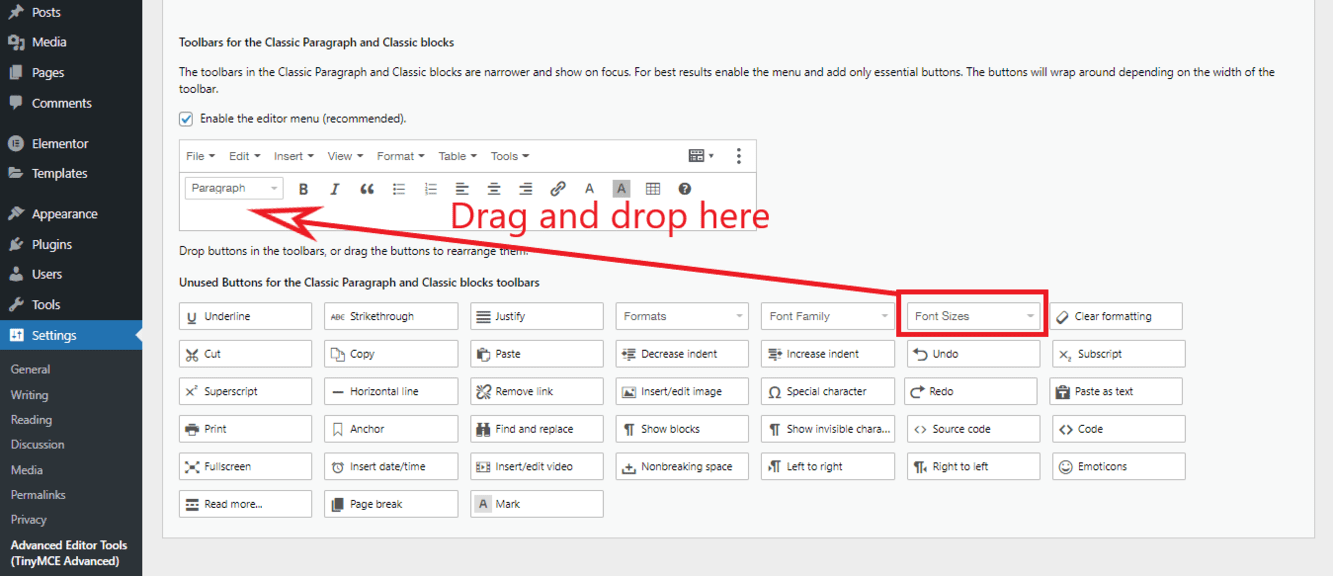
Now navigate to Settings >> Advanced Editor Tools. On this page, you can configure which options you want to include in your Editor toolbar, including the font size option. Scroll down to the “Toolbars for the Classic Paragraph and Classic blocks” section, and drag and drop the “Font size” option from the “Unused buttons” section.

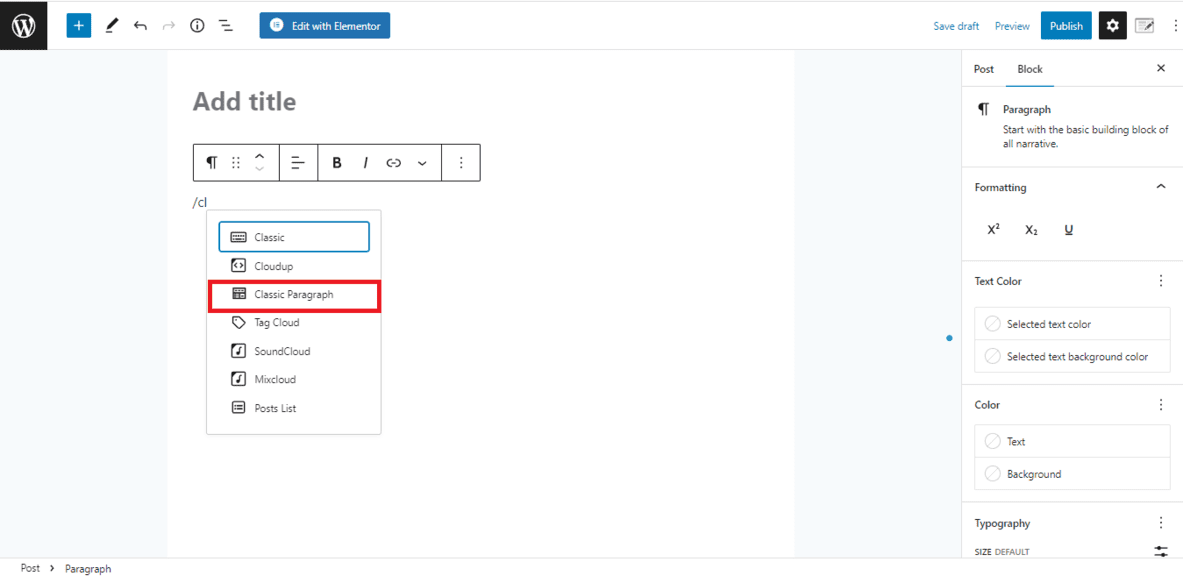
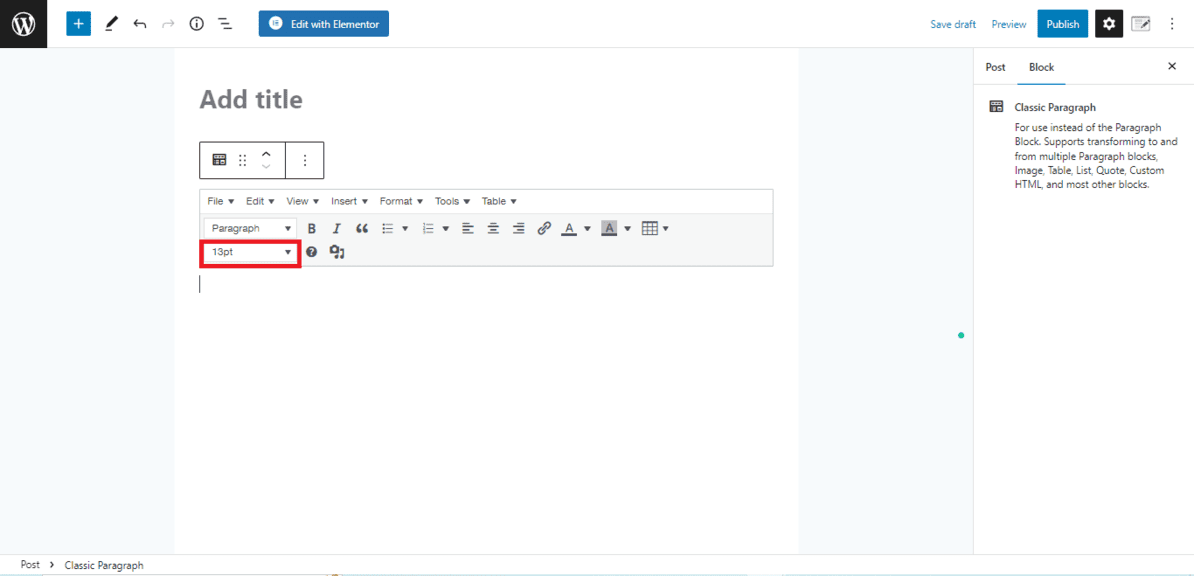
This will add the Font size option to the Classic Paragraph toolbar. Now all you have to do is use the Classic paragraph block in your pages and posts wherever you want to change the font size. Just type the “/cl” in your block editor and select the “Classic Paragraph” block.

Now you’ll get a block like this, in which you can easily adjust the font size whenever you want.

That’s it! Now you can adjust the size of any line of text in your WordPress block editor.
Method #4: Change Font Size Using CSS
Finally, you can also use CSS styles to increase or decrease the font size in WordPress.
However, keep in mind that changes applied through CSS work site-wide (unless you specify the CSS ID of a particular element).
So if you want to take this route, you should have at least an intermediate-level understanding of CSS.
The safest way to apply CSS styles in WordPress is by using its custom CSS functionality included in the customizer.
That way your CSS code remains separate from the main stylesheet files of the theme and can be deleted quickly in case it ends up delivering some undesired effects.
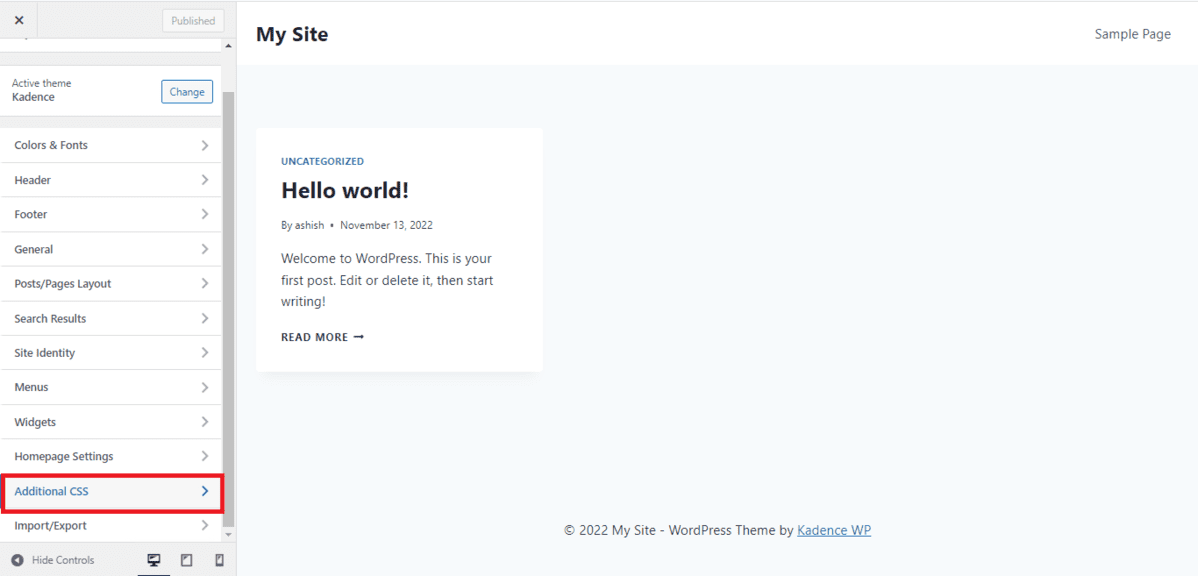
Navigate to Appearance >> Customize >> Additional CSS option through your WordPress dashboard.

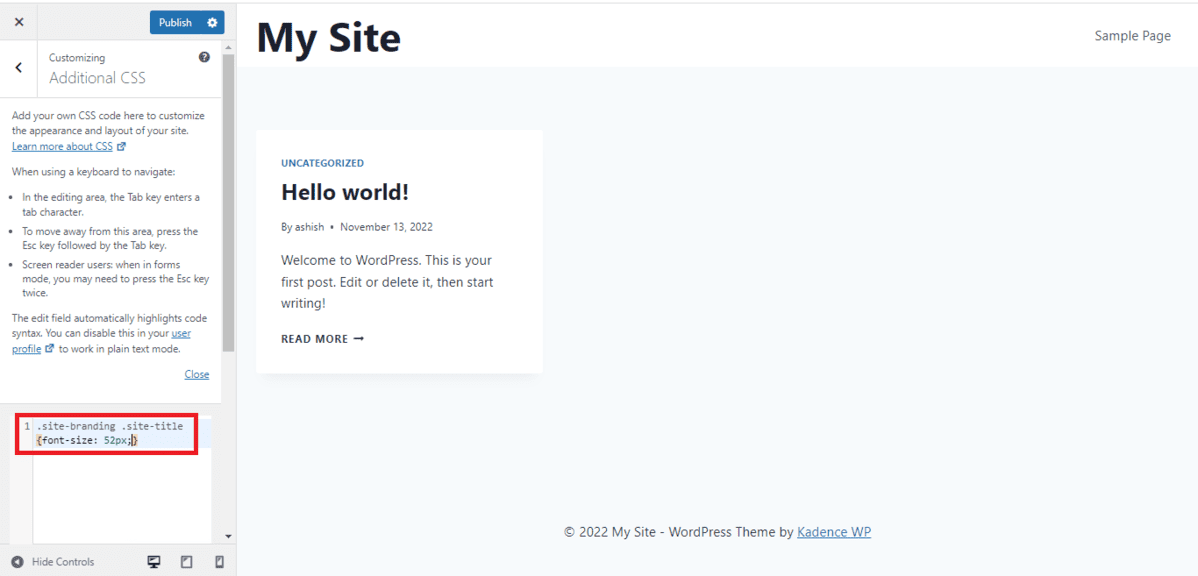
Enter the CSS ID of the element whose text size you want to change. Then in the curly braces, apply the font-size style as shown in the screenshot below:

The part of CSS code before the curly braces is the CSS ID to which the font-size style is being applied.
The style and its value (52px) are in curly braces.
You’ll be able to see the changes to text size in real time on the right-hand side. If you like them, save your changes by hitting the “Publish” button and then close the Customizer.
Similar Tutorials to Check Out
- How To Find Out What Font A Website Is Using: When browsing the web many times you’ll stumble upon a website using any font that you really like. You may want to use it on your own site, but for that, you need to know which font is it! That’s where this tutorial can come in handy — it explains how to find out the name of a font that you see anywhere on the web.
- How to Use Custom CSS in WordPress: This tutorial explains in greater detail how you can use custom CSS to change various elements of your WordPress site and not just the text size.
- How to Change Favicon in WordPress: This tutorial elaborates on how to replace the default WordPress favicon with your website’s logo or any other favicon of your choice that’s consistent with your brand identity.
Wrapping Up
So this was our brief guide explaining how can you change the font size of any text element in your WordPress site.
We explained four methods, each of which may appeal under different circumstances.
At least one of them can definitely work for you regardless of your use-case.
What are your thoughts about these methods in our guide?
Which method would you like to use, and why?
Share your thoughts in the comments.
We’d love to hear them.
Also, share this guide on your social media if it was helpful for you.




