A website without buttons is like driving a car without any destination.
Buttons show your web visitors a path to navigate your site to take desired actions.
Buttons are an integral part of boosting website appearance and conversion rate.
WebFX stated that 75% of people made up their minds about the brand’s credibility based on its website design.
Since buttons are common elements of blog design, you must add engaging and attention-grabbing buttons on your WordPress posts and pages to generate leads.
Don’t know how to add a button in WordPress?
Then, scroll down to learn all the manual and automatic ways to add buttons in WordPress.
- What is the Difference Between WordPress Button and Link?
- Can You Add a Button in WordPress Without a Plugin?
- What is the Best WordPress Plugin to Add Buttons?
- Tips to Add a Button in WordPress
- How to Add a Button in WordPress Posts or Pages?
- Other Helpful Tutorials
- How to Add a Button in WordPress: Conclusion
What is the Difference Between WordPress Button and Link?
Many WordPress users confuse between buttons and links.
Both have the same purpose of redirecting your web visitors to another page, but they are slightly different.
Buttons help to take actions that influence the front-end and back-end web experience.
Continue scrolling button, for example, on the Amazon website:

On the other hand, links are clickable text that takes to other external or internal pages.
It’s for navigation purposes, so links don’t affect the website experience.
Here you can see how links look on one of the Bloggingtips articles:

Can You Add a Button in WordPress Without a Plugin?
Yes, adding a button in WordPress without a plugin is possible.
In fact, there are a couple of ways to do so, like:
- You can create HTML or CSS code to add a button.
- Some themes also allow you to add buttons from Appearance > Theme Customizer.
Though, we don’t recommend a manual approach to novice WP users as it is complex and requires coding knowledge.
What is the Best WordPress Plugin to Add Buttons?
WordPress has a huge plugin gallery from where you can select the best button plugin to avoid coding hassle.
Here are some of the top WordPress add button plugin contenders:
- Buttons X is a customizable plugin with over 50 hovers, and 30 reveal animations.
- Ultimate Blocks plugin is free to use with 18 cool Gutenberg blocks.
- Elementor is a page builder with various widgets to customize your posts and pages, including buttons.
- Shortcode Ultimate is a good plugin for the Classic WordPress editor to add interactive elements to your post or page.
- MaxButtons is the best plugin to add call-to-action and social share buttons to social proof your website.
Tips to Add a Button in WordPress
Buttons can make or break your website design and conversion rate.
So, you must consider the following tips while adding your website buttons:
- Choose the clear button text and color that’s easy to understand.
- Place a button on a page where you want users to take actions, like on the header, product pages, etc.
- Link buttons to the right pages. For example, if a button says “buy now,” it must lead to where a user can add payment details and buy your product.
- Ensure all your buttons are mobile responsive, as 58.99% of the internet traffic comes from mobile devices.
- Use bold and contrasting colors for popping up buttons on your pages.
How to Add a Button in WordPress Posts or Pages?
Whether you want a solid CTA or a YouTube subscribe button to your site, there are several ways to do so.
Below let’s check out some easy and technical ways to add a button to your site:
1. Add a Button in WordPress Using the Button Block
It is the easiest and most recommended way to add a button to your posts or pages.
The WordPress Block editor users get the built-in Button block.
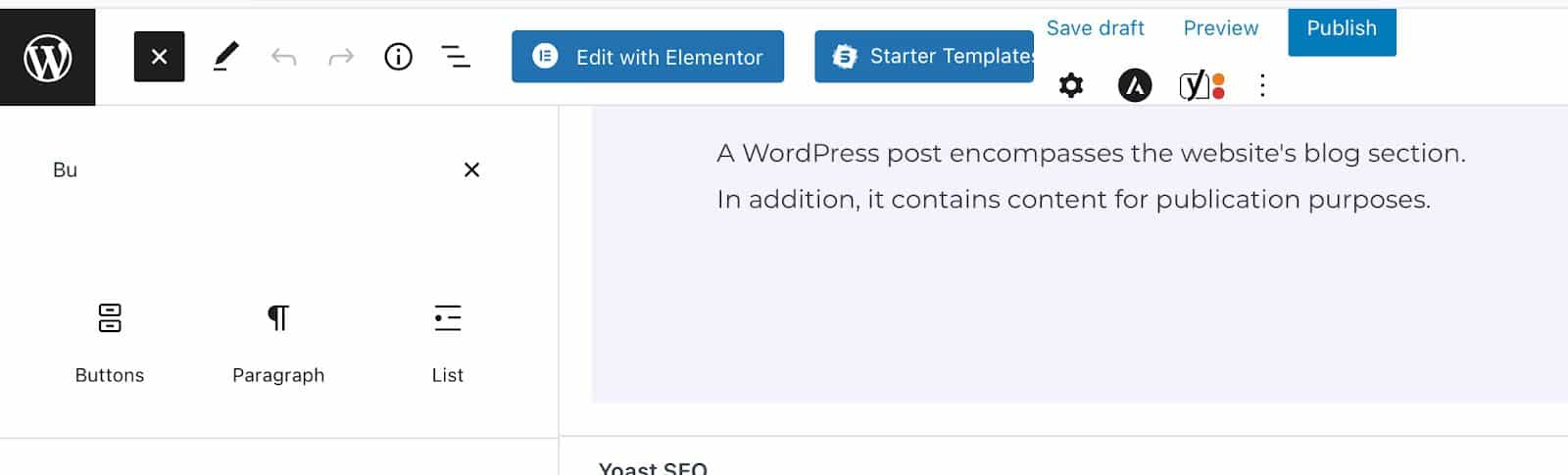
Then, go to the post or page edit screen and click on the “+” icon.

After that, search for the Button block and add it to your content editor.
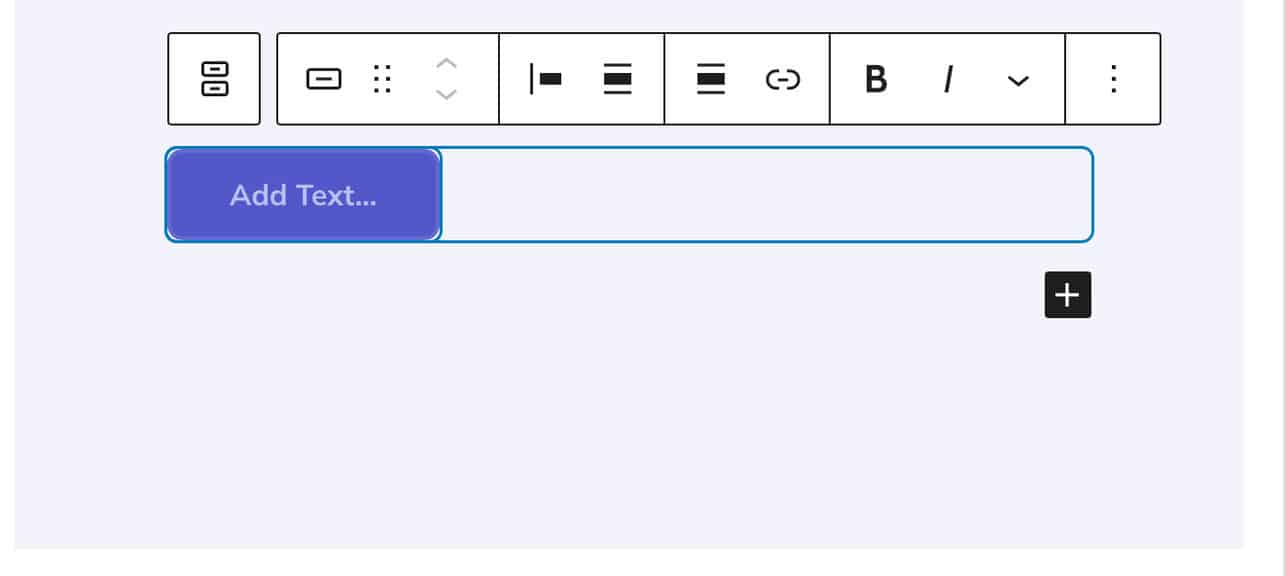
Click on the “Add text…” area and type your button text.

Next, paste the page URL where you want to redirect the button in the “Paste URL or type to search” field.
Further, you can use the block toolbar to change display alignment and bold or italics button content.
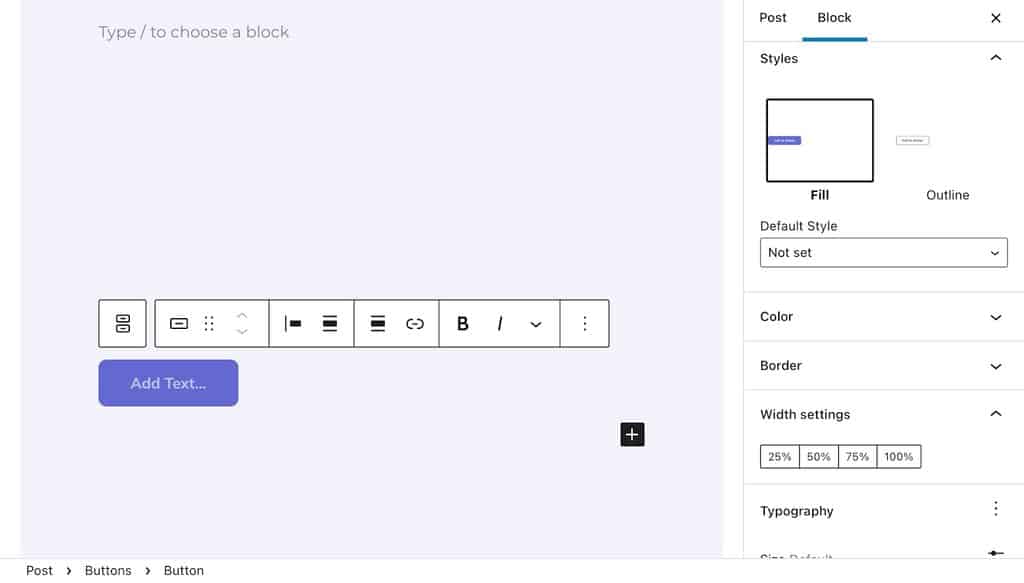
You can customize the button style further and change the text and background color from the right pane.
There are two default button styles to select: fill and outline.
You can choose the best one per your website layout.

You can find color variations based on your theme colors in the Color Settings section.
But you can also use a custom color from the Custom Color option.
Once your button is ready, click on a preview before publishing it.
2. Add a Button in WordPress Using the HTML Code
Are you still a Classic WordPress editor user?
Then, HTML codes with CSS styling are your only way to manually add a button in WordPress.
Otherwise, you can use button plugins.
This is a simple HTML code to create a clickable button:
<button type=”button”>Click Me!</button>
To define your button, you can specify the type attribute inside the <button> tag.
Some of the most used button attributes are:
- autofocus to get focus on the button when the page loads
- disables to define that the button is disabled
- formnovalidate to tell WP that the form data is not for validation, etc.
Do you know the basics of CSS?
Then, you can pair HTML tags with CSS codes to create dynamic buttons.
3. Add a Button in WordPress Using Elementor
There are many add-button plugins available in WordPress.
But, Elementor is the best one.
It is a complete website builder that can help you customize your posts and pages from scratch.
Using a website builder saves time and lets you add interactive buttons without coding.
If Elementor is not already installed on your site, go to Plugins > Add New to install the plugin.
Elementor is a free plugin with basic features.
But, you need to get the Elementor premium for the full package.
Once the plugin is active, you can see an option to edit your posts and pages in Elementor.

When your post opens in Elementor, your screen will divide into two parts.
On the left-hand side are all options to edit the post, and on the right, you can preview all changes in real-time.
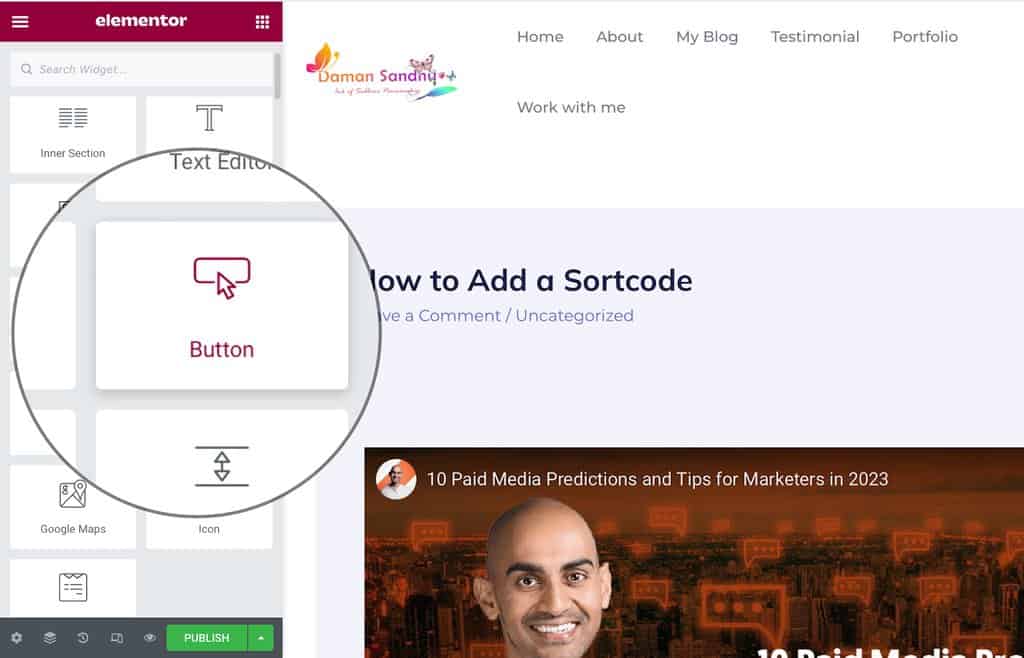
Now, search for the button element and click on the plus icon on the page where you want to add your button.

You will now get a series of options to customize your button, like icon, text, link, etc.
Don’t forget to hit the Update button once you are done styling your button.
Other Helpful Tutorials
Do check out other Bloggingtips tutorials to add a button in WordPress easily:
- How to Add a PayPal Donation Button: Do you run a nonprofit website? Then, learn to add a quick PayPal donation button to receive instant online payments.
- How to Create a WordPress Button Shortcode: WordPress button shortcodes make it easy to add custom buttons on the Classic WP editor. Refer to this guide to find your way around button shortcodes.
- How to Add Custom CSS in WordPress: This guide can assist you in creating WordPress buttons using custom CSS codes.
How to Add a Button in WordPress: Conclusion
Buttons are a small part of a website design but leave a long-standing impact.
They help visitors navigate your site and take action.
Lead generation is impossible without buttons.
So, you must think hard while choosing the button size, text, color, and other style elements.
This “how to add a button in WordPress” tutorial has already shared easy ways to add custom buttons to your site.
We advocate the first and third options as they are simple.
But, technical users can always go for HTML and CSS codes.
Now, that’s it here!
We hope you find this post helpful in adding a button to your WordPress site.




