Favicons are small-sized pixel icons appearing in the browser tab and visually representing your website and brand on a browser window.
Also known as shortcut icons, favicons are an essential part of website branding, and it’s the simplest way to add trust and legitimacy to your business.
So in this step-by-step tutorial, we will learn how to change favicon in WordPress websites using three different methods.
Favicon In WordPress Website (Frequently Asked Questions)
Before we dive into the tutorial, let’s answer the three most frequently asked questions about favicons for WordPress websites:
Where is the Favicon ICO in WordPress?
The website icon shown at the left of the page title on the browser window is referred to as favicon ICO.
Website owners must create and add favicon ICO to their website so that the user’s browser can fetch a valid favicon.ico file from “yourwebsite.com/favicon.ico” for easy bookmarking, branding, and UX.
Can I Change a WordPress Favicon With CSS?
If you want to opt for the CSS route, you must convert the favicon image into SVG format and add the favicon link markup in the HTML head through a “wp_head” action.
It requires an intricate understanding of HTML and CSS and is not recommended by experts as the go-to option.
How Do I Format a Favicon?
The best format for a favicon image is .ico.
You can design your favicon in any graphic design software and upload your image in a favicon generator tool like favicon.cc.
The tool will convert your JPEG or PNG image into ICO format, which you can insert into your WordPress website with sizes 16×16 (for web browsers), 96×96 (for desktop shortcut icon), and 32×32 (for taskbar shortcut icon).
How To Change Favicon In WordPress 6.0 Website: Step-By-Step Instructions
Now, we will outline the exact steps you must follow to change favicons in the existing website with WordPress 6.0 version.
A favicon is an essential part of blog design, and adding a favicon is important for WordPress SEO and user satisfaction.
How To Change Favicon In WordPress [Using WordPress.org Platform]

WordPress.org is the open-source WordPress software to customize blog design and manage visual and written content with free and paid plans.
Using the WordPress platform is the easiest and most efficient way to replace favicons to improve UX as a part of SEO best practices.
Follow the steps below in the sequence as they appear:
- Enter “yourwebsite.com/wp-admin/” and type in your email address and password to open your website’s WordPress.org dashboard.
- Hover your mouse arrow on “Appearance” at the left-hand side of the dashboard.
- You will see a list of options. Click on the second option that says “Customize”.
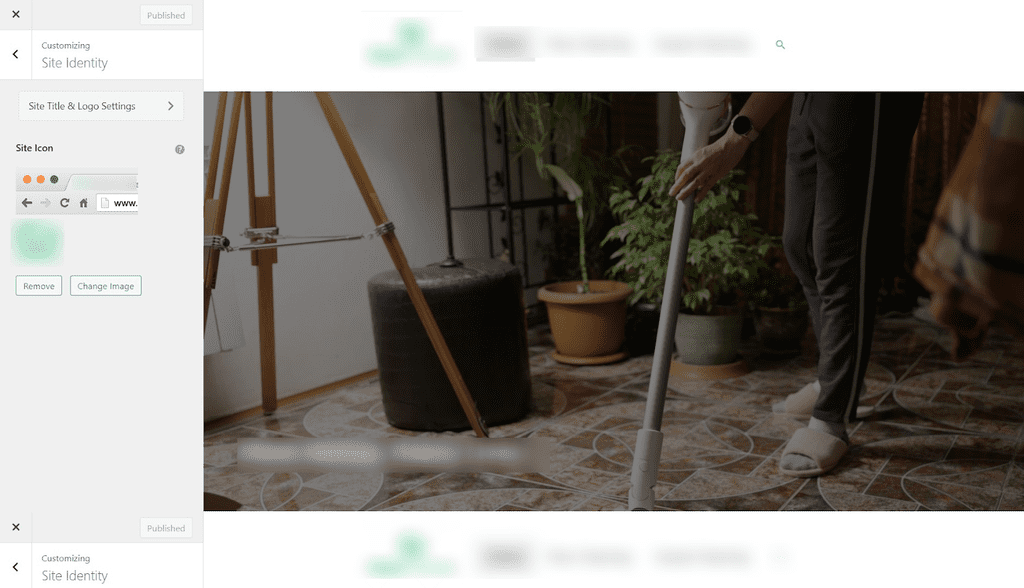
- Next, select the “Site Identity” option.
- The Site Title & Logo Settings will appear. You can click on “Change Image” to replace the existing favicon with a new image file in .ico format saved on your computer.
How To Change Favicon In WordPress [Adding Favicon Manually]

It is possible to edit the website code to replace your favicon in your WordPress site.
Follow the steps outlined below:
- Open your hosting account’s cPanel dashboard and access your theme files via File Manager.
- Locate the folder: yourwebsite.com/wp-content/themes/your-theme/
- Upload the favicon.ico image you’ve created to your theme folder.
- Note down the file path in your desktop notepad.
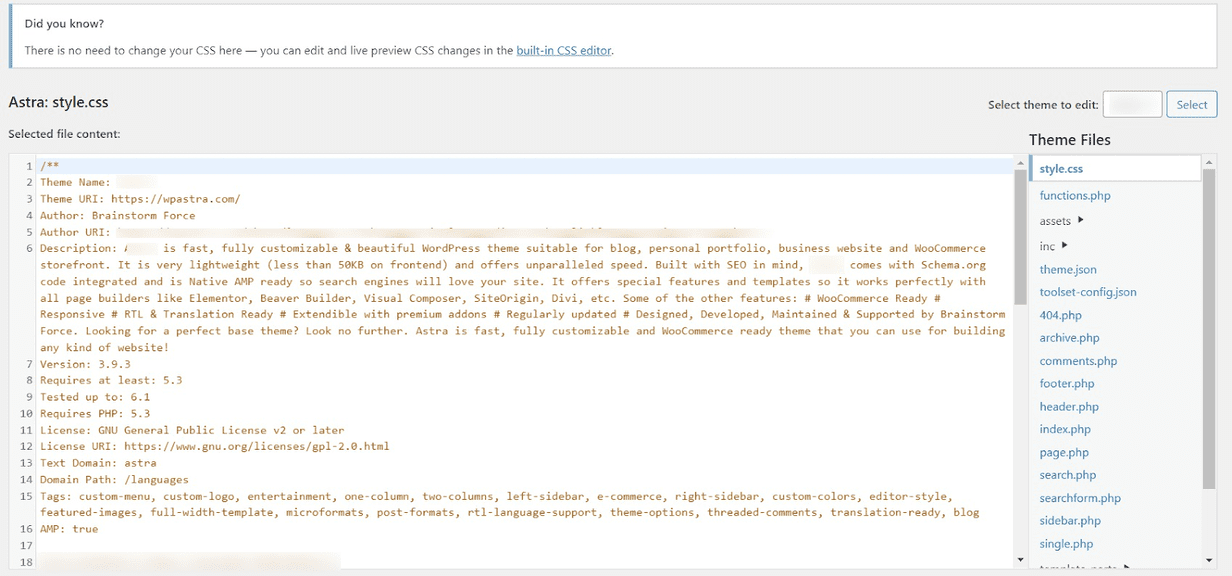
- Find your theme’s header.php file and edit it by pasting the file path you noted in a notepad.
- Save your changes to successfully change your website favicon.
However, it’s recommended to refrain from using the method, especially if you are not from a computer science background.
How To Change Favicon In WordPress [Using WordPress Plugins]

The second best method to replace website favicon is using popular plugins like “Favicon by RealFaviconGenerator” or All In One Favicon”.
Here are the steps to follow:
- Head over to yourwebsite.com/wp-admin/ dashboard.
- On the left-hand side of your screen, click on Plugins.
- Click on “Add New”.
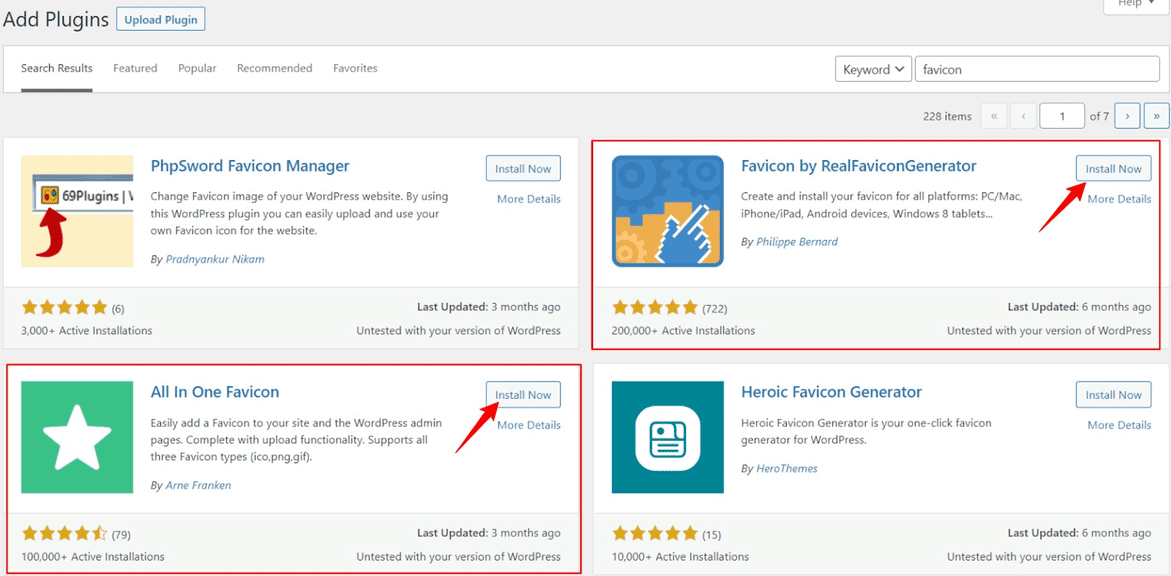
- Install “Favicon by RealFaviconGenerator” and activate the plugin.
- Once activated, click on Appearance and select “Favicon”.
- Upload your favicon.ico image with a 260×260 px size.
- Click “Generate Favicon” and follow the screen instructions to finalize the changes.

Other Favicon In WordPress-Related Tutorials To Check Out
Favicons are popular types of image elements you can add to help your website stand out from the rest of the competition.
Mobile searches have grown manifold since the pandemic, and favicons improve mobile user experience like no other.
Here are some related tutorials to add impressive visual elements to your WordPress websites:
- How to Optimize Images For WordPress: Optimizing images for faster load speeds, better UX, and efficient search engine optimization is crucial. We have outlined the best methods and practices to choose lighter image formats, compress images and manage the WordPress Media library in the best way possible.
- How To Change A Font In WordPress: Fonts play a big role in your website’s aesthetic design and readability. They aptly complement your written content and motivate website visitors to bookmark your pages and visit them again. We’ve offered a detailed step-by-step tutorial to change the font in your WordPress website to match professional standards in your industry.
- How to Optimize WordPress Performance: Optimizing the performance of your WordPress website means improving load speeds and ensuring effective content delivery. We’ve crafted a detailed tutorial with lesser-known dos and donts to skyrocket your website’s technical SEO in record time.
Wrapping Up
Favicons are a tiny yet essential visual element that boosts your WordPress website’s branding and SEO.
It is always recommended to design a simple yet professional design without much detailing for a prominent website icon display on the user’s browser window.
If you used a clumsy favicon image in the past, it’s best to go to Appearance > Customize in your website’s WordPress.org dashboard and replace it immediately.
You may use specialized plugins, but editing website code to replace favicon isn’t recommended.
The official format for a favicon is .ico but using WordPress, you can use popular formats like PNG (best for creative illustrations) and .jpeg.




