The default typeface may seem perfectly fine when you first start using WordPress.
As your blog grows (and your visual tastes mature), you should change it, as it is an important part of good web design.
This article will look at how to change font in WordPress.
For many users, the standard fonts with WordPress may be different from what they’re looking for from an aesthetic point of view.
Fortunately, it is easy to switch them out for something new.
Frequently Asked Questions
Can you change the font on a WordPress site?
Yes, you can, and the simplest method to accomplish so is to use the WordPress customizer to access the theme typography. We have broken down the complete process below.
How do you access fonts on WordPress sites?
Click Appearance -> Customise to access your WordPress Customizer and quickly change your theme’s typography.
After that, you can add your touches in the Typography section, where you can choose the typefaces used on your website.
What is the default font in WordPress?
The WordPress theme you choose will determine the default font because all themes have customizable default settings.
For instance, a WordPress theme may use Open-Sans for the body and Roboto for the headers, and you can change them.
What You’ll Need When Learning How To Change Font In WordPress
- WordPress Account You’ll need a self-hosted blog to change fonts in WordPress because it gives you complete freedom to make any adjustments or modifications to your website and content that are not permitted in the free version.
- Themes: WordPress has a library of free themes to choose from, which come with their own set of fonts supported by their theme. You can make the necessary modifications in the free version, but you get access to more theme settings if you opt for the premium version.
How To Change Font In WordPress Using Theme Customizer: Step-By-Step Instructions
You can easily change the font on your website by visiting the WordPress theme customizer.
It provides a live preview and lets you alter the look of your website.
Depending on your theme, you should search the customizer for “font” or “typography” settings.
Nevertheless, the choices will vary based on the WordPress theme you choose. We’re using the Sinatra theme in this tutorial.

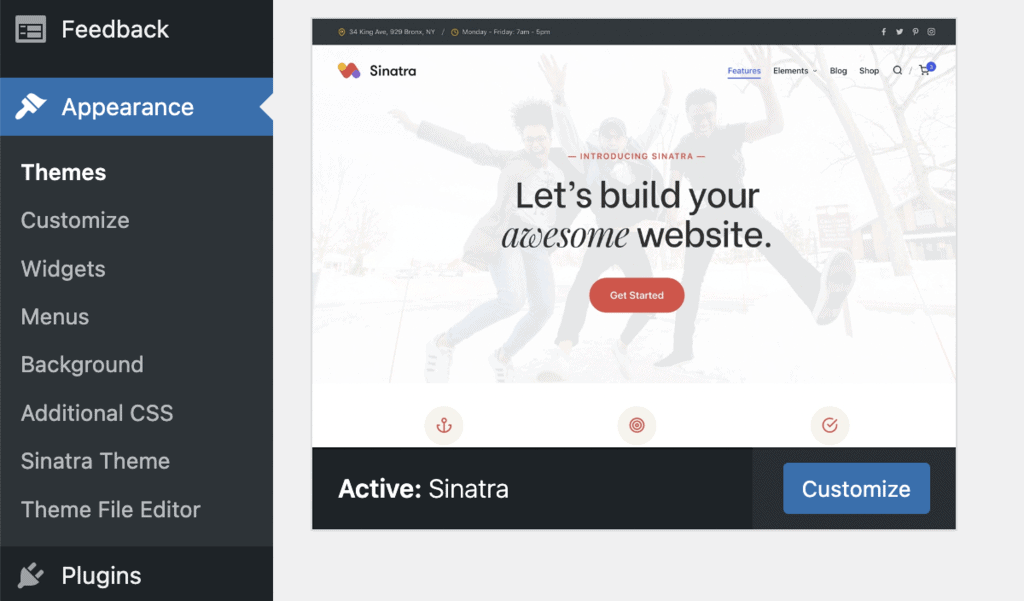
There are two ways you can go to the customization section, from Appearance -> Themes -> Then Click Customize or directly from Appearance -> Customize, which will lead you to a separate page.

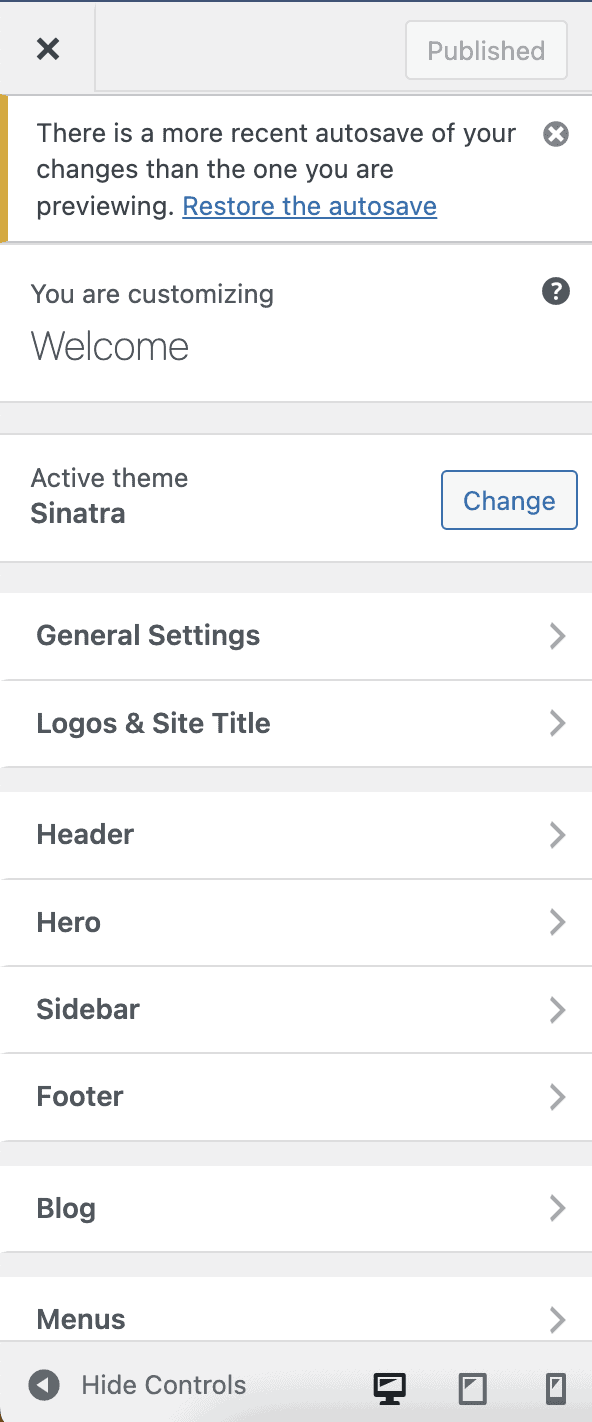
In this particular theme, Typography is a subcategory under General Settings.
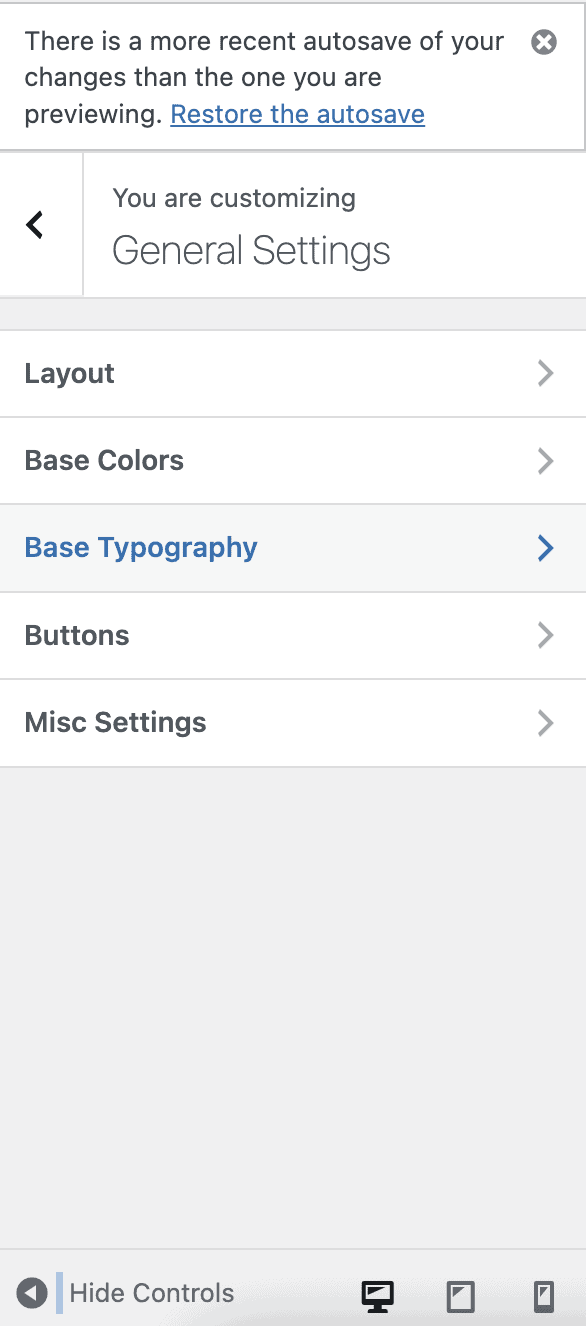
On the next screen, you’ll see options like Layout, Base Colors, Typography, Buttons, and Misc. Choose “Typography” from the menu.

From there, you have the choice to alter the Base & Content Typography, the Headings, and the Base Font Size.
How To Change Font In WordPress: Base & Content Typography
The Base and Content Typography will make changes to the body of your website and, subsequently, all future or existing articles.
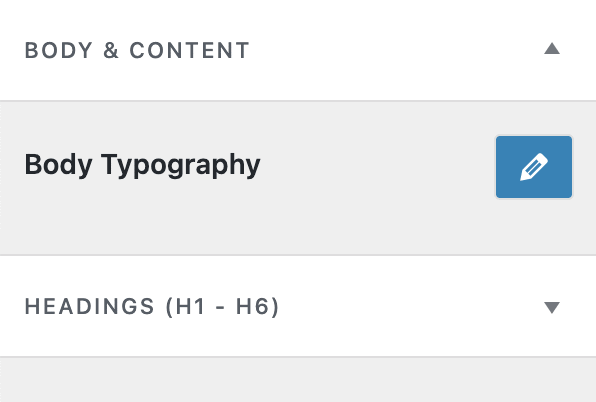
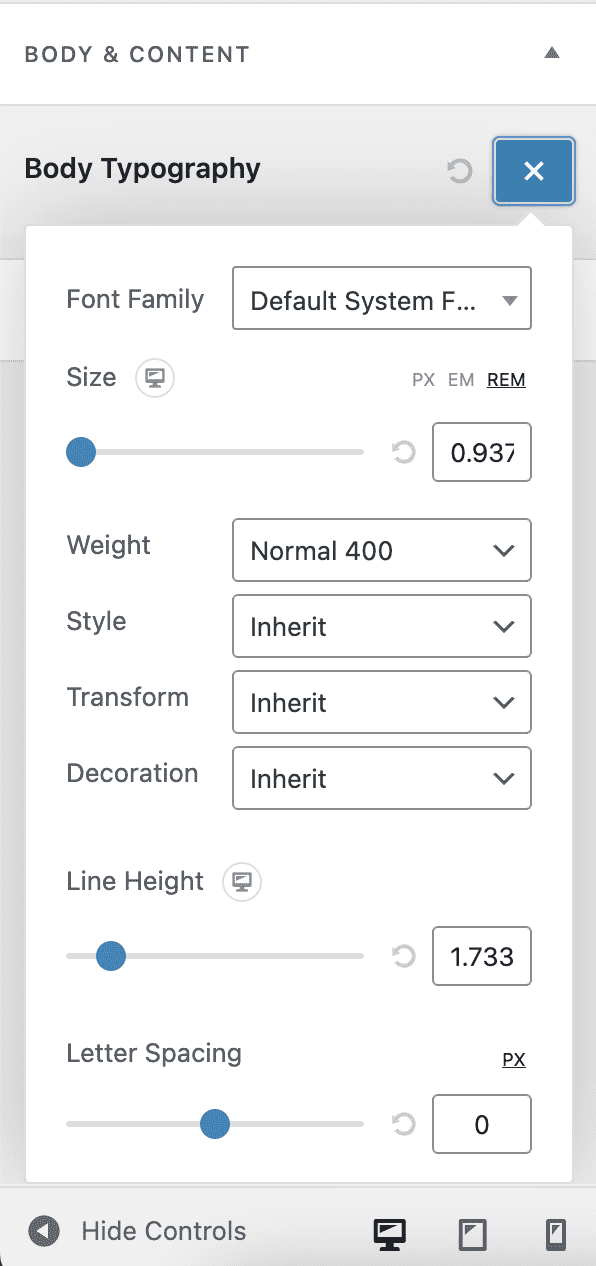
Step One: Click on Body Typography which will open a menu where you can make further changes.

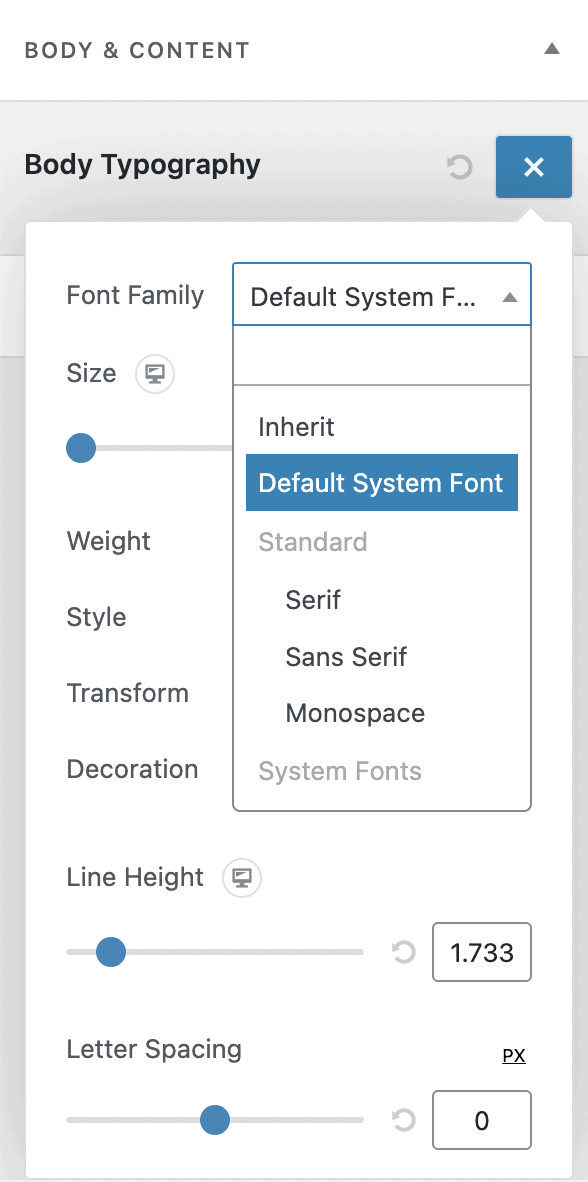
Step Two: You’ll find the different fonts in the dropdown menu in the Font Family section, which contains the ones supported by the theme.
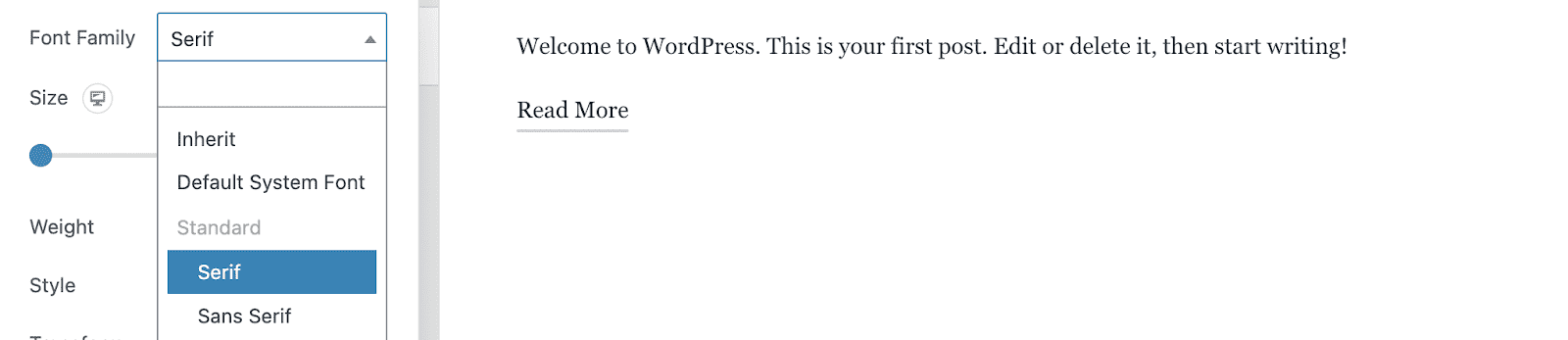
Step Three: Click on the font that best suits your aesthetics, and you’ll get a live preview in the adjacent section as you make your changes.
We went ahead with “Serif.”



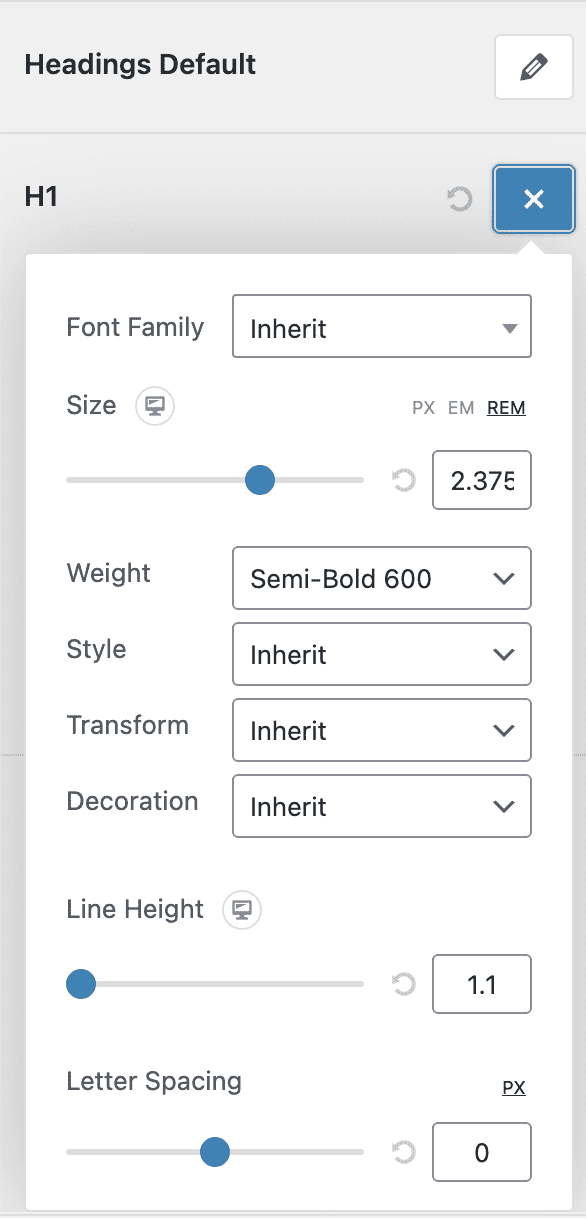
Step Four: You can make additional changes to the font by customizing the size, style, and weight and decorate them as you choose.
Step Five: After the changes are to your satisfaction, close the dialogue box and hit Publish.
How To Change Font In WordPress: Headings Typography
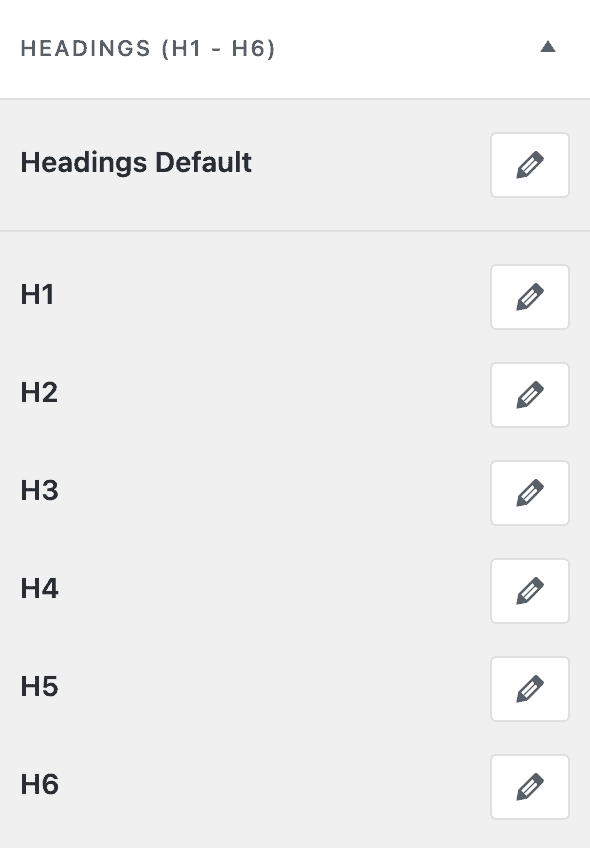
Your WordPress website comes with a multitude of headings that are customizable in this section.
The customization section for Headings is similar to Body & Content; only you get to modify the different headings supported by the theme of your choice.

Note: We recommend you pick different sizes for the various headings. H1 or Title should have a larger size than H6, and it helps readers distinguish between headings.

Headings must be larger and bolder than the body text to establish a hierarchy.
Use fonts that are part of the same family; for the headings and base, use the same font but change the weight or size.
We advise you to use a slab or chunky typeface in combination with thin text to generate contrast.
How To Change Font In WordPress Using a Plugin
To access web fonts, you must install a specific plugin because it’s important to usea web-safe font.
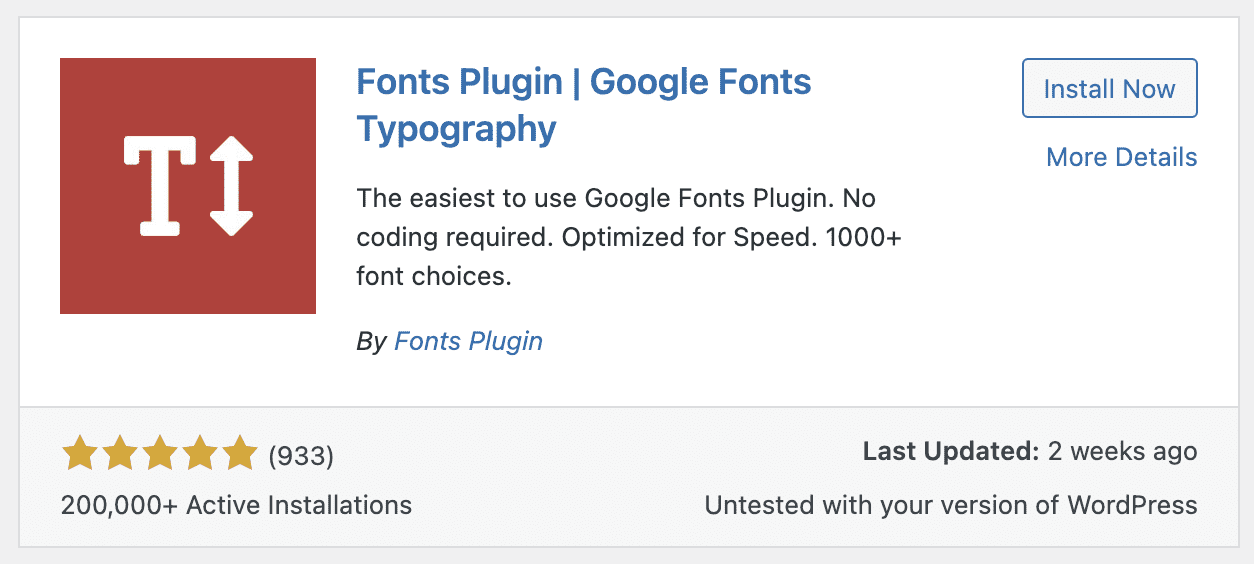
One such plugin that includes many Google Fonts is Google Fonts Typography.
This alternative is perfect for those who are hesitant to add code to their website.
If you’re interested in something unique and fancy, we recommend you check out popular cursive fonts.
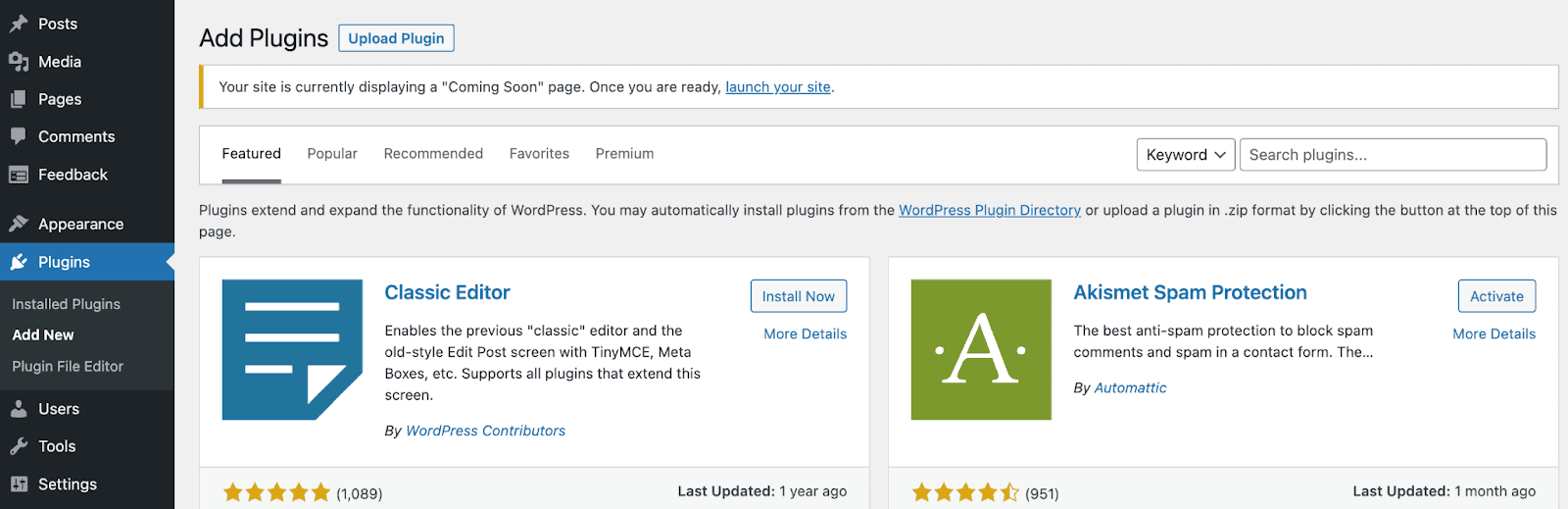
Step One: Go to Plugins -> Add New and type in Google Fonts.
This is the one you’re looking for.


Step Two: Install and Activate the font.
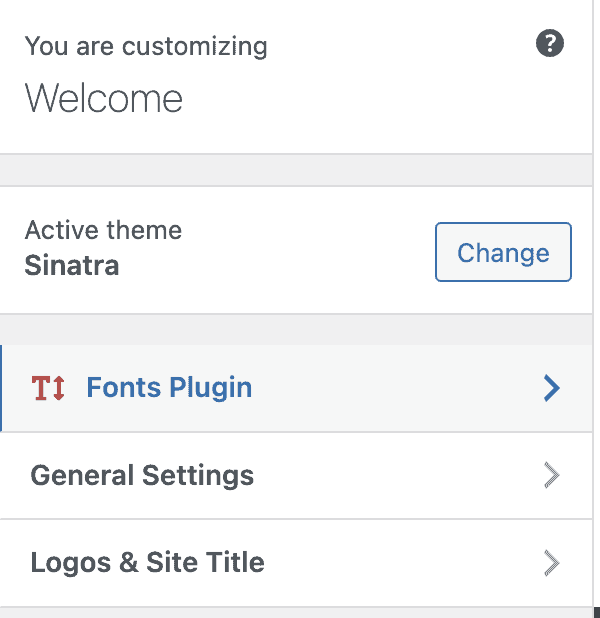
Step Three: Then, navigate to Appearance -> Customize or click Customize Fonts to launch the plugin from the theme customizer.
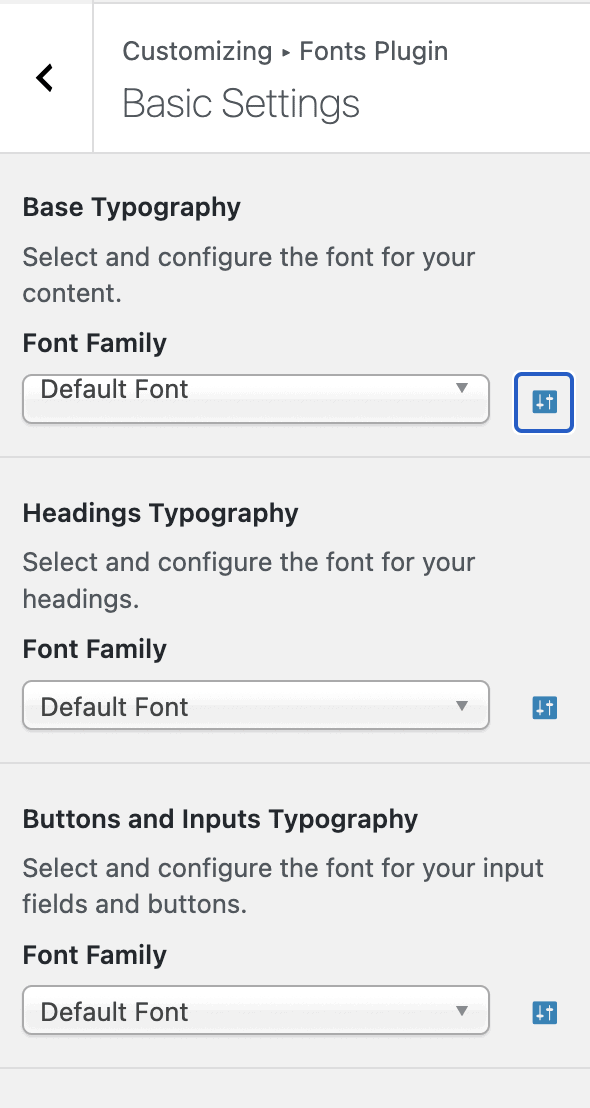
The Fonts Plugin settings should now be visible.

Step Four: There are multiple sections in this:
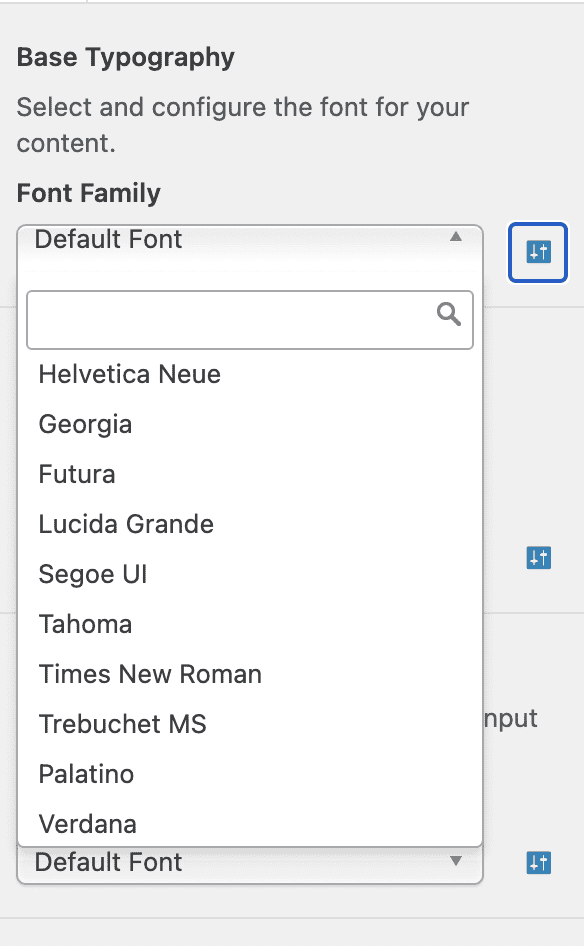
- Basic Settings: From here, you can quickly change the default font for buttons, headers, and body text.
- Advanced Settings: These provide additional flexibility over elements like branding, the footer, and the sidebar.
- Front loading: You can use this to accelerate your website by instructing it not to install any font weights you won’t use.
- Debugging: You can resolve this issue if a font is not rendering properly.


Step Five: You get access to multiple fonts, usually unavailable with themes, and you can customize your content and headings as per your aesthetics.
Once you’re done, hit Publish.
Similar Tutorials Types to Check Out
- How To Find Out What Font A Website is Using: It’s quite useful to know what type of font a website uses. Read this tutorial to find how to find out what font a website is using. This article is all you’ll need if you have trouble recognizing fonts.
- How to Change Font Size in WordPress: Sometimes you might want to enlarge a line, a paragraph, or the font size over the entire page. This post will demonstrate how to change font size in WordPress.
- How to Install a WordPress Theme: Installing a WordPress theme can be challenging, particularly if it’s your first time or you’re using a premium theme that you purchased elsewhere other than the WordPress theme archive. This guide will walk you through how to install a WordPress theme.
Wrapping Up
We hope this guide on how to change font in WordPress was helpful.
Using half a dozen different web fonts in your site design can be tempting because playing with different fonts is exciting.
However, your page load times will suffer if your typeface files are large or you use numerous different typefaces on a page.
You should be able to change the fonts in WordPress and have more control over how they appear in your theme if you follow the tips in this article.




