Looking for ways to edit a WordPress footer?
The footer area can be an excellent section to display helpful information and improve your site’s SEO.
It takes only a few steps to edit a WordPress footer, irrespective of your preferred method.
In this WordPress tutorial, I discuss several straightforward ways to edit the footer area with detailed instructions and pictures.
You will also learn to remove the footer credit.
Frequently Asked Questions: FAQs
You can easily change the footer in WordPress by editing the content and style from your WordPress Dashboard.
Adding widgets will create a new section while adding a footer menu will facilitate quick navigation.
Adding codes or some helpful info will also change the WordPress footer area.
You can find the footer in your WordPress customizer or theme builder.
It is typically nestled under the appearance options in the WordPress Dashboard.
A particular WordPress theme may name the footer distinctly or simply include it in the Widgets section.
Following are the things you should keep handy while editing your website footer:
- Username and password to access the WordPress Dashboard.
- A theme builder or WordPress theme editor to create custom WordPress footers.
You should also use a capable computer with a fast internet connection to avoid any slowdown issues.
Editing your WordPress footer area can significantly improve your blog design.
You can change the bottom part of your WordPress site by
- editing the footer content,
- adding a WordPress widget and codes,
- or removing any unwanted text and links like footer credit.
If you are using a default WordPress theme, you may be unable to edit or remove the footer credit.
You can still edit the footer using the WordPress customizer.
Log in to the WordPress Dashboard by navigating to the admin page of your WordPress site.
From there:
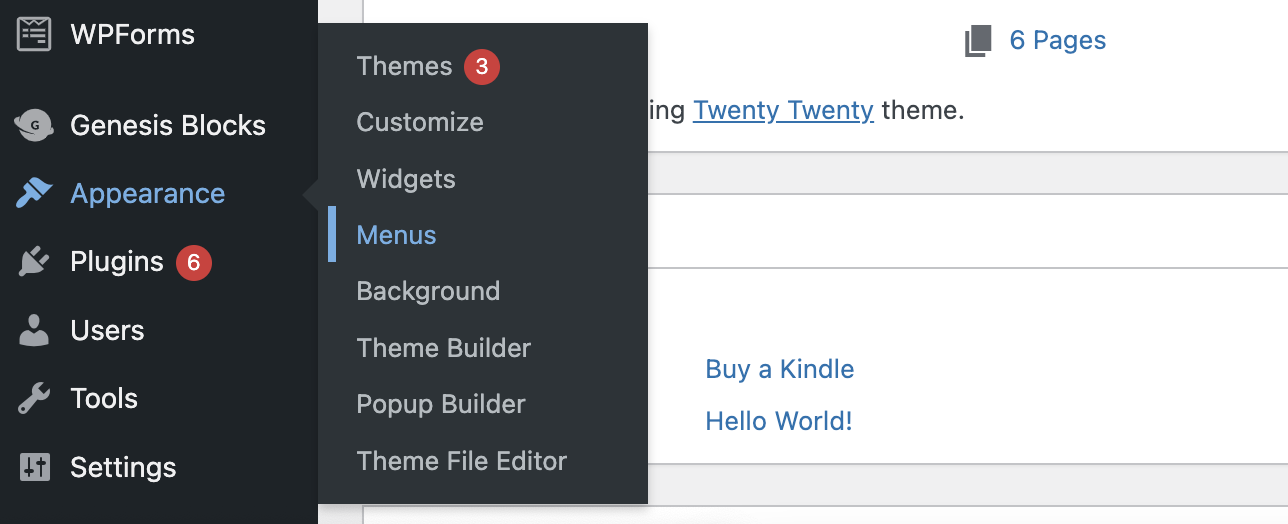
Navigate to Appearance> Menus.

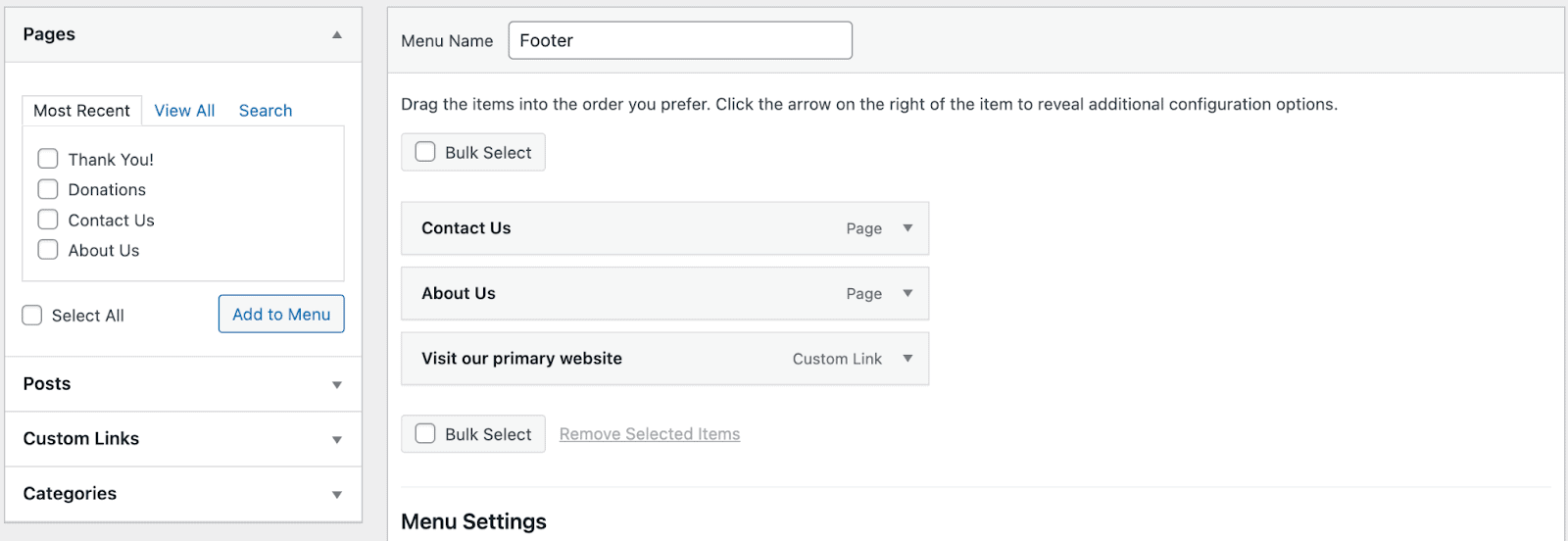
Click “Create a New Menu,” then give it a name, add pages, custom links, etc.

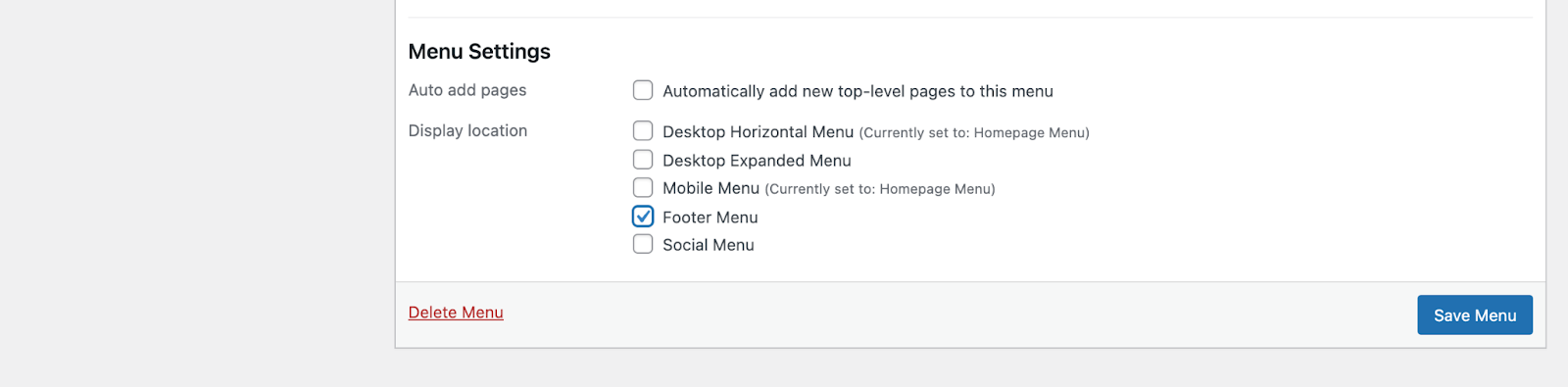
Select “Footer Menu” under the Menu Settings, then tap “Save Menu.”

WordPress customizer will automatically display the footer menu on your WordPress site.
You can add footer widgets without a live preview by heading to Appearance> Widgets.

You must use the WordPress customizer to see the look as you edit.
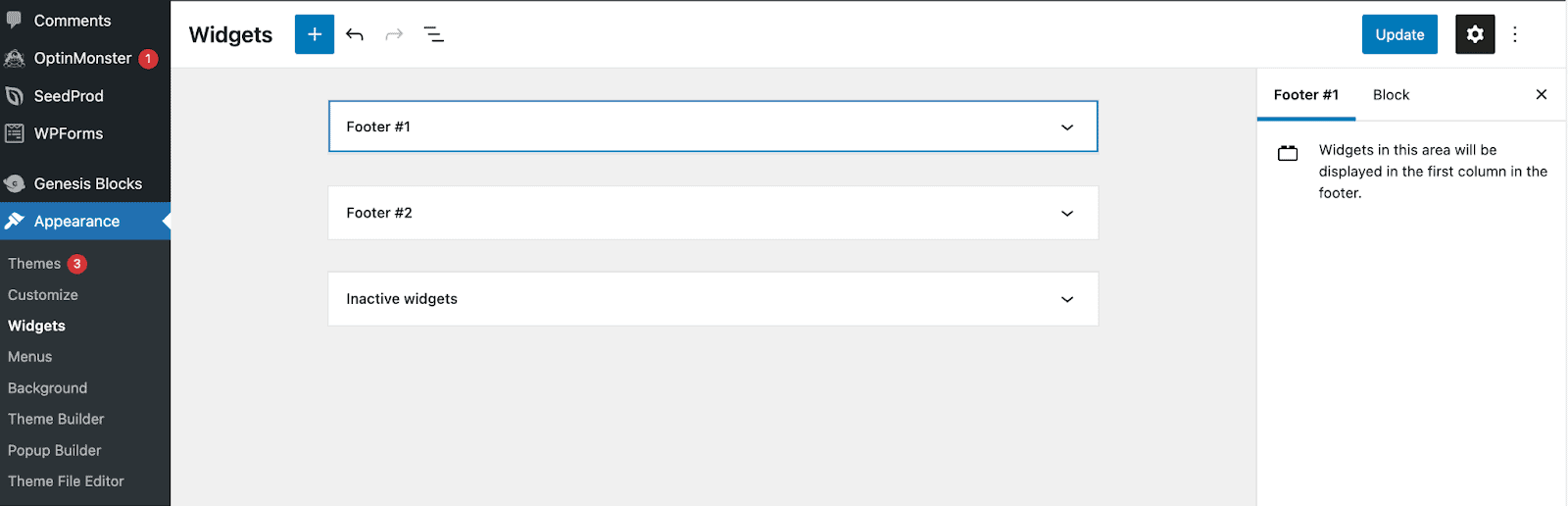
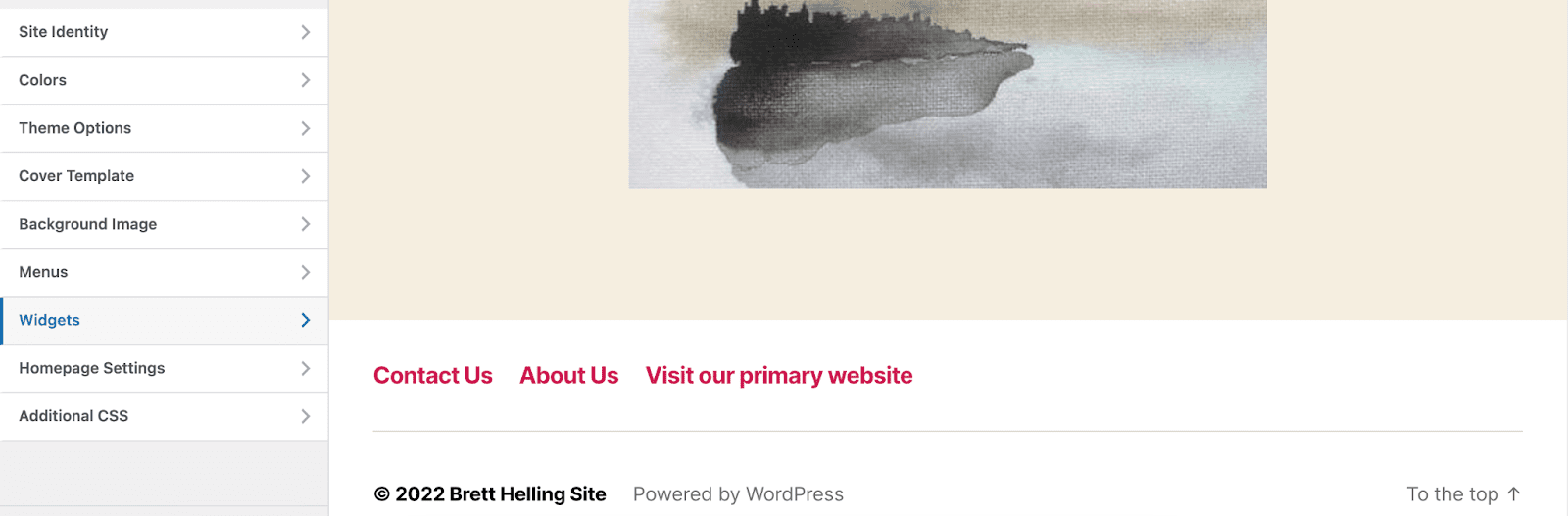
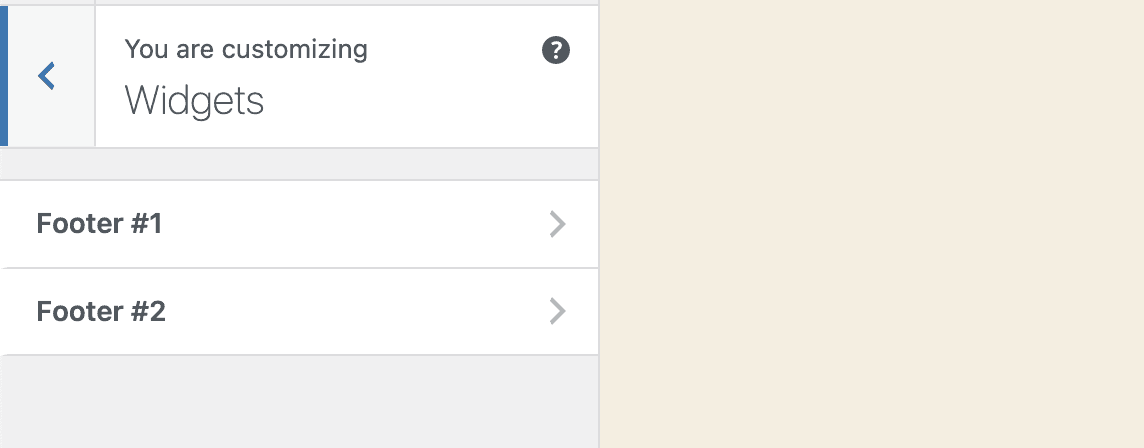
Head to Appearance> Customize, then click Widgets. It will take you to the footer widget area.

Click on either Footer #1 or Footer #2 to edit and customize it.

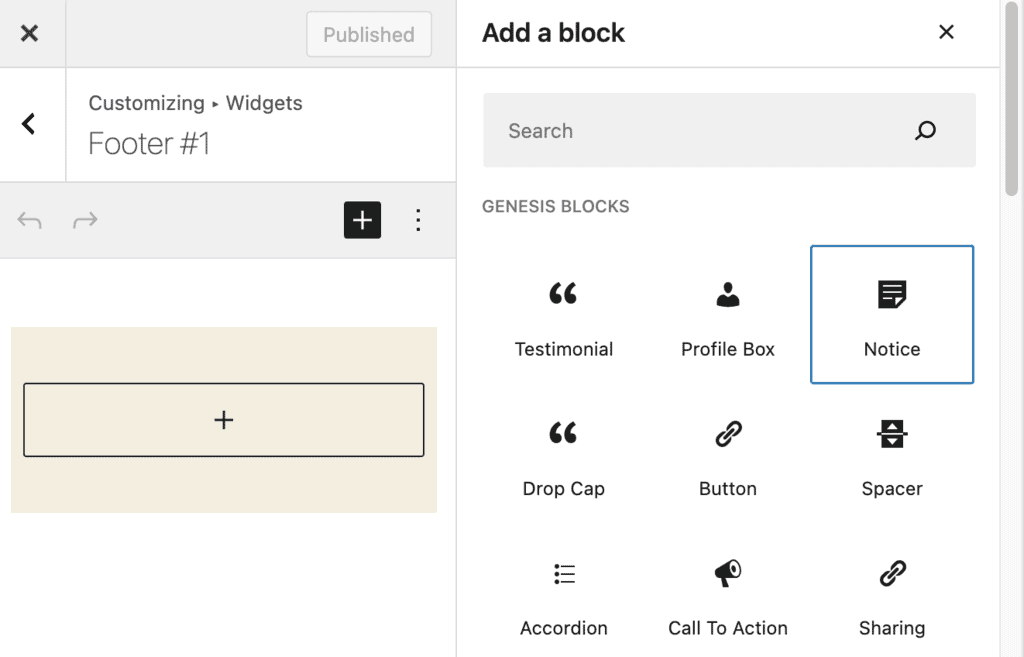
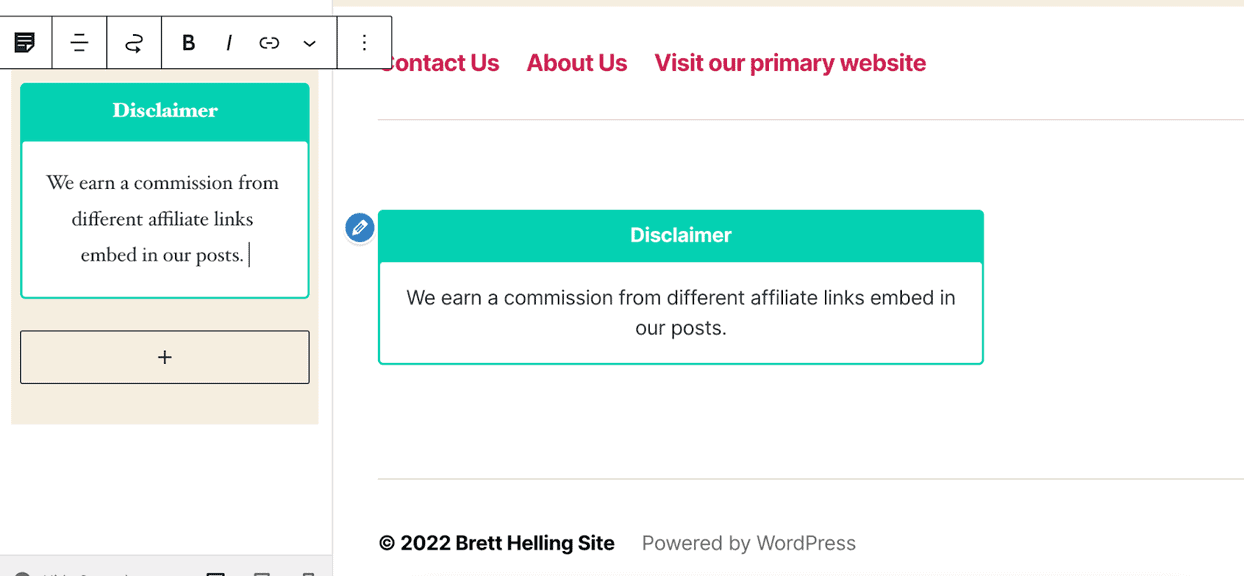
Tap on any ‘+’ icon to add a block. You can add multiple genesis blocks, buttons, texts, etc. I have added a Notice block, for example.

Set up the footer widget with appropriate elements. Different blocks would require particular customization.

Click “Publish” to complete the process.

Repeat the above steps to add more blocks in the same widget or edit the other footer widget in your WordPress customizer.
WordPress themes may come with slightly different footer area options in the theme customizer.
For example, I am using the popular Astra theme for my testing WordPress website.
From your WordPress Dashboard:
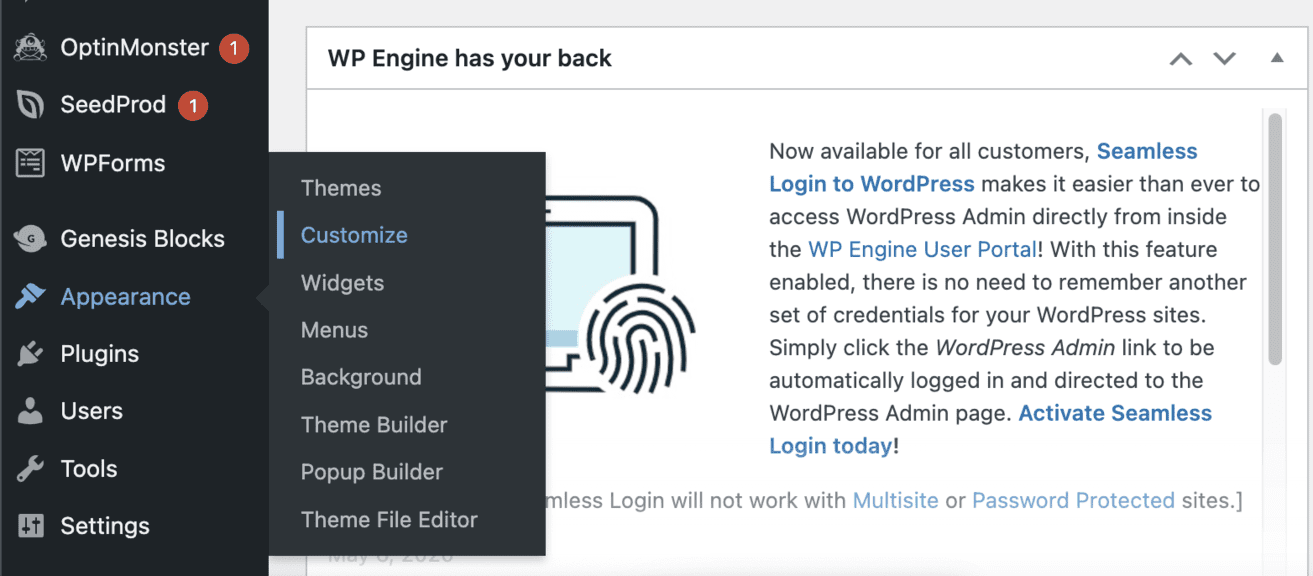
Head to Appearance> Customize. Then click on the “Footer” button from the WordPress customizer page.

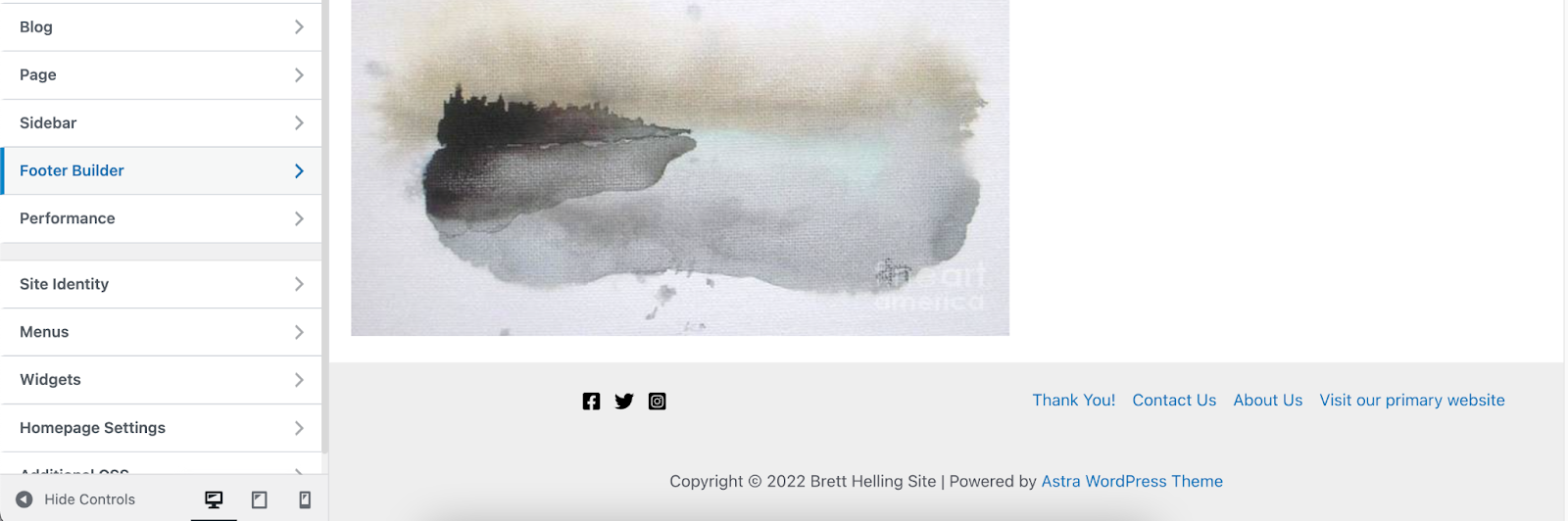
Click on the “Footer Builder” to customize and edit the footer area. It will show you all the existing elements in your footer.

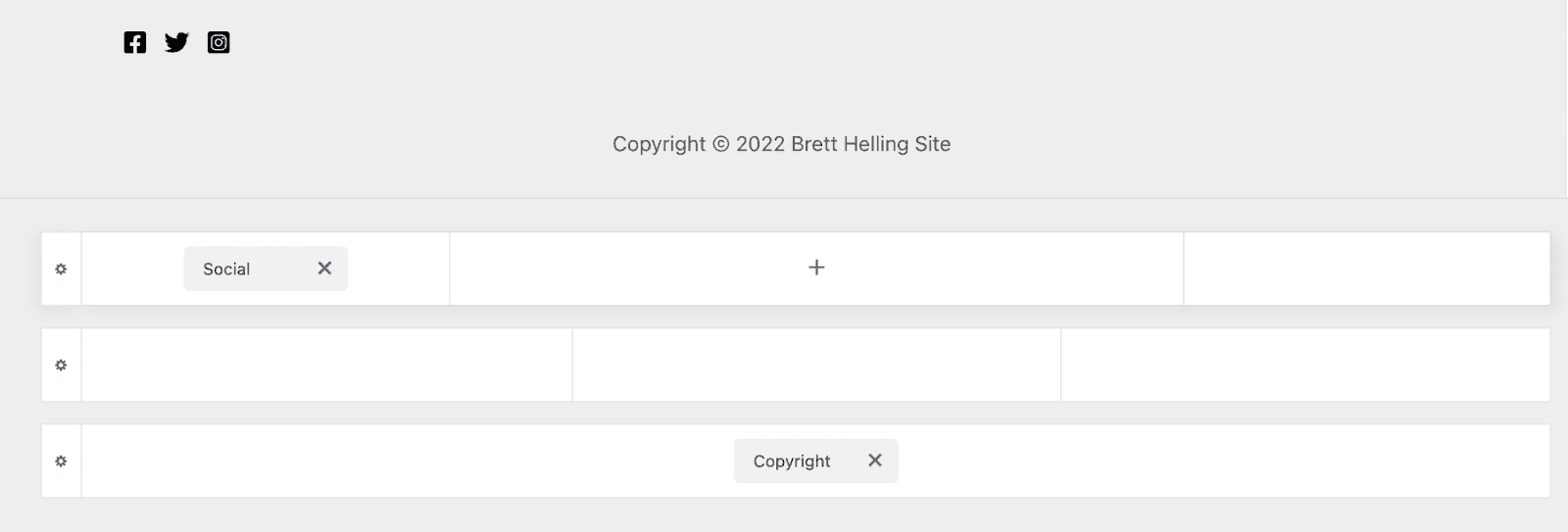
Astra theme builder displays elements on the left panel while previewing the footer area on the right.
It also shows the layout containing the footer widget and footer bar below the footer area.
Like the page layouts, the layout in the footer area determines how all your footer content will be displayed.
You can customize the multiple footer layout found in the Astra theme builder.
To change the layout of the wp footer:
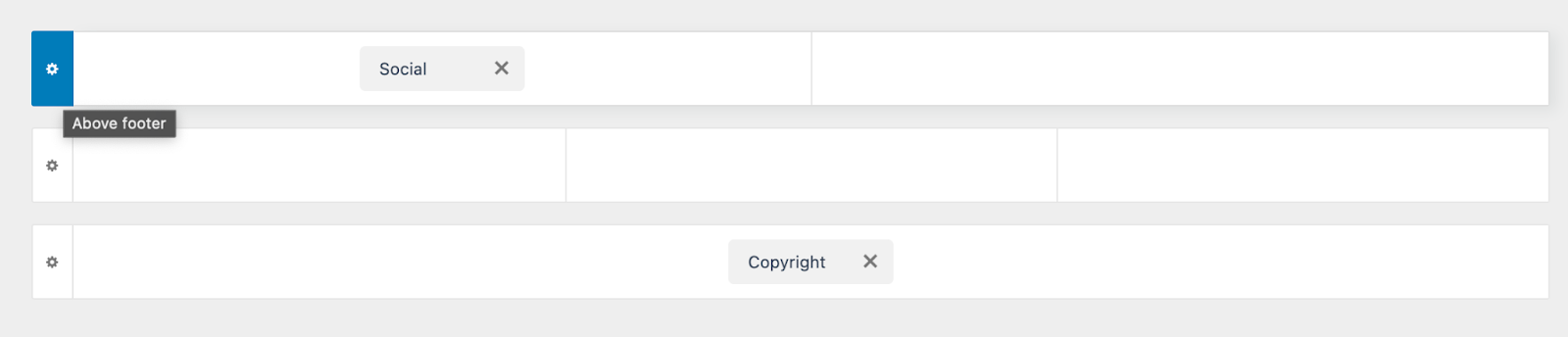
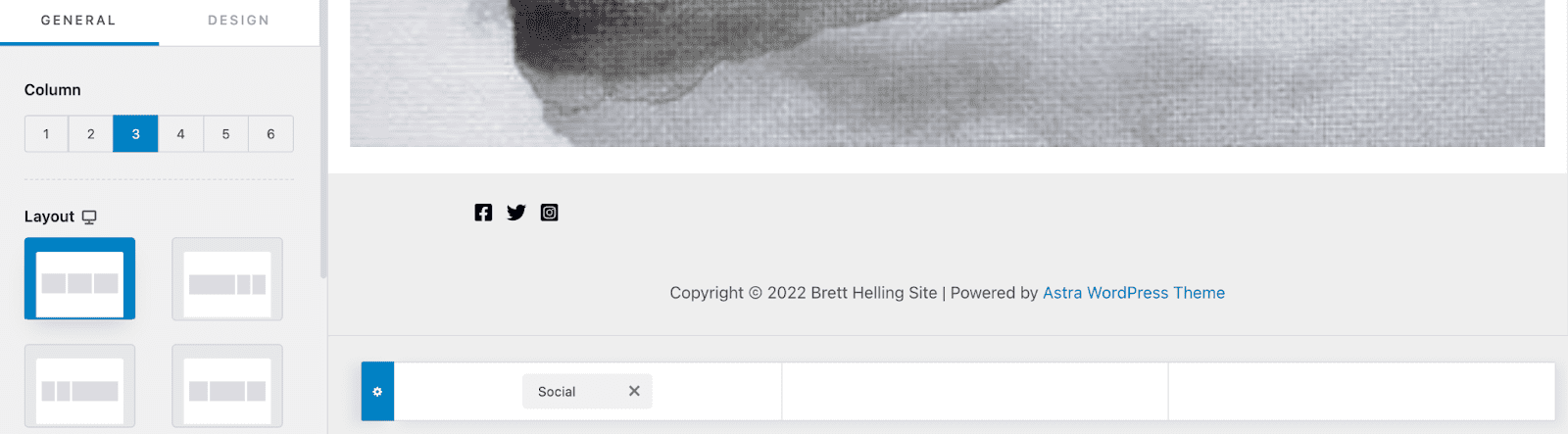
Click on the little settings icon on the left of the particular footer bar. The customization option would appear on the left panel.

Choose the number of “Columns” under the “General” settings. I selected three columns for my top footer.

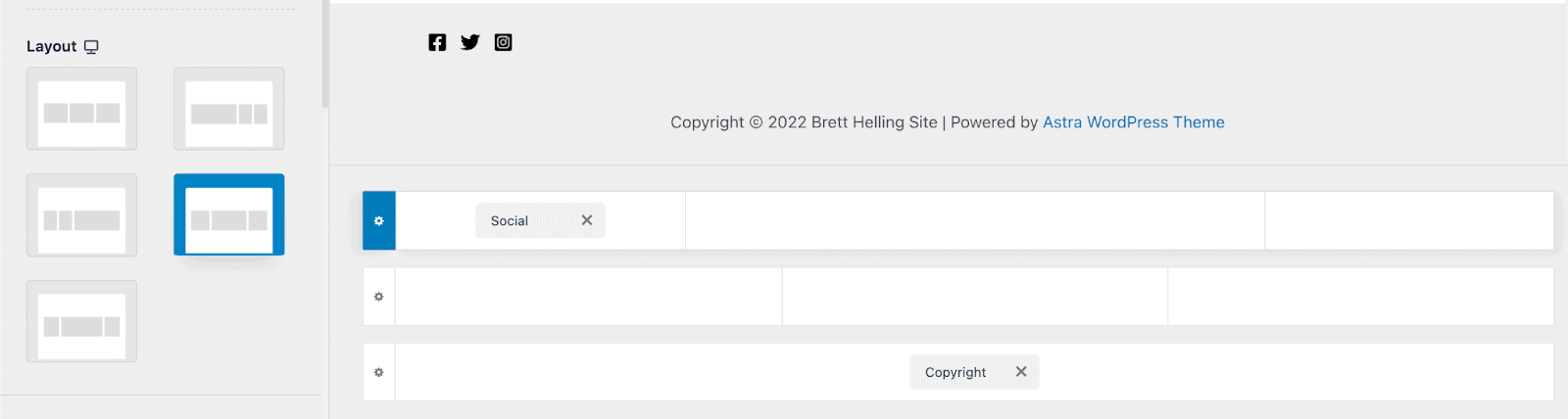
Select the layout for your columns, previewing each structure on the right.

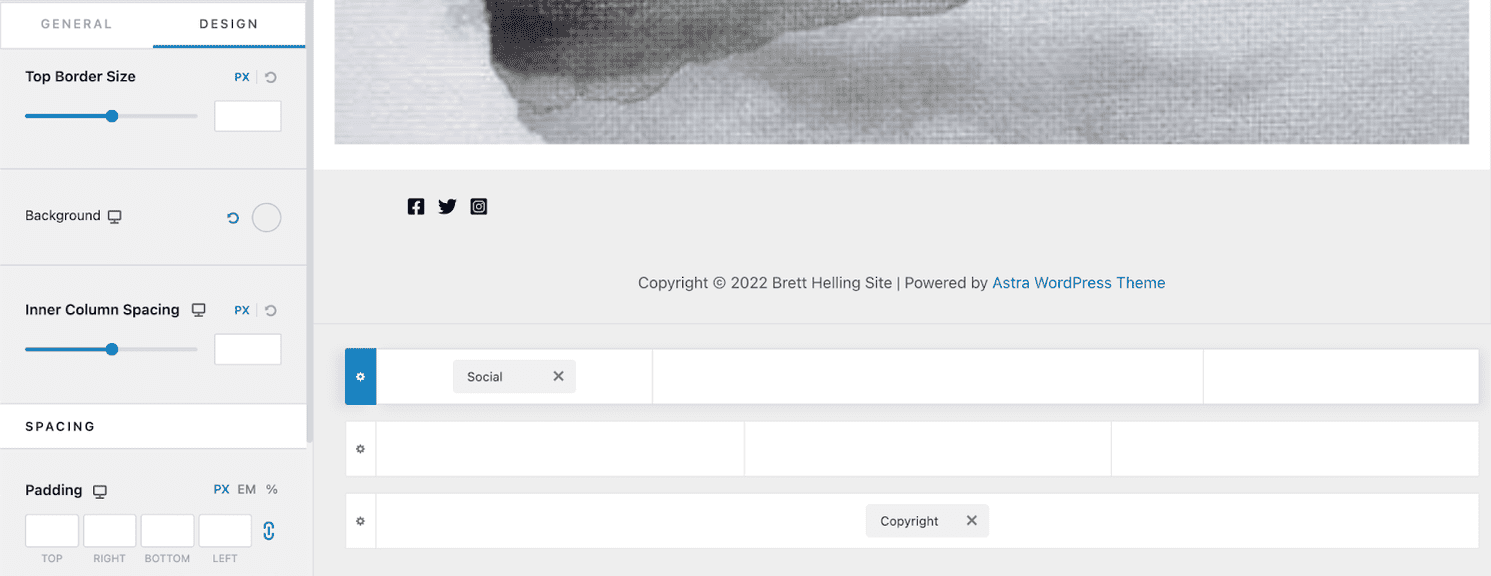
Click “Design” for further customization, or click “Publish.”

Repeat these steps for each footer bar in your WordPress site.
A copyright element should be in your theme customizer, even if you’re customizing the footer area for the first time.
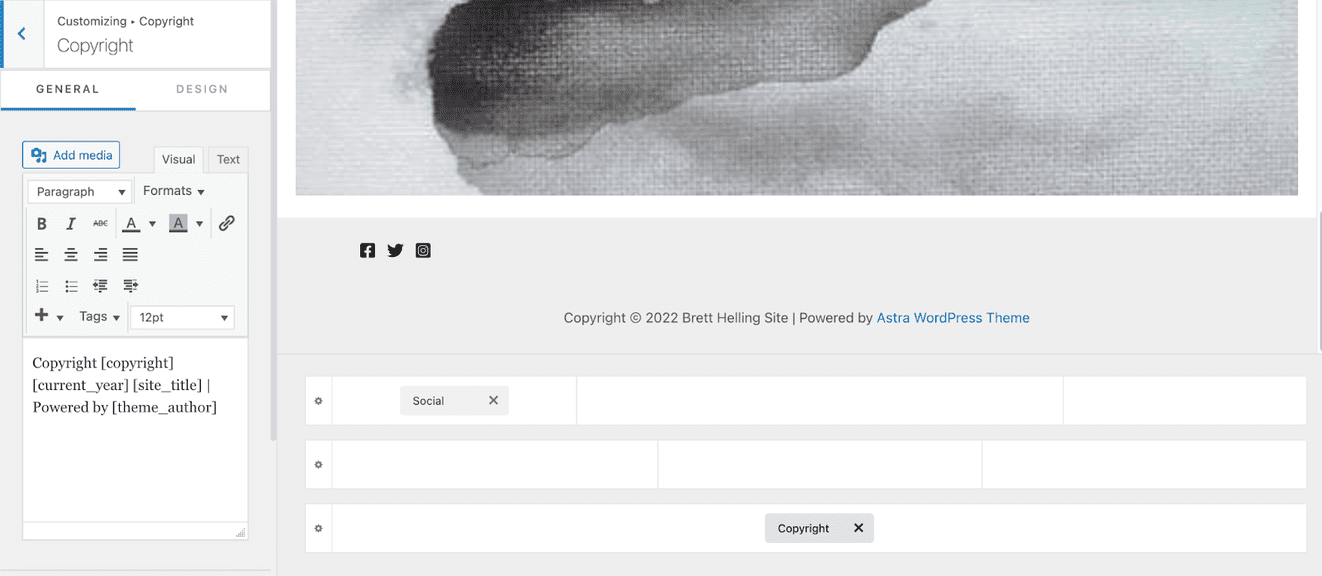
Click on “Copyright” to edit or remove the footer text.

Under the “General” tab, customize the footer credit. You can bold and underline them, create italics, add bullet points and links, etc.

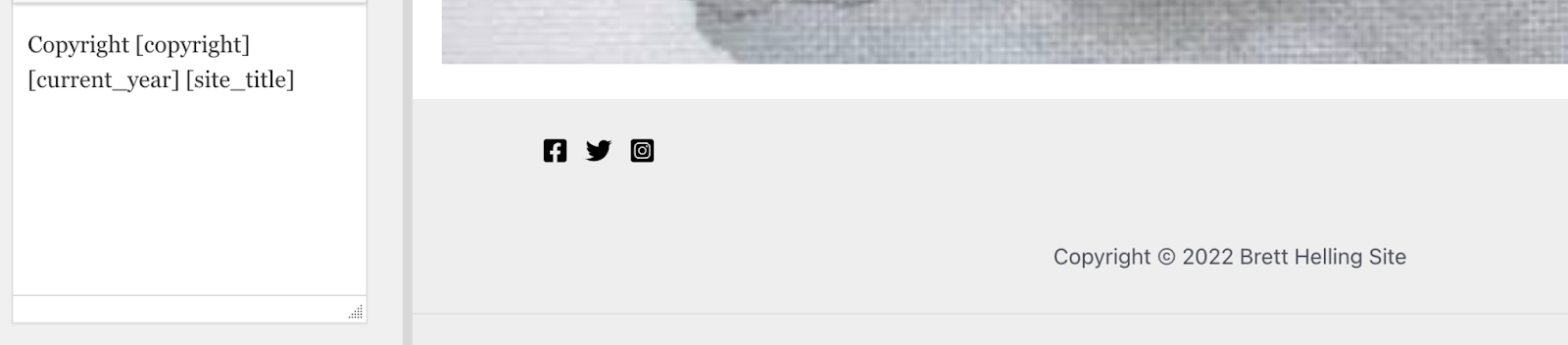
Remove the unwanted footer text from the visual text editor. I removed the “Powered by…” footer credit in this example.

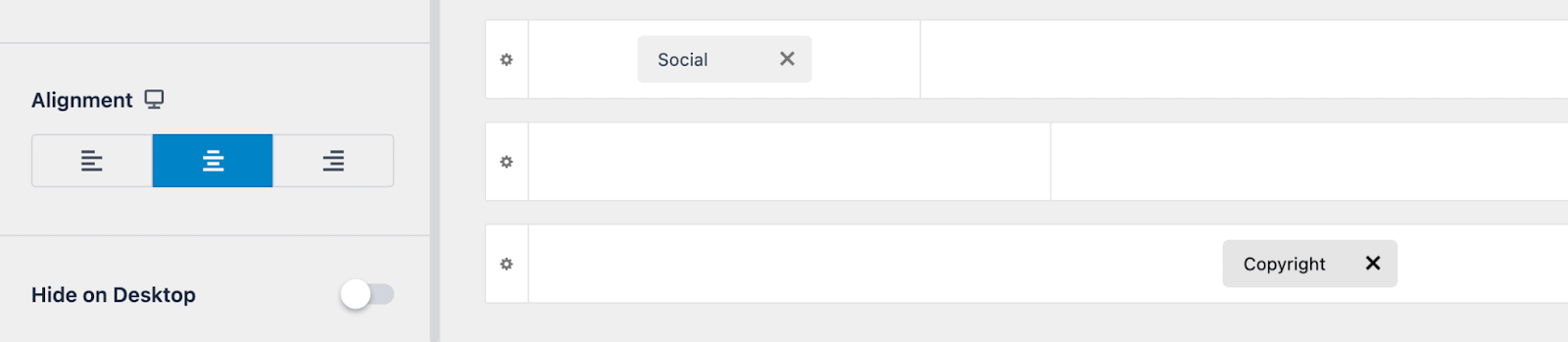
Scroll down from the left panel to change the alignment of your footer copyright text.

Click “Publish” for your new footer text to go live.

Premium theme customizers come with various footer widgets.
Besides using them in the footer, you can create new widgets for your WordPress site in the WordPress customizer.
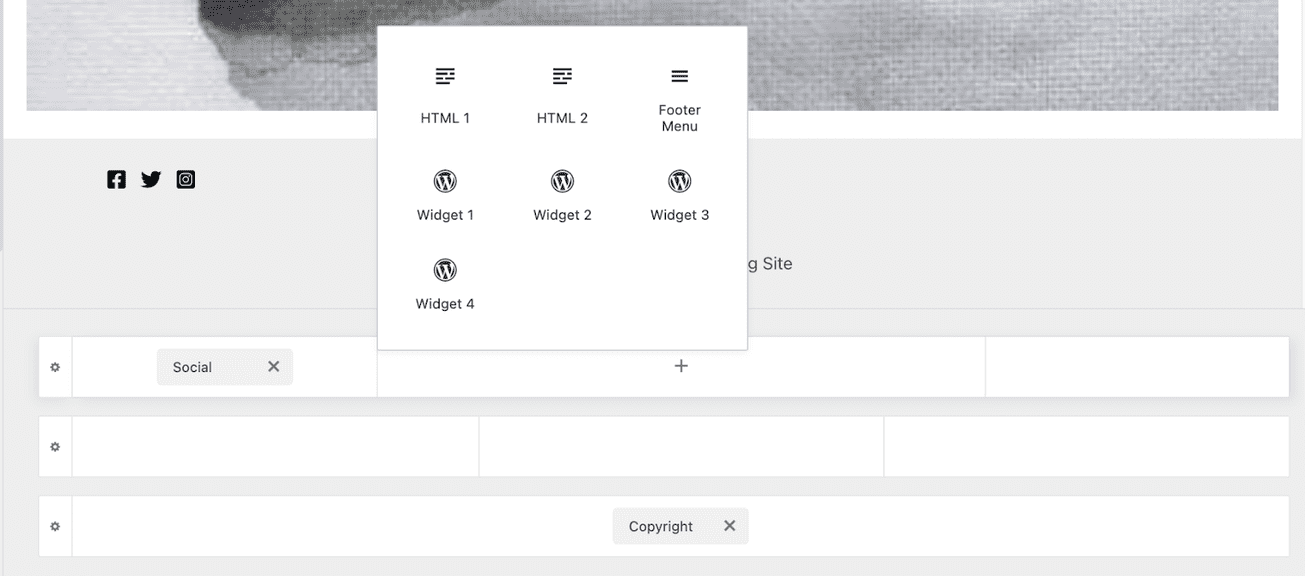
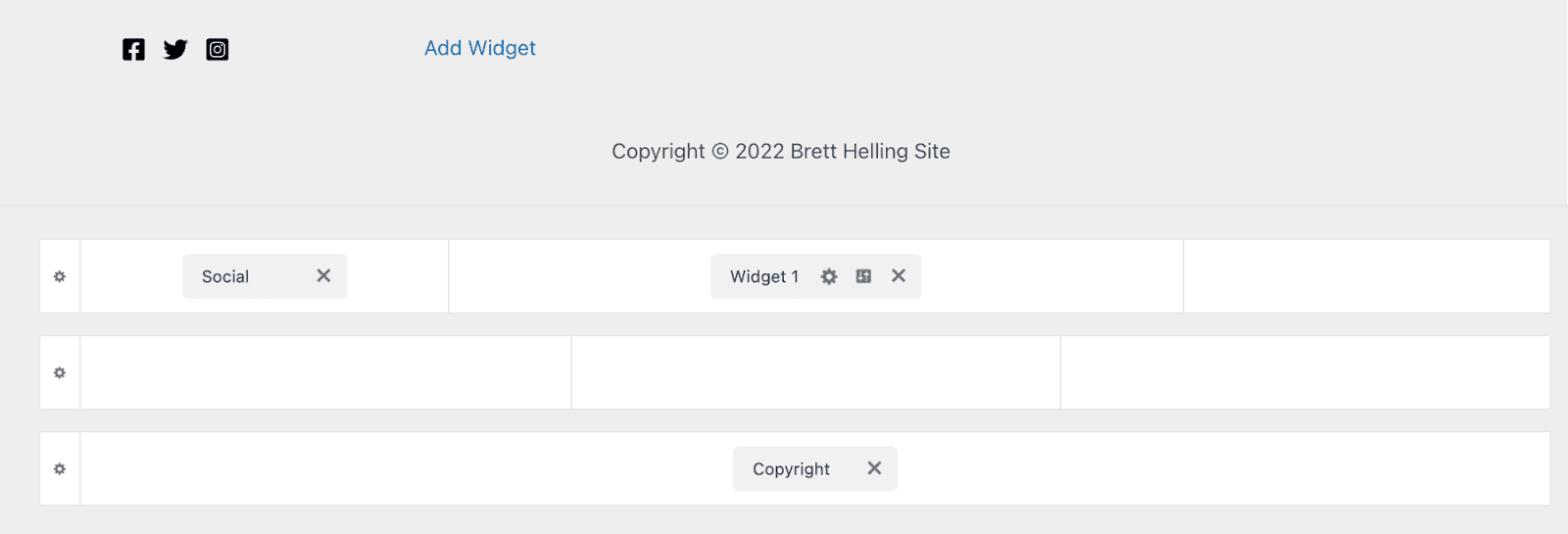
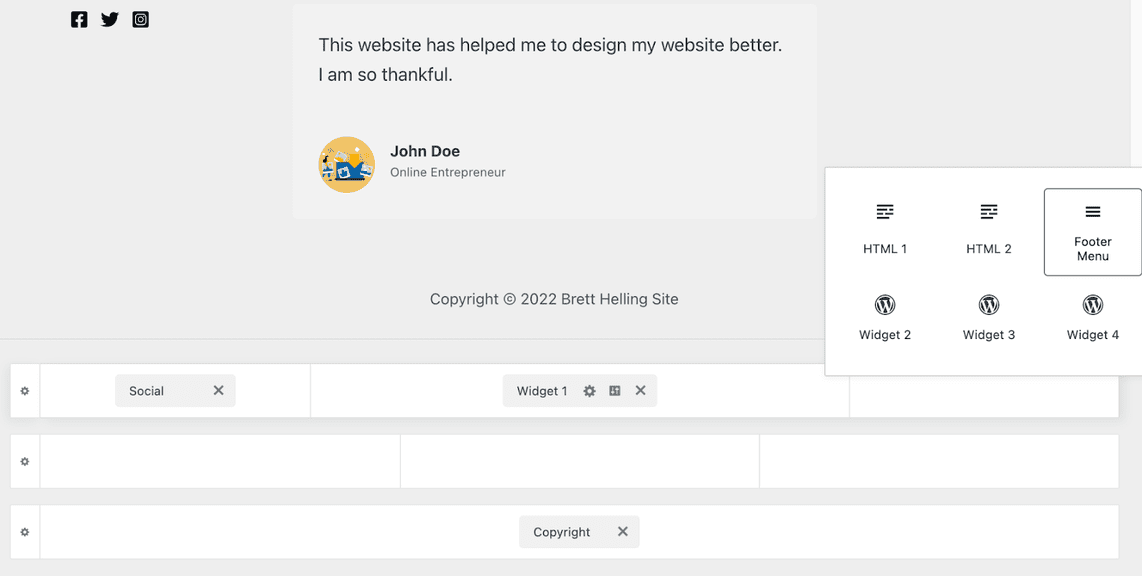
Hover over any empty column on your footer bar, then click ‘+.’

Choose a footer widget from the pop-up option. It will be added to your preferred column.

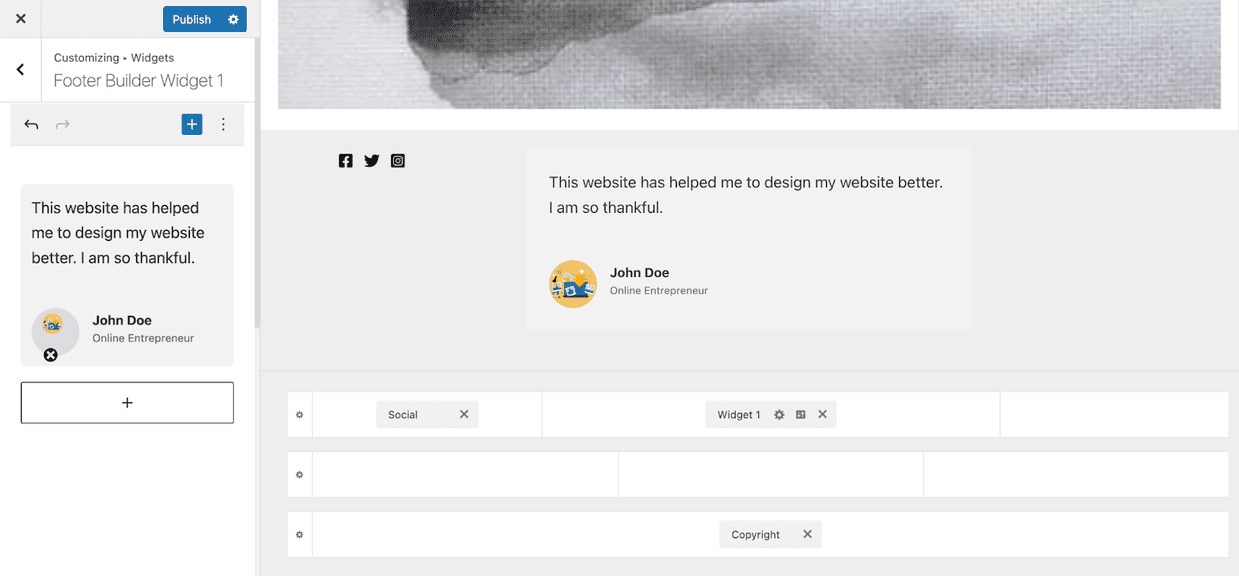
Click on Widget 1. Then tap any ‘+’ icon on the left panel to add your footer widget.

The rest of the steps are similar to adding a widget with the WordPress customizer. I have added a testimonial.

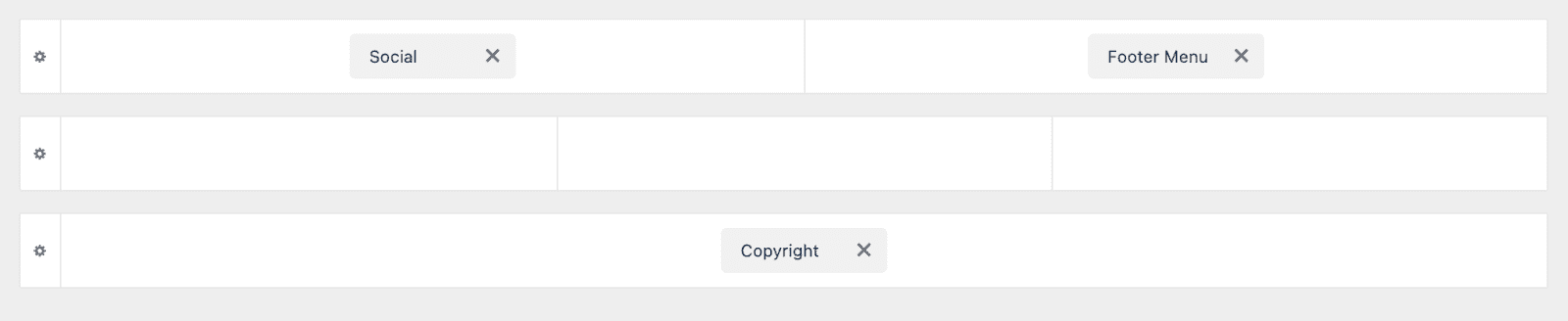
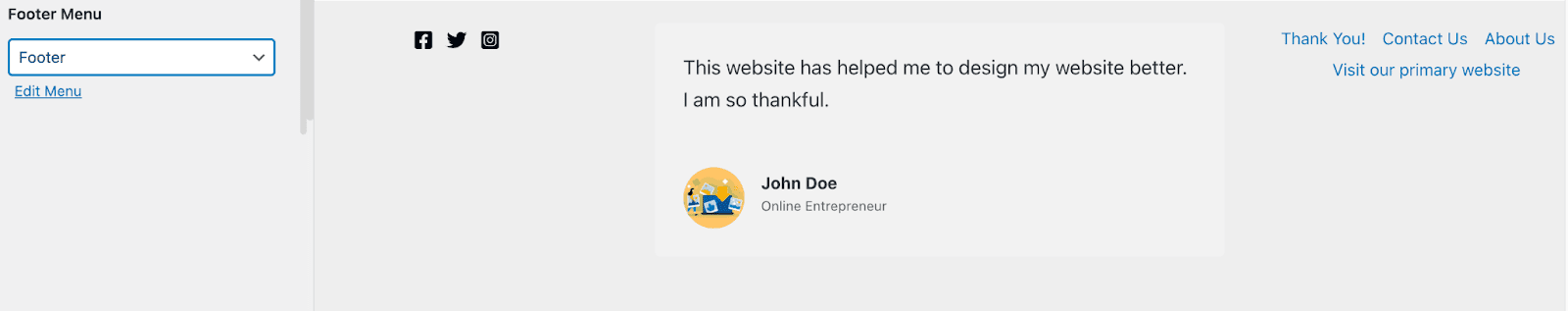
While the WordPress customizer does it automatically, you must manually add your footer menu in the Astra theme customizer,
After hovering over the column and clicking the ‘+’ icon:
Choose the footer menu from the pop-up page. It should be added immediately.

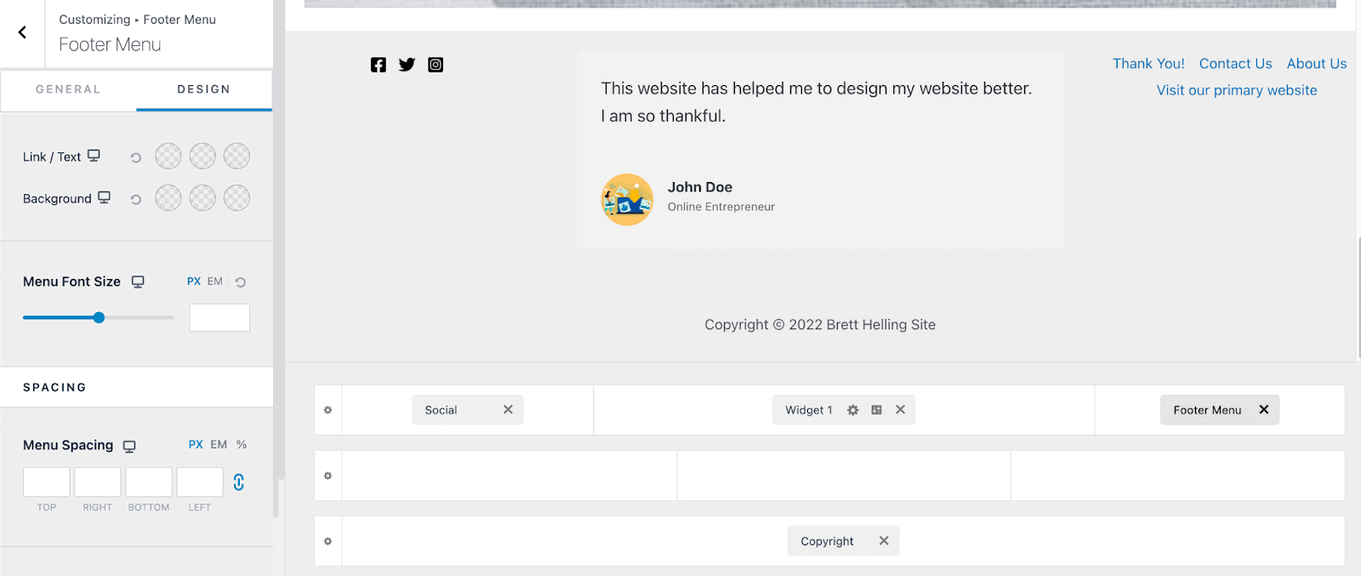
Configure the footer menu from the “General” tab on the theme builder’s left panel.

Click “Design” to change the link or text, menu font size, spacing, etc.

Click “Publish” to save your changes.

Similar Tutorials To Check Out
Want to learn more about customizing your WordPress website’s Appearance? Check out the WordPress tutorials below:
- How to Edit WordPress Categories: Organize your blog posts for SEO and improve user experience by exploring how to edit WordPress categories.
- How to Add a Button in WordPress: Create and insert buttons to your site by learning how to add a button in WordPress.
- How to Find What Theme a WordPress Site is Using: Recreate a beautiful website design by discovering how to find what theme a WordPress site is using.
Wrapping Up
It is straightforward to edit your WordPress footer.
The WordPress customizer may not allow you to remove the footer text, but the Astra theme builder will.
Editing the footer PHP file with an FTP client could remove the footer credit, but that’s an advanced option.
I hope this tutorial will help to enhance your WordPress website’s footer.
Please don’t hesitate to comment if you need further assistance or have suggestions to improve my blog.




