Most WordPress themes don’t have a static homepage by default.
It shows a dynamic recent posts page as the front page for your WordPress website.
You can create and set a static front page as your WordPress homepage.
It will make your blog look like a regular website.
It doesn’t require any WordPress plugin to set a static home page for your site.
I will show you the steps with customization tips in this WordPress tutorial.
Frequently Asked Questions
Before diving into the topic, let’s clarify some frequent confusion regarding setting up a WordPress homepage.
Can You Set Any Page As the WordPress Homepage?
You can set any page on your website as the WordPress homepage.
It can also be customized with beautiful graphics, menu bars, and navigation to facilitate a seamless user experience.
Once set, your visitors will land on your new homepage whenever they enter your domain name on their browser.
Can You Have 2 Homepages in WordPress?
You can have two homepages in WordPress by replacing the default homepage with a custom WordPress homepage.
However, you must create a static front page and a recent post page before assigning appropriate designations.
Also, link your default URL to the static homepage to make it your website’s front page.
What You’ll Need To Set WordPress Homepage
Apart from your computer, a web browser, and a reliable internet connection, you will need the following to set up a WordPress homepage.
- A WordPress website where you want to set a homepage.
- A username and password for accessing the WordPress admin dashboard.
- A theme customizer to make your home page the way you want.
How To Set a WordPress Homepage: Step-by-Step Instructions
Setting a WordPress homepage requires creating two different pages.
How the pages would look by default depends on your WordPress theme.
You can edit the default look and feel of the home page, blog page, and others.
Step 1: Activate a WordPress Theme for the WordPress Homepage
Start by selecting a WordPress theme for your site.
This will set the tone for your WordPress website by dictating how your site looks and displays content.
To set a theme for your website:
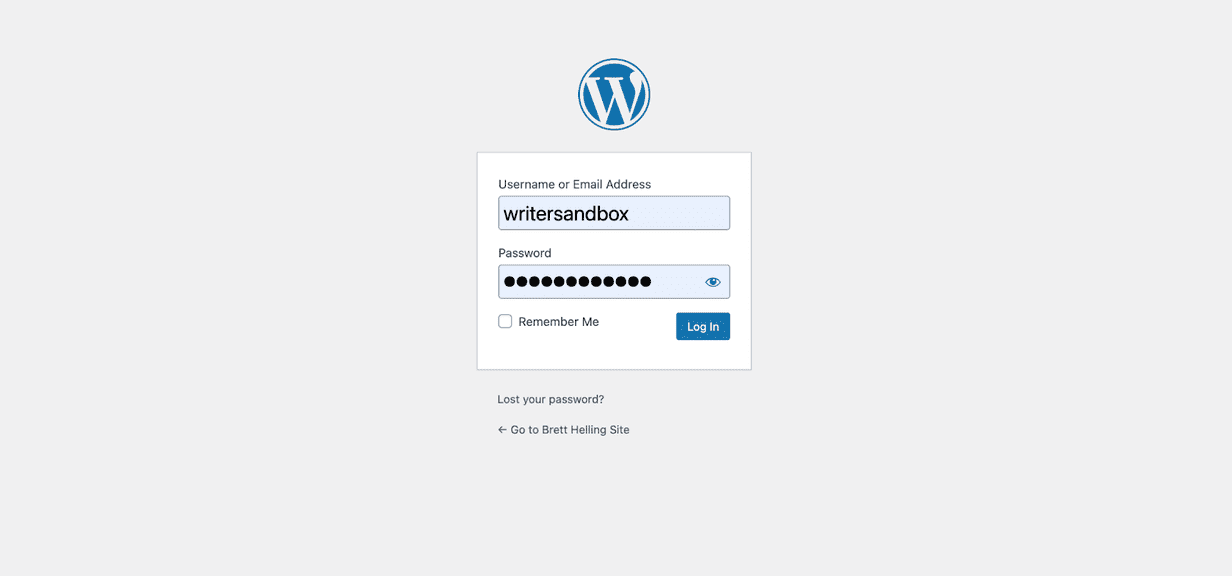
Login to the WordPress dashboard with your admin account and password.

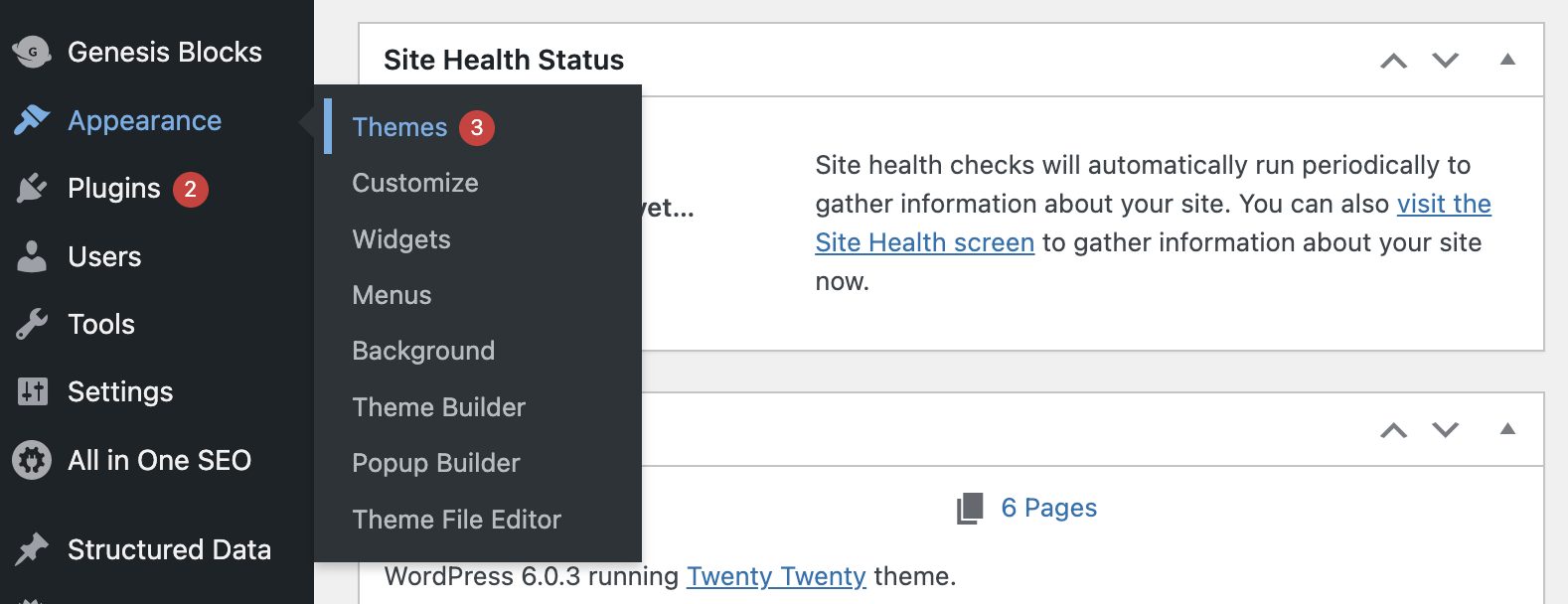
Head to Appearance > Themes. You can activate a few preset themes from here.

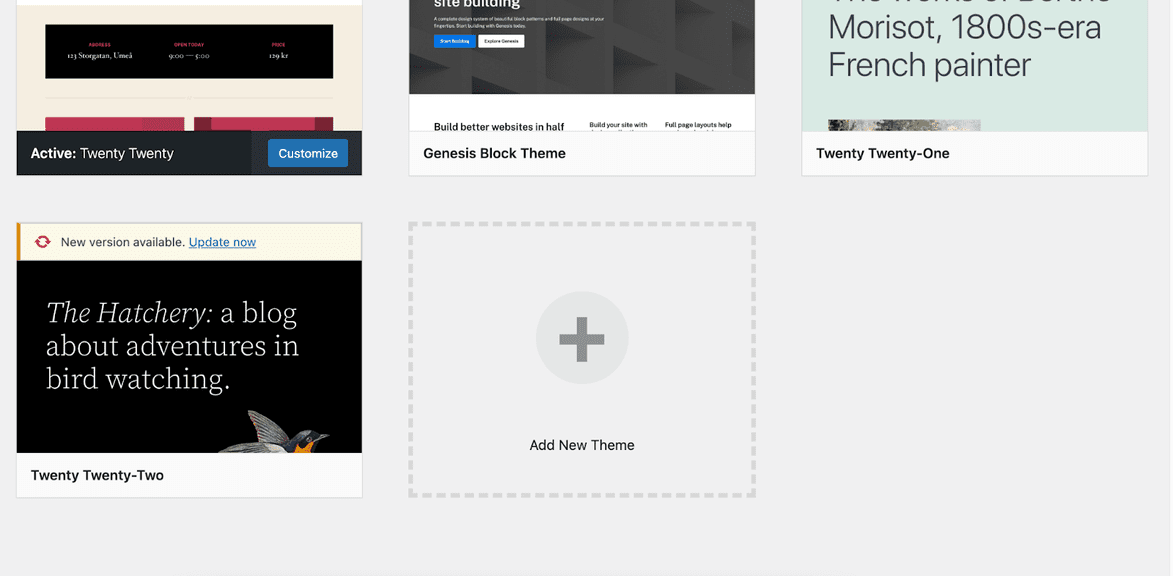
Click on “Add New Theme” from the bottom of the screen. It will give you numerous designs to choose from.

Select a template and then click “Activate.”
Some themes are compatible with page builders like Elementor, SeedProd, Brizy, etc.
These page builders can enrich your blog design with numerous customization features.
Step 2: Create a Page To Set As the WordPress Homepage
You must create the static page you want to be the custom homepage for your WordPress website.
To do that:
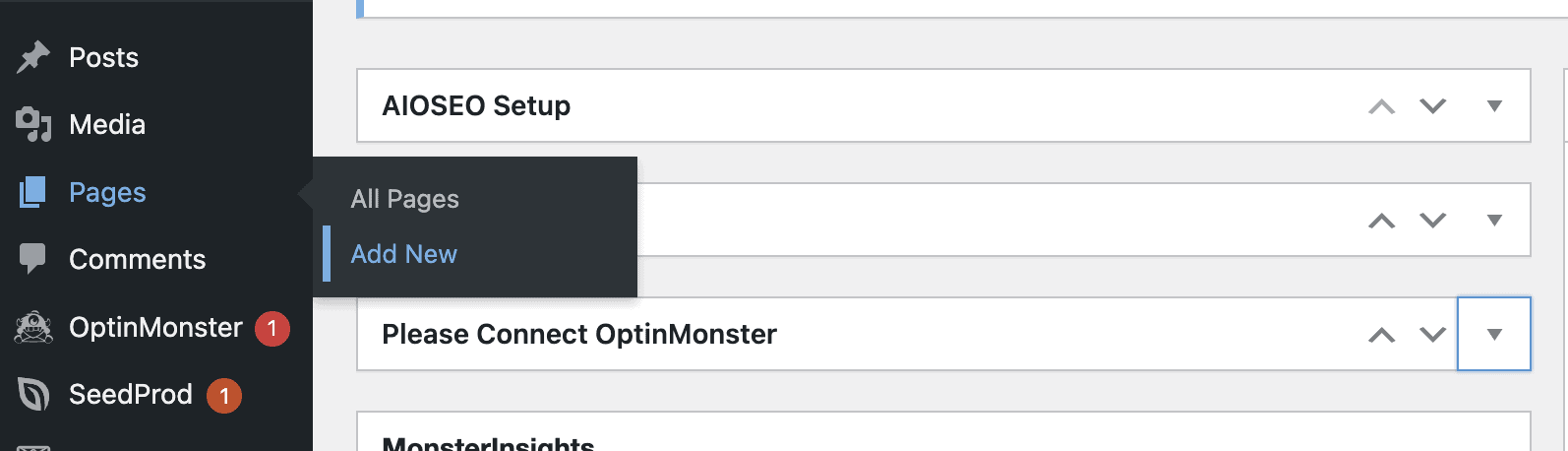
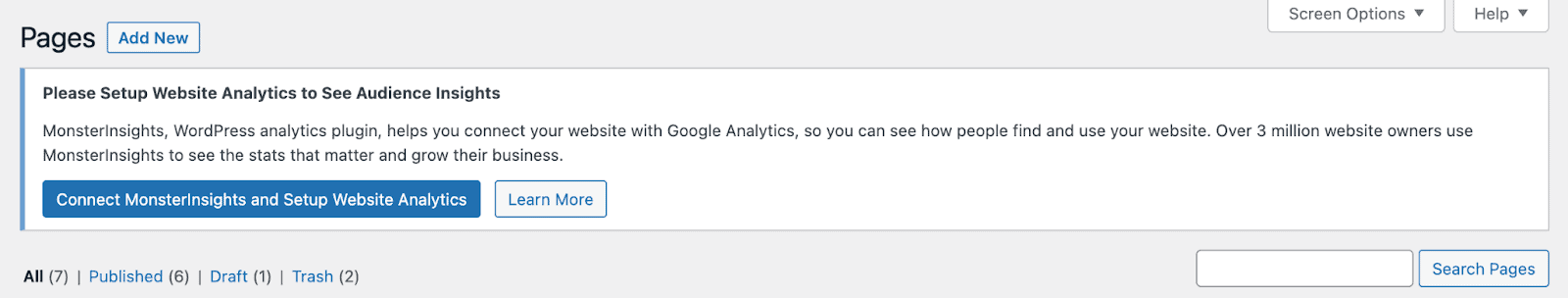
Navigate to Pages > Add New.

Give the static page a name like “Home” as a placeholder. You can change it anytime.

Create another page by clicking “Add New” once again. It will be the default blog page after designation.

Give it a placeholder name like “Blogs.”

Step 3: Designate the Page As the WordPress Homepage
It’s time to replace your blog page with the “Home” page you created as the WordPress homepage.
From the Dashboard:
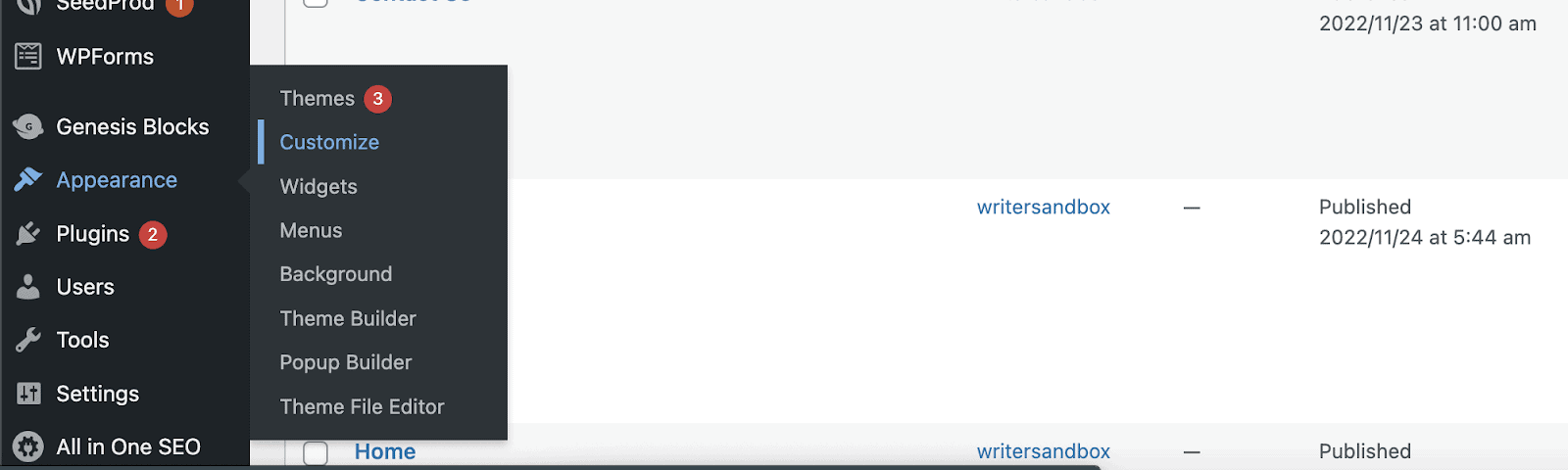
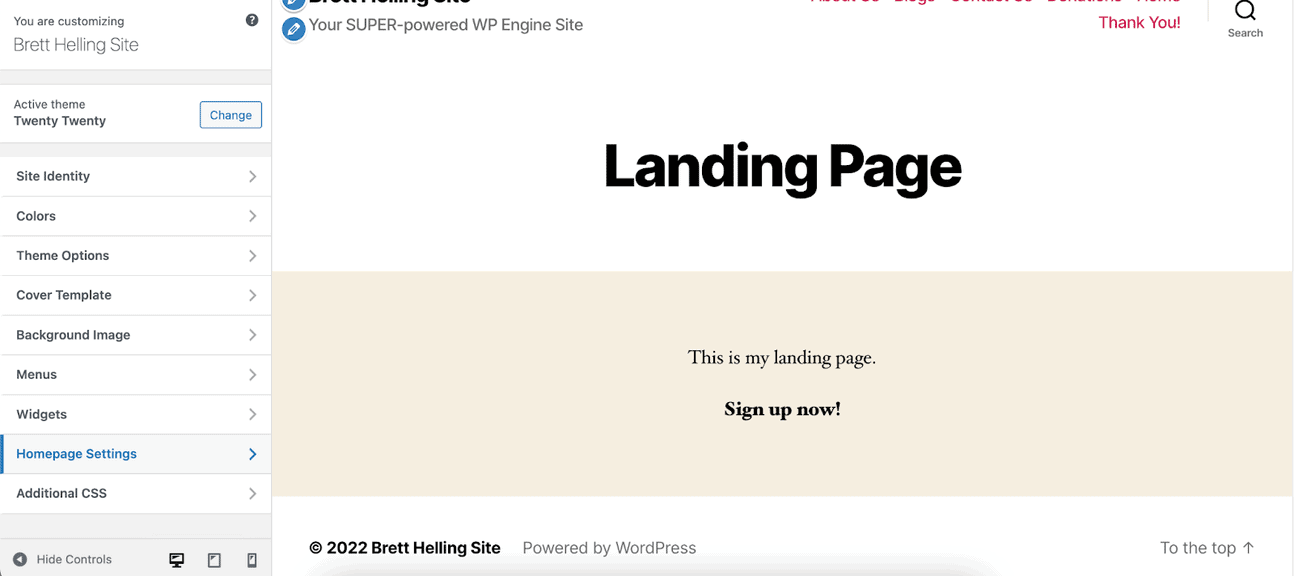
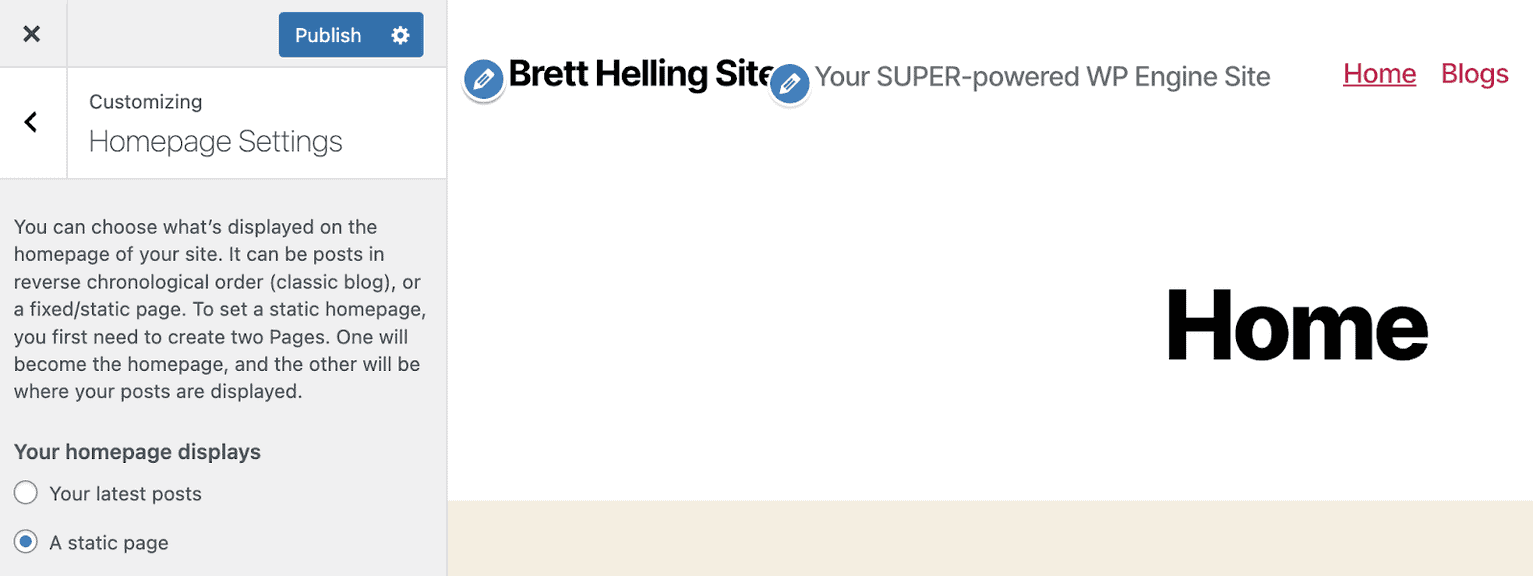
Head to Appearance > Customize. Then click on the “Homepage Settings” tab.

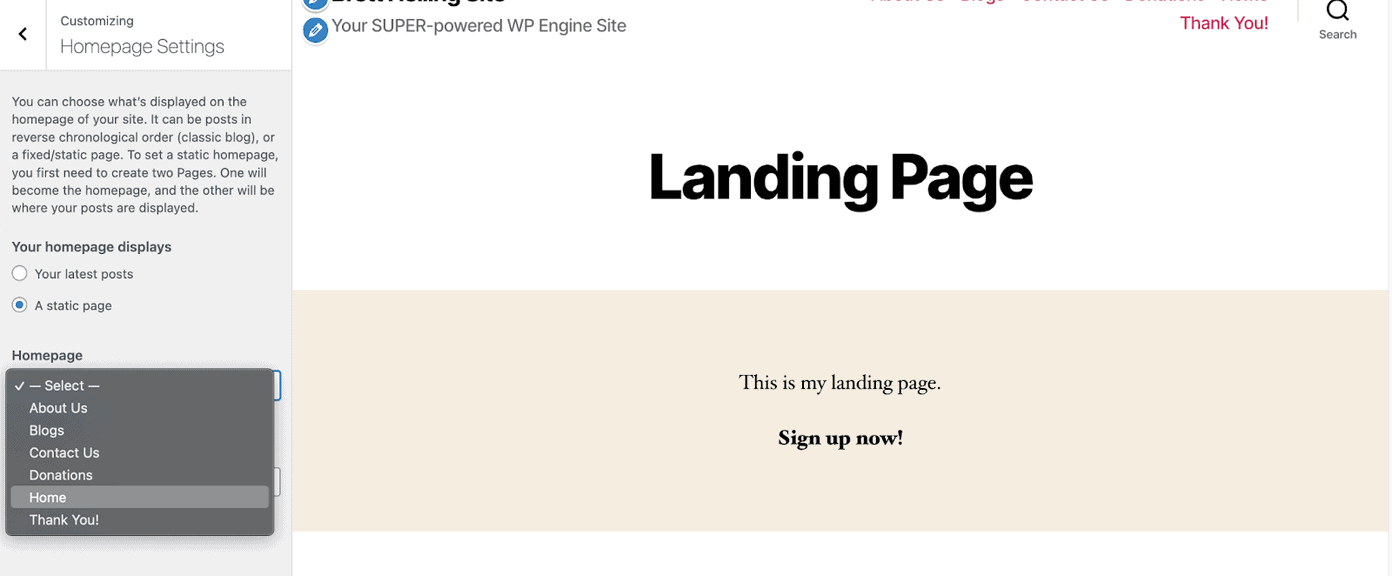
Choose “A static page” under the “Your homepage displays” options.

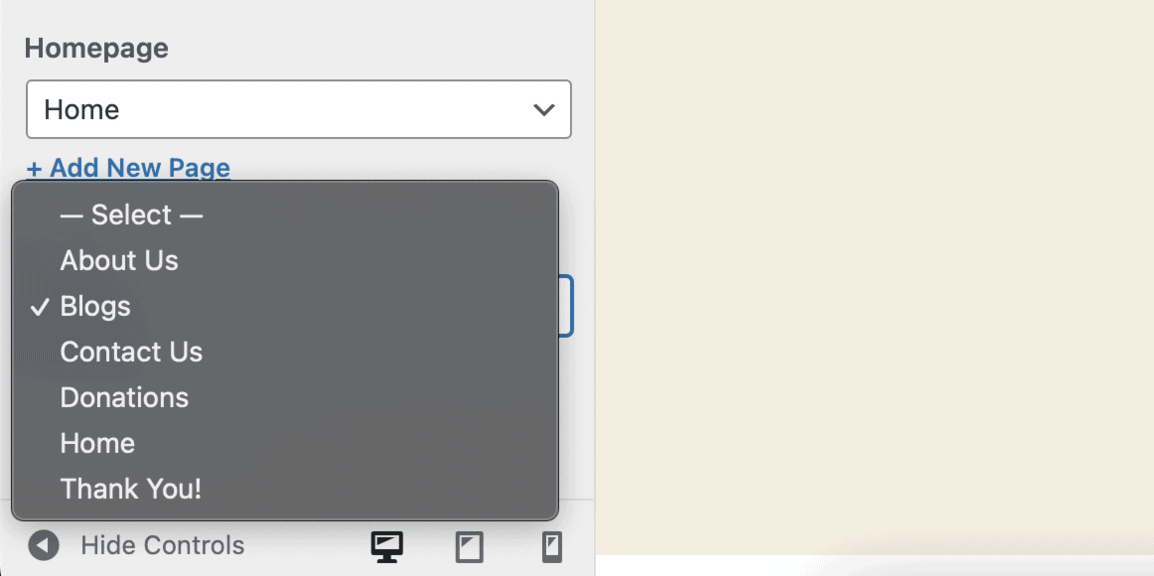
Scroll down the “Homepage” drop-down list and select “Home.”

Scroll down the “Posts page” drop-down list to select “Blogs.” This will designate “Blogs” as your blog page, showcasing the latest post at the top.

Hit on “Publish” for the changes to go live.

You have successfully set up a WordPress page different from the front page displaying your recent post.
When visitors enter your website’s URL, they will land on your “Home” page.
All your latest posts will appear on the blog page called “Blogs.”
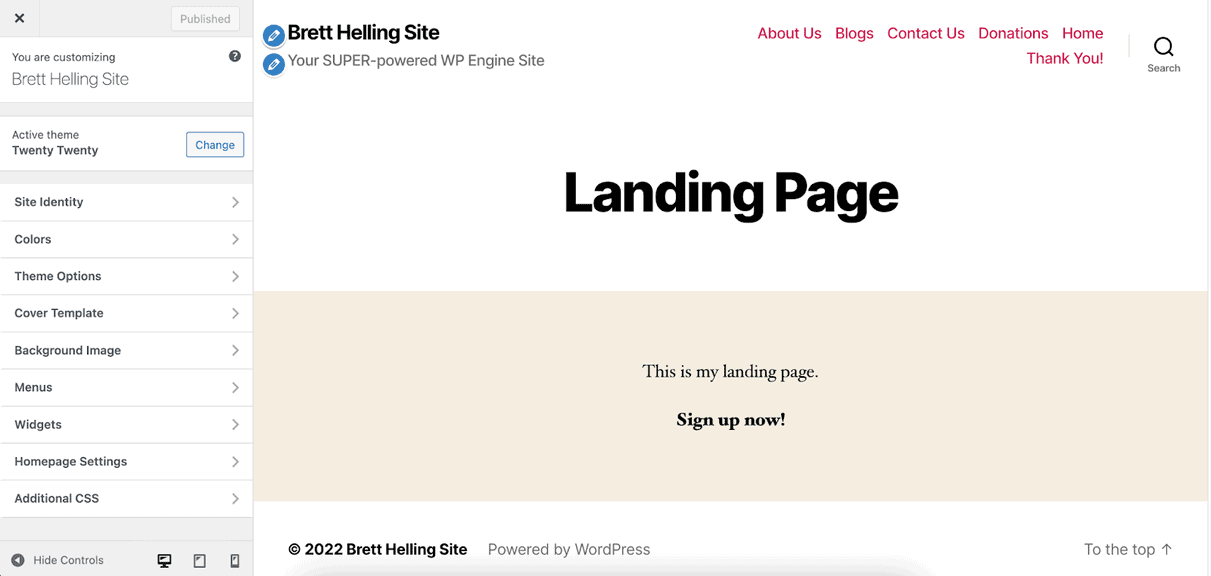
Step 4: Customize Your New WordPress Homepage
With a static page set as your new home page, it will no longer change as you add new content and post to your site.
You should design the WordPress homepage with a theme customizer to capture your visitors’ attention.
Based on your WordPress theme, you can do the following with your theme customizer:
- Upload your company logo, name, and tagline.
- Change the identity, colors, cover templates, and background images.

- Add a welcome message, a gallery, or a slideshow with your latest work or offerings.
- Create buttons and columns while adding testimonials and widgets, etc.
To make some basic customization:
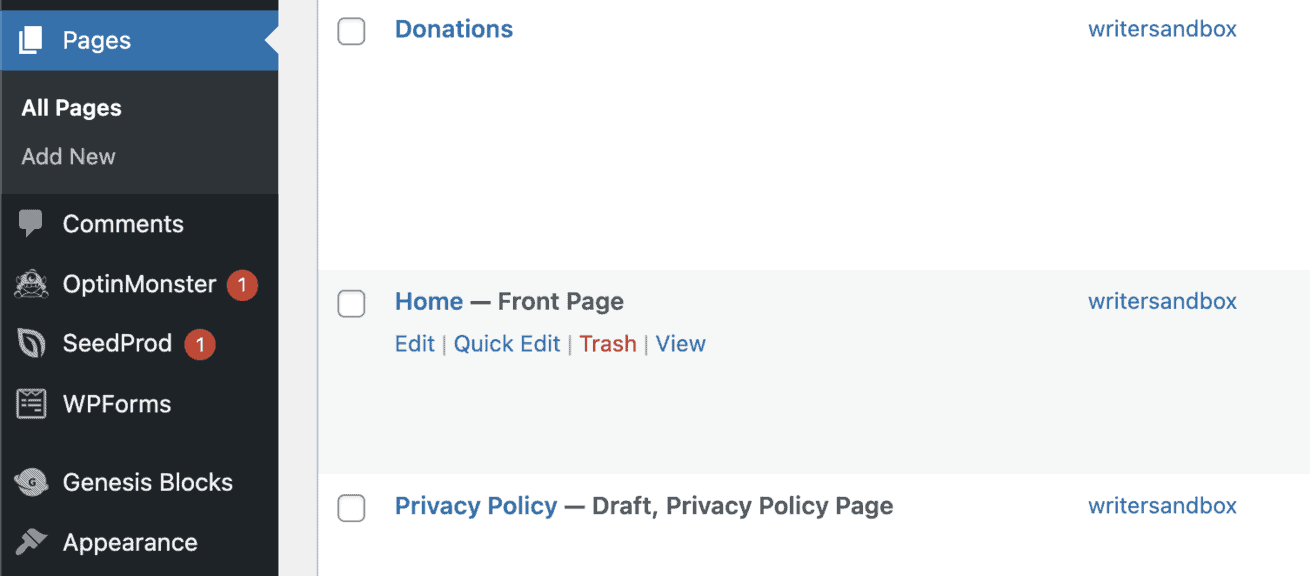
Open the “Home” page you just assigned to be your WordPress home page from Pages > All Pages.

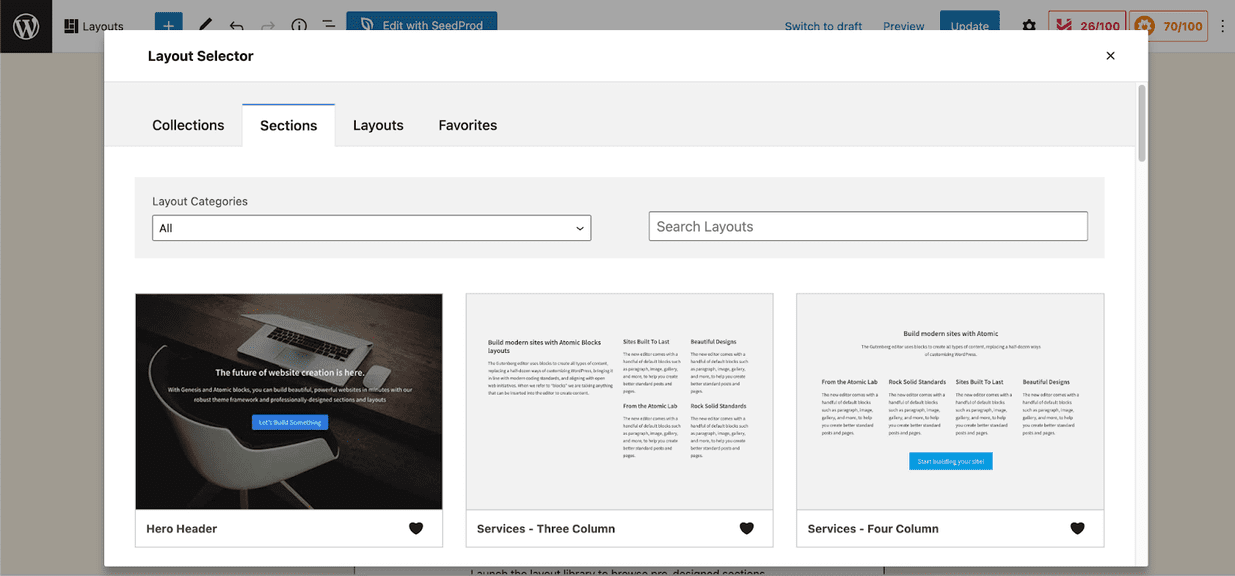
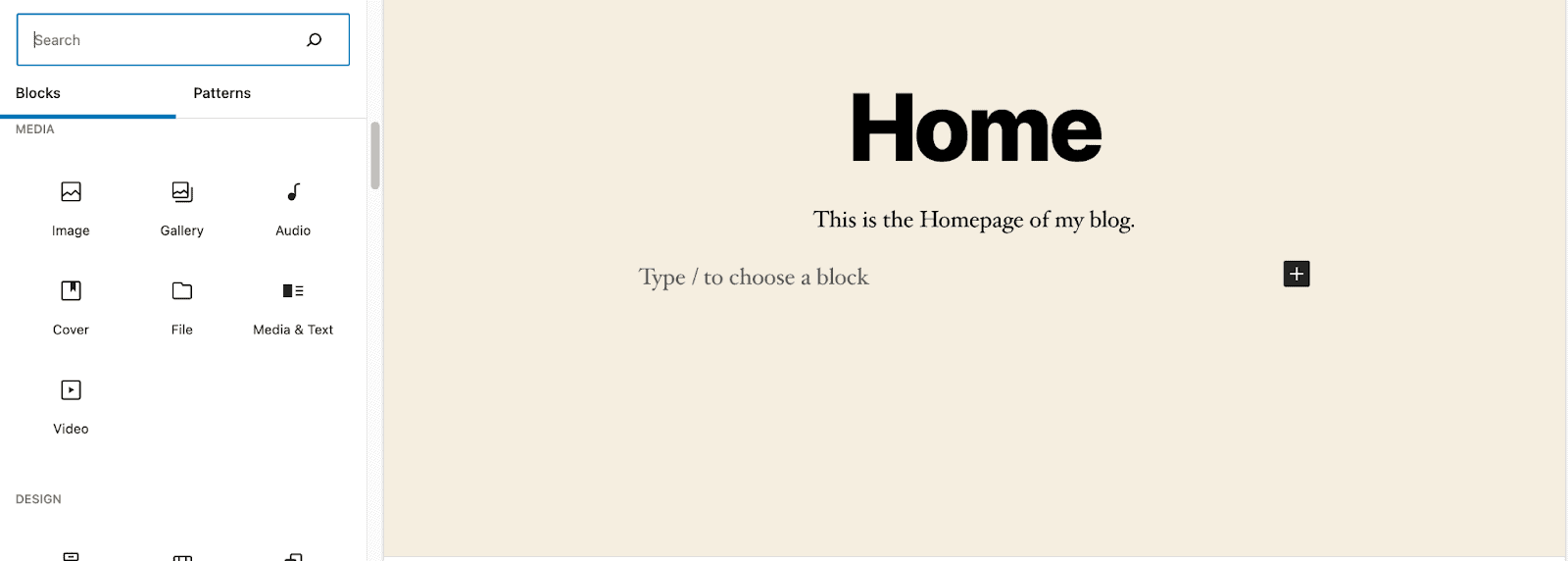
Click on “Layouts” to find a template you like. The available layouts depend on your WordPress theme. Start with a blank template if no suitable template is available.

Use the block editor to add images, a gallery or a slideshow, buttons, navigation, etc.

Click “Update” to save your changes and publish.

How To Add Menu to WordPress Homepage?
A custom menu bar on the static homepage or the entire website is an excellent way to keep your visitors engaged.
It can point to your best posts and route users to another page, like products, contacts, etc.
You can create and customize your home page menu bar for computers, smartphones, or other devices.
Simply do the following:
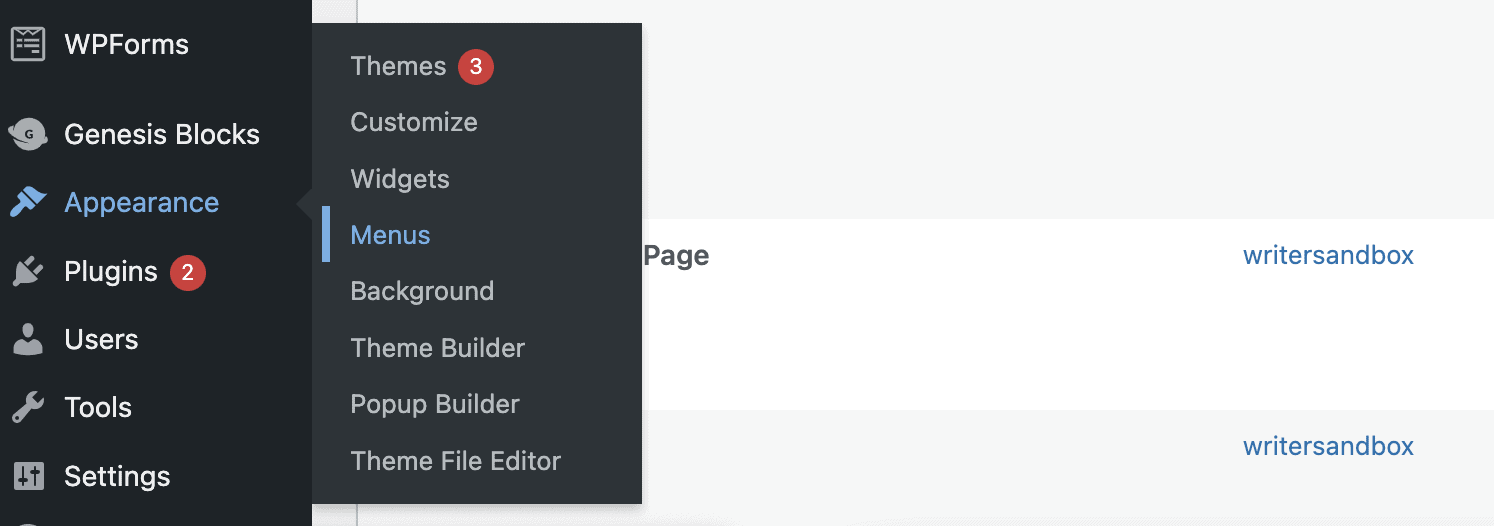
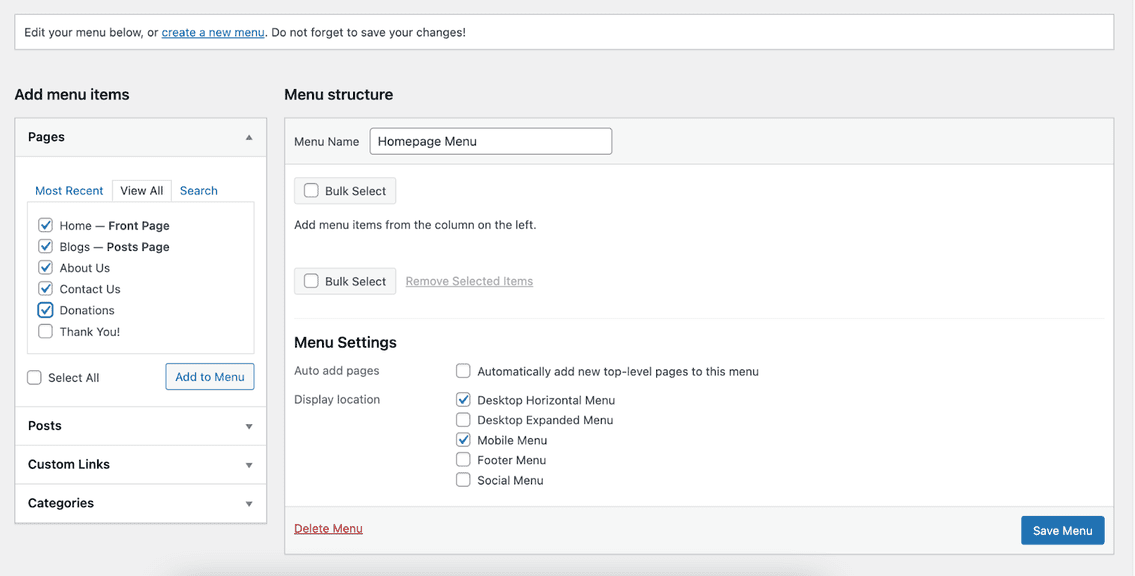
Head to Appearance > Menus. If you are using a custom WordPress theme, you may already have some menus. You can edit them from here.

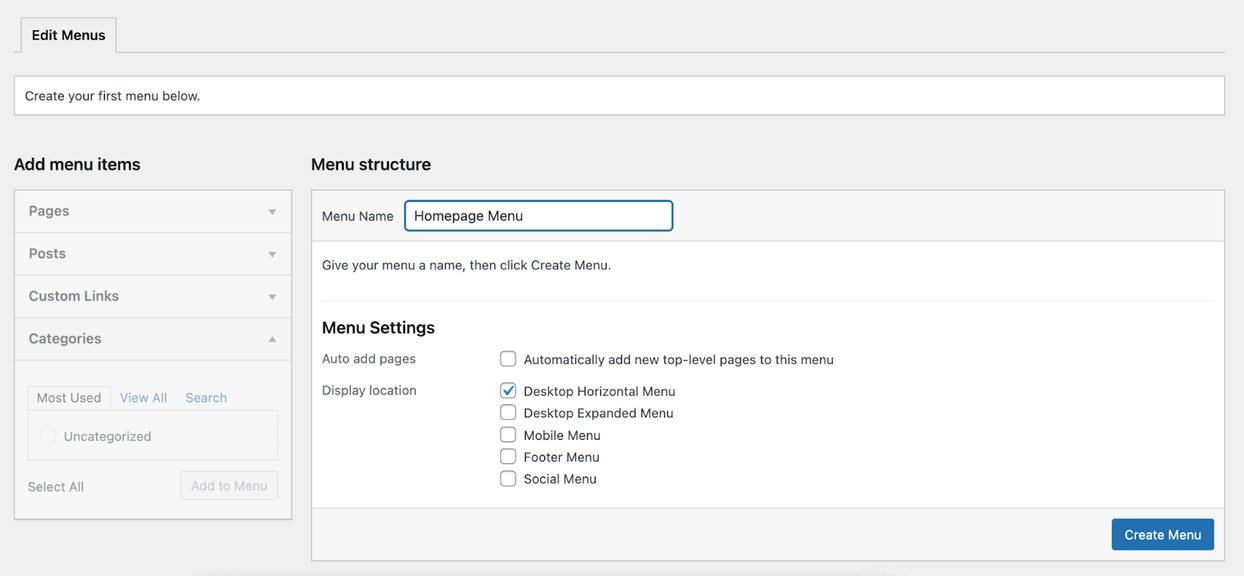
Create a new menu by naming it, then designate its display locations. You can select multiple options.

Click “Create Menu” to finish creating your first menu.
Customize the menu with pages, posts, custom links, etc. Then click “Save Menu” to display it on your website.

You can create and use different menu options in five locations with your theme customizer.
Repeat the above steps to create more menus and assign them to their designated location. After that:
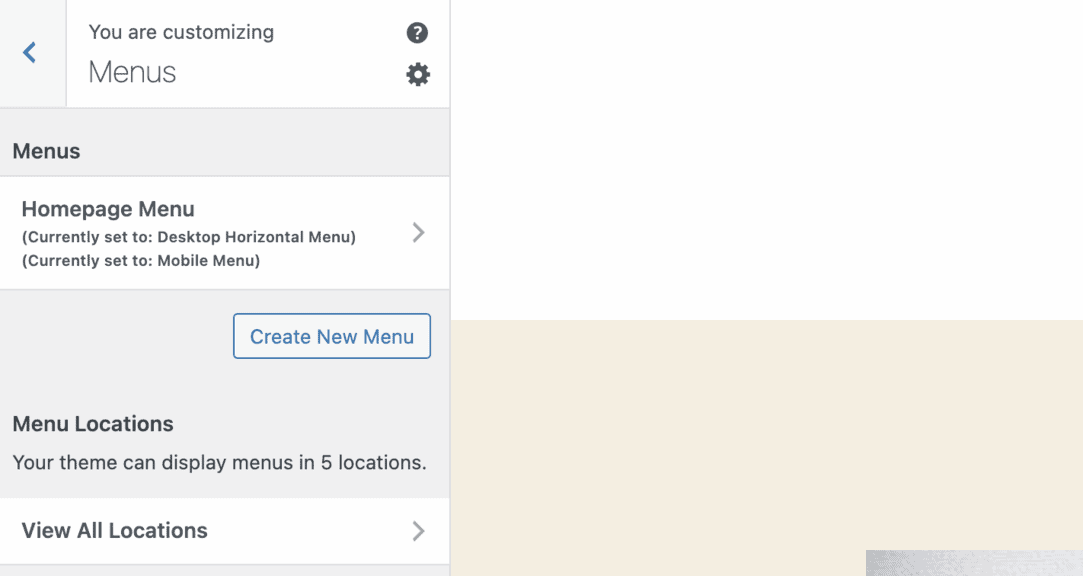
Navigate to Appearance > Customize > Menus. This page also shows a “Create Menu” button.

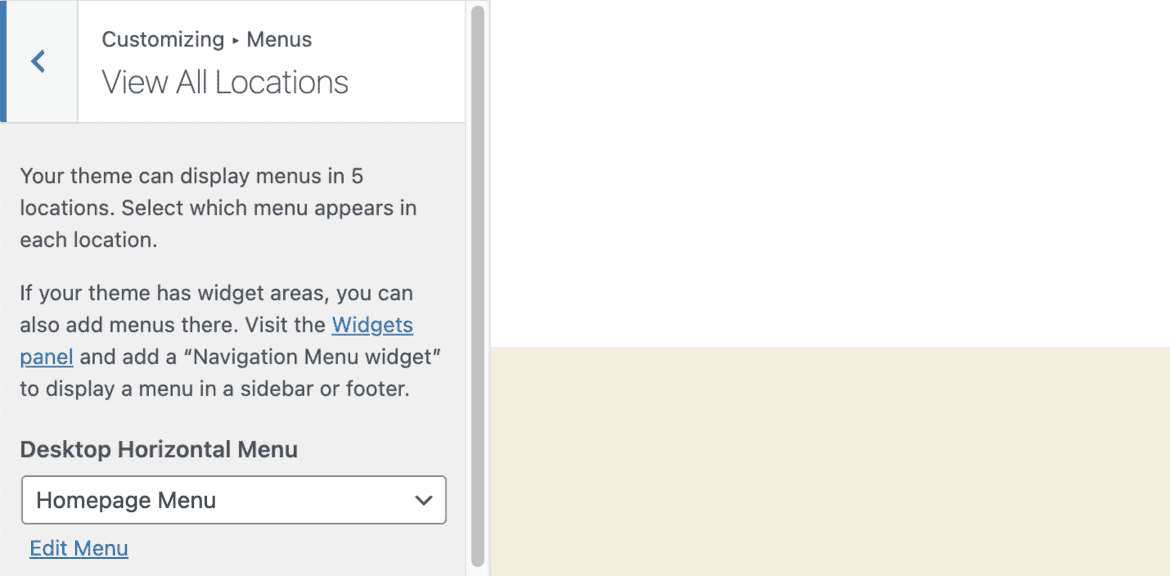
Scroll down to find and click on the “View All Locations” tab.

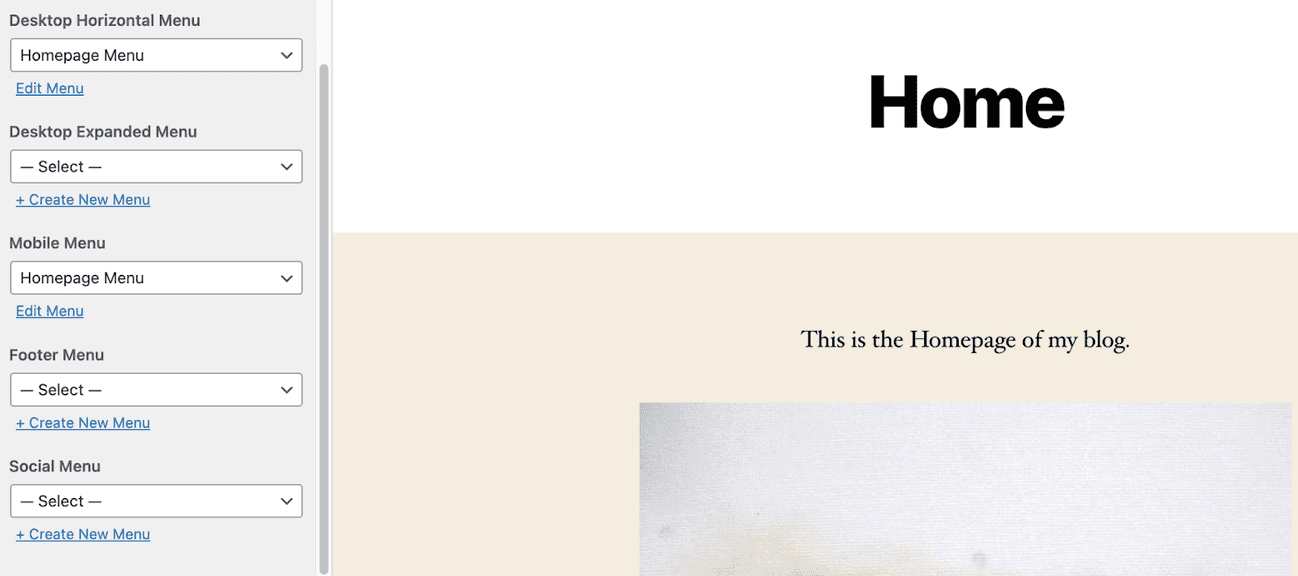
Assign the appropriate menu for desktop, mobile, footer, social, etc. You can also use horizontal and expanded menu bars with most theme customizers.

Similar Tutorials To Check Out
Looking to customize your WordPress website further?
Check out the following WordPress tutorials:
- How to Add a Sidebar in WordPress: Enhance your visitor’s experience and help them navigate your website quickly by learning how to add a sidebar in WordPress.
- How to Duplicate a Page or Post in WordPress: Simplify your WordPress site’s maintenance process by discovering how to duplicate a page or post in WordPress.
- How to Add a Page in Google Docs: Give your productivity a massive boost by learning how to add a page in Google Docs – the best productivity tool on the cloud.
Wrapping Up
While setting up a custom WordPress homepage is no rocket science, improving its aesthetics and adding quick navigation may need some work.
My instructions above should be enough to set up a static homepage for your WordPress site.
If you hit a snag while implementing the steps, ask me for help.
Also, don’t forget to comment with your suggestions and feedback, as it refuels my spirit.