Some phone numbers on the internet are clickable, while others are not.
The numbers you can click to call are attached to tell links.
It’s an excellent way to improve user experience and convert visitors into customers.
It requires only a few steps to create a tel link.
Let me show you how to create tel links on your website in this step-by-step guide.
Frequently Asked Questions
What Is a Tel Link?
Tel links are clickable links on websites that hyperlink a telephone number.
Clicking on the link will call the given number on compatible devices.
With a click-to-call link, your customers can contact your customer support without copying the number to their dialer app.
How Do I Create a Tel Link?
You can create a tel link using standard HTML link attributes and your telephone number with a few simple steps.
Creating a tel link on WordPress is similar to jump-to links that require no codes.
With more customers using smartphones for web browsing, telephone links can immensely improve user experience.
What You’ll Need To Create a Tel Link?
You will need a basic setup with a computer and internet connection to create a link for direct phone calls.
Once you have those ready, you can create a tel link with the following:
- A code editor or text editor to create an HTML file.
- A website to insert your tel link.
- A WordPress website with dashboard access if you make telephone links on WordPress.
How To Create Tel Links: Step-by-Step Instructions
There are two popular methods to create telephone links on a website. These are:
- Using WordPress: Creating a click-to-call link on WordPress can be done using the default block editor.
- Using an HTML Editor: Creating telephone links by writing HTML code would make it usable on any website, including WordPress.
Method 1: Create Tel Links on WordPress Editor
You can create tel links on WordPress while creating a new post or updating an existing one.
The straightforward process requires the following steps:
Login to your WordPress Admin page by entering your username and password.

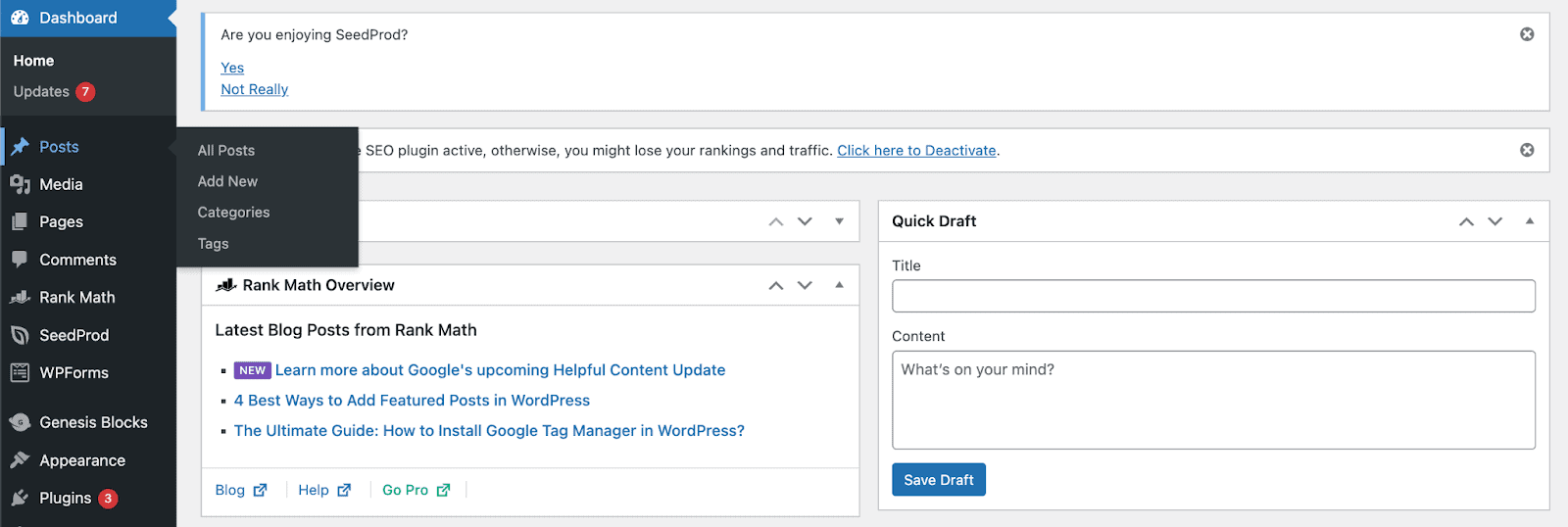
Navigate to Posts > All Posts to edit an existing post. To create a new contact page, click “Add New.”

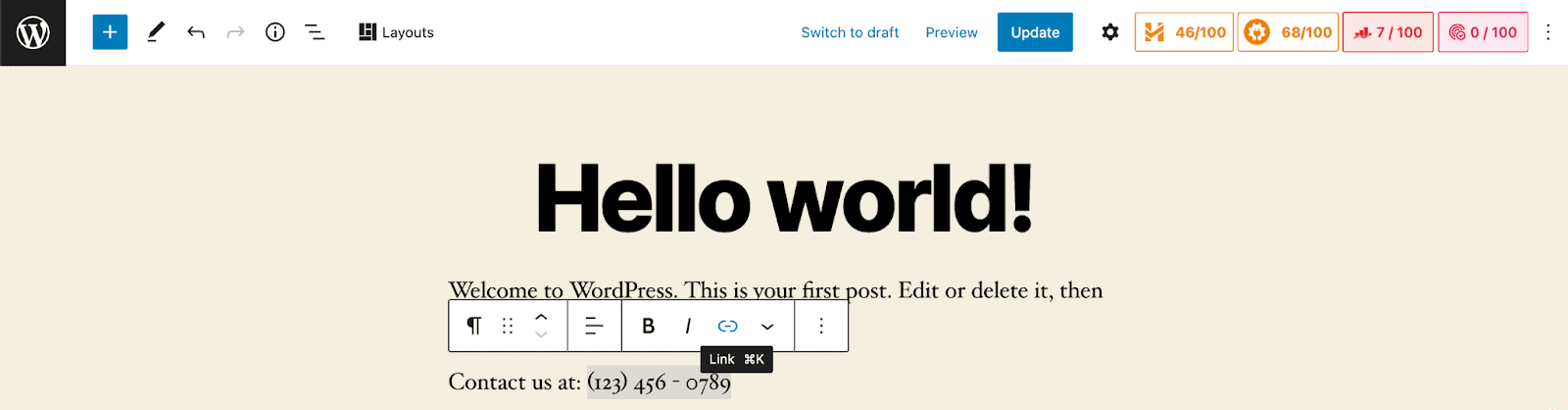
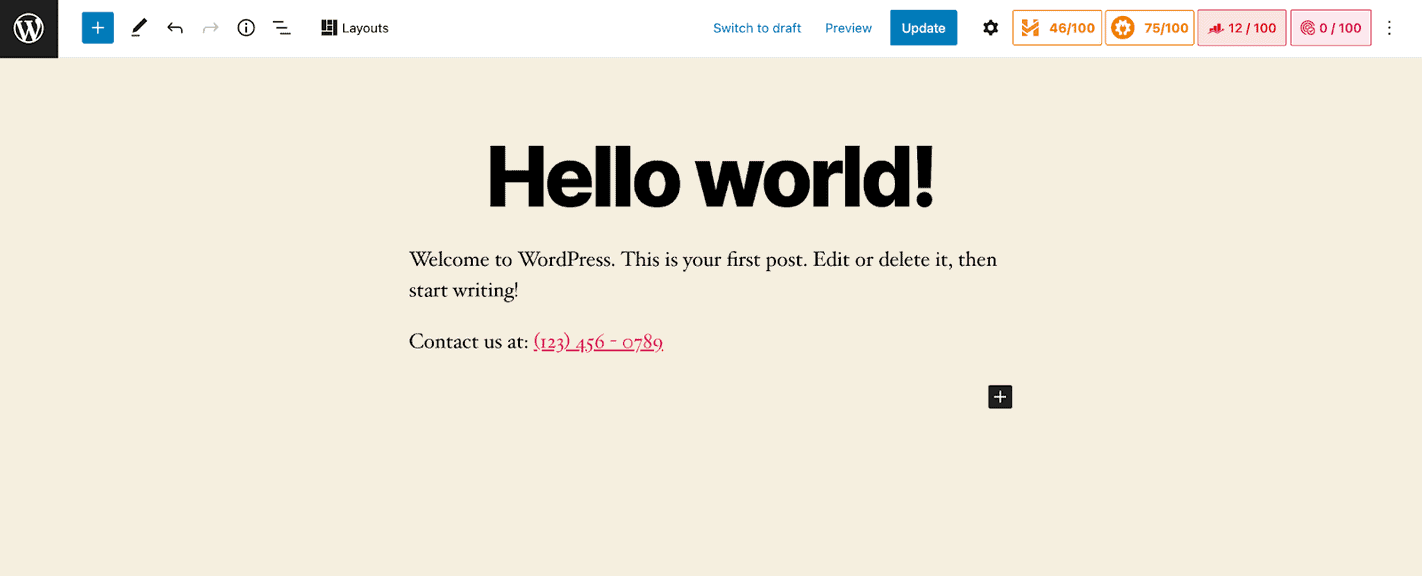
Highlight the phone number or text you want to hyperlink with a tel link.

Tap on the “Insert Link” button from the toolbar.
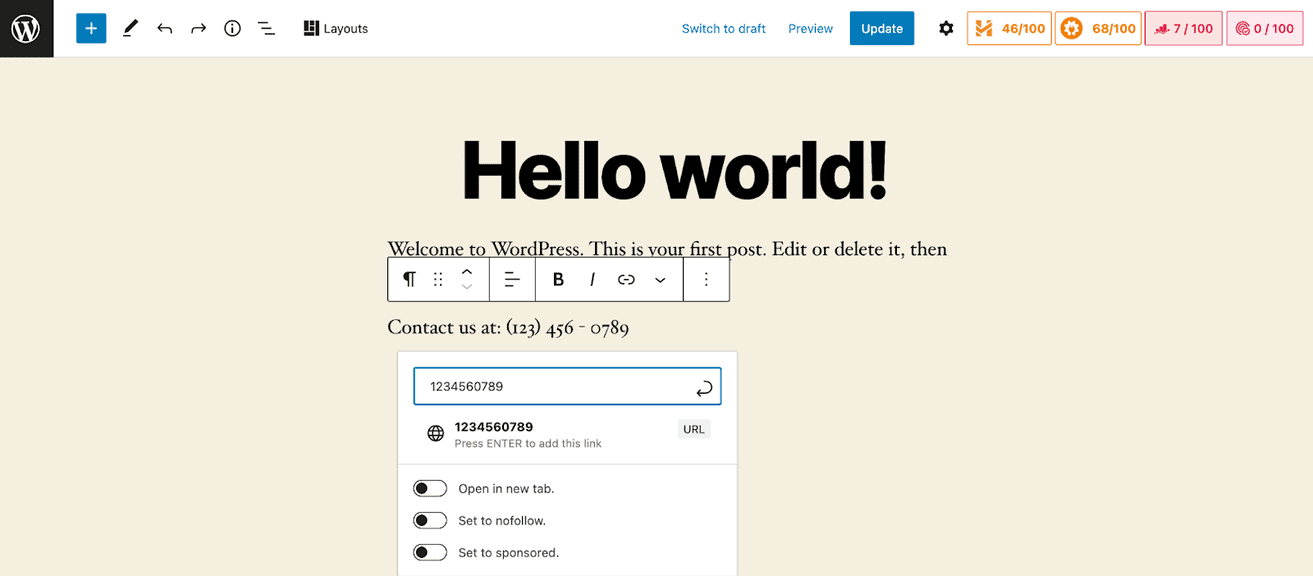
Type or paste tel: followed by the phone number. Then tap “Submit” or “Enter.”

Click “Update” to save your tel link in the post.

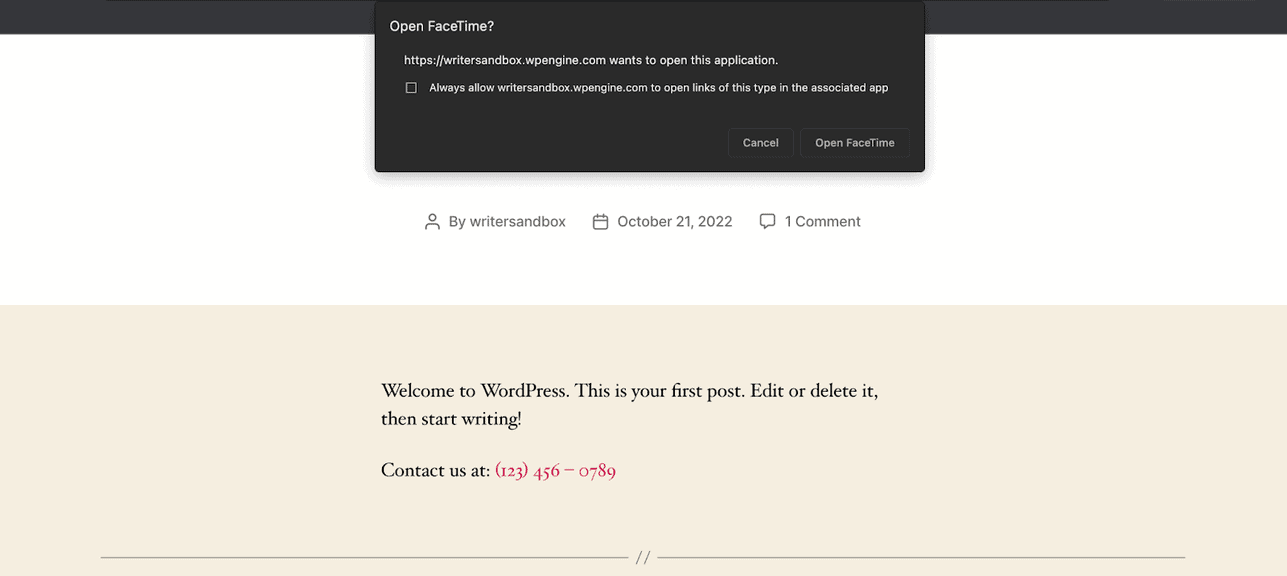
Clicking on the tel link will take you to the dialer app on a smartphone.
A pop-up will ask permission to make a call using a capable app on a computer.

Method 2: Create Tel Links Using an HTML Editor
Creating a telephone link in HTML is the most flexible option.
You can add a tel link in the header, footer, or navigation bar with HTML5. It works both on WordPress and other websites.
To make your phone numbers clickable in HTML:
Open your HTML editor. A text editor will also do.
Type in the standard href tag for links.
<a href=""></a>Type in tel: inside the quotation mark in the href tag.
<a href="tel:"></a>Type in your phone number after tel: inside the quotation mark without any dash. For example, if your number reads like (123) 456 – 0789, you should insert 1234560789.
<a href="tel:1234560789"></a>Adding ‘+’ followed by your country code would make it a global tel link. For example, the country code for the USA is +1. So your code should look like the following:
<a href="tel:+11234560789"></a>Enter the anchor text you want the user to click to make a phone call between ><.
For example, I have used “Contact us at (123) 456 – 0789.” You can use spaces and dashes in this part.
<a href="tel:+11234560789">Contact us at (123) 456 - 0789</a>Your visitor should see a clickable link: Contact us at (123) 456 – 0789.
Click on it to check if the call goes through. You may have to use a smartphone.
Instead of making the entire call-to-action your linked text, you can make only the telephone number clickable.
To do that, you must add a paragraph tag before the link tag. It should look like the following:
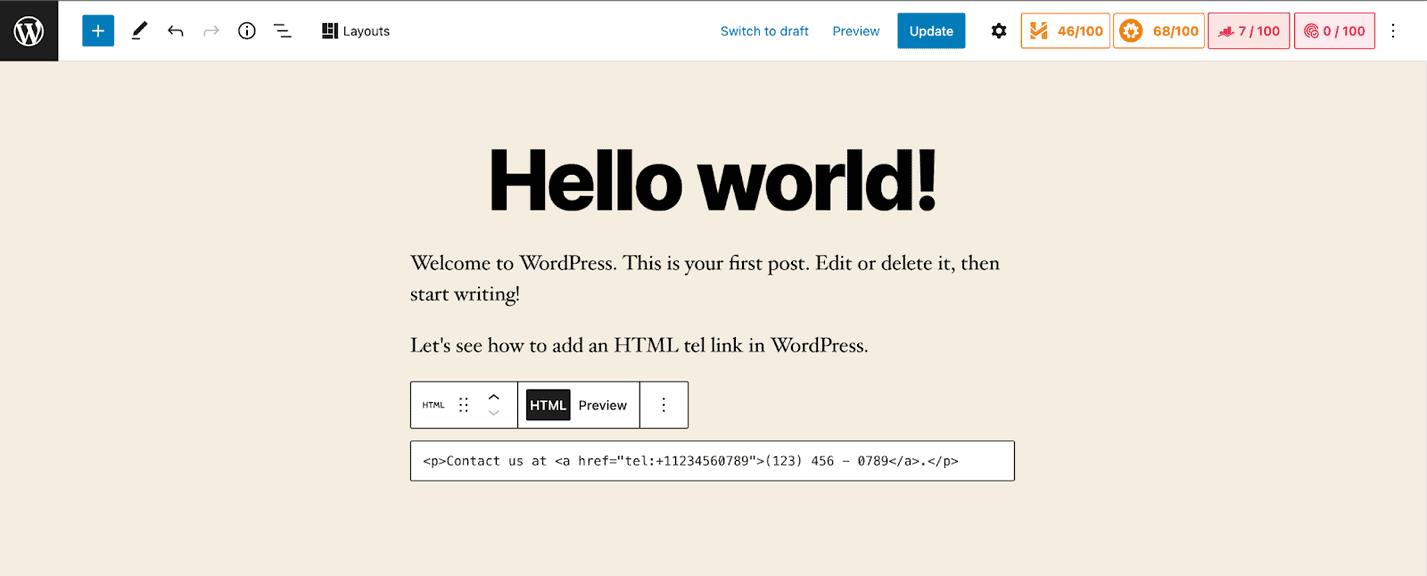
<p>Contact us at <a href="tel:+11234560789">(123) 456 - 0789</a>.</p>Inserting an HTML Tel Link to WordPress
If you create a telephone link in a text editor, you need to copy and paste it to your site.
Simply navigate to your post from the WordPress dashboard. After that:
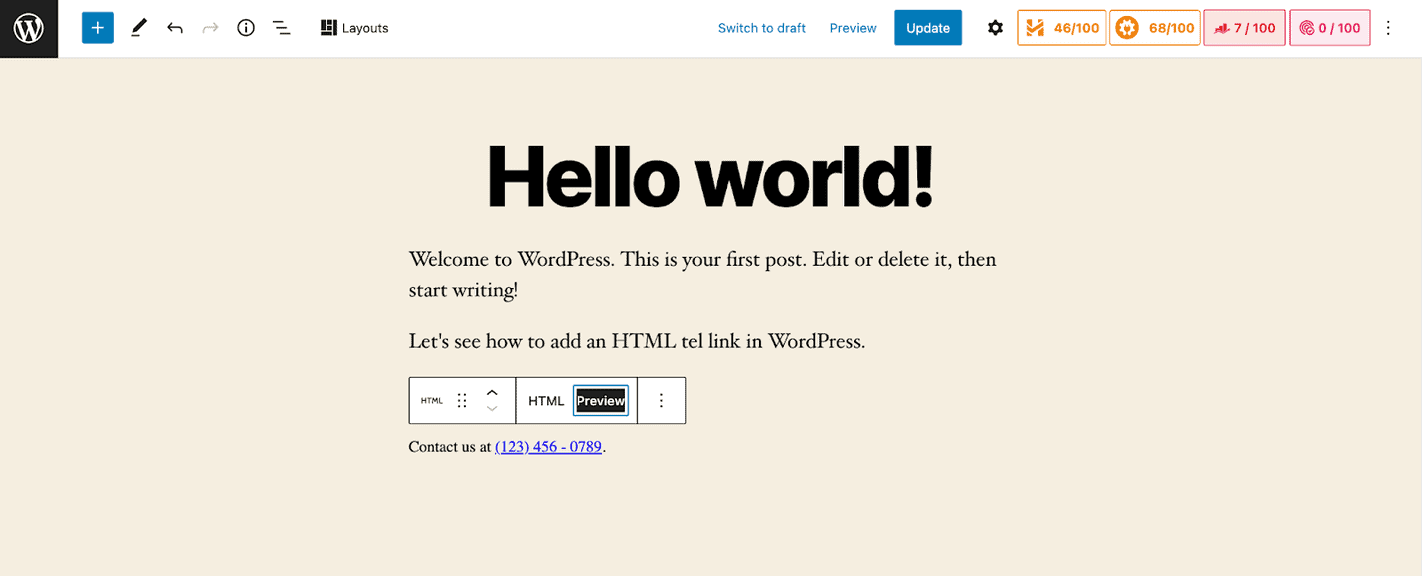
Open the post where you want to insert a tel link.
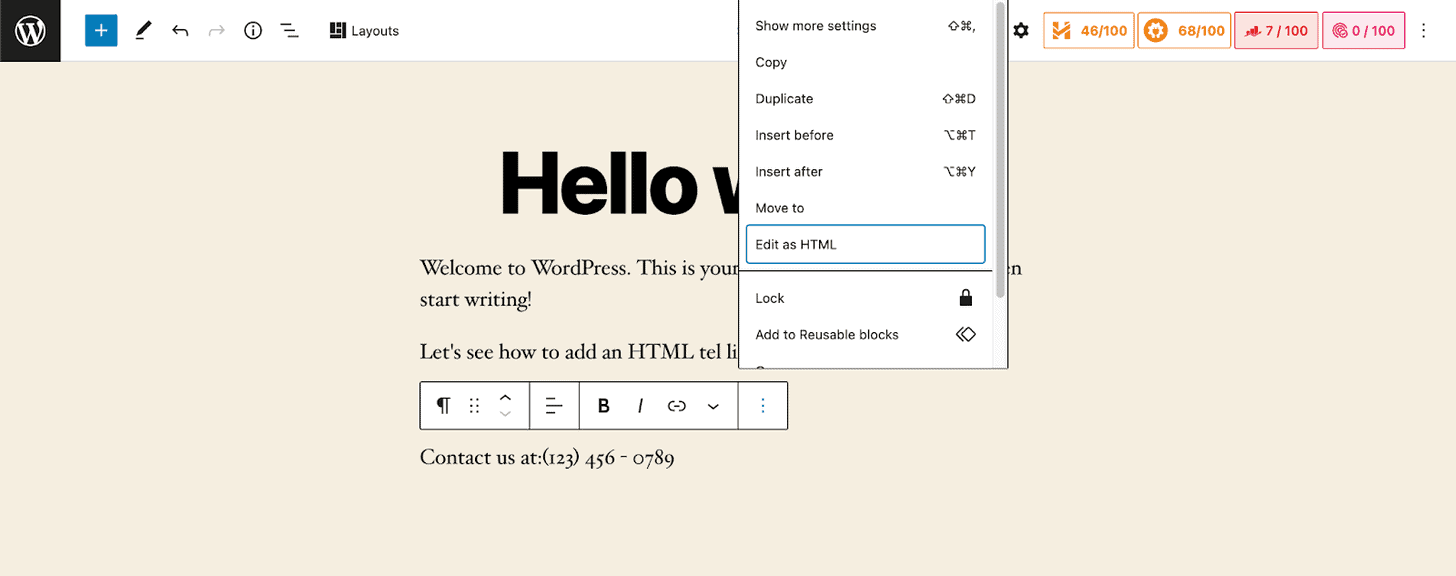
Scroll to your desired section, then click on the block editor’s three dots icon.

Tap on “Edit as HTML.”

Paste the code and preview it before updating the post.

Similar Tutorials To Check Out
Feeling confident about creating tel links? Let’s enhance your knowledge further with a few similar tutorials:
- How to Add a Link in Bio: Build rapport with your visitors by providing transparent information by learning how to add a link in the bio.
- How to Create an Image Link: Take your link-building strategy to the next level by learning how to create an image link.
- How to Shorten a Link: Shorten your URLs and make them visually appealing by exploring how to shorten a link.
Wrapping Up
Creating telephone links is as simple as placing a call on a smartphone.
You can make a huge difference in how helpful your customers find your website with a few simple steps.
You should be able to create tel links with my instructions, whether it’s a WordPress website or something different.
Please comment below if you run into trouble creating a tel link. Any criticism or kind feedback is also appreciated.




