It’s a rare site visitor that takes the time to go through each sentence in a long-form article.
Most readers scan through blog posts until they find the exact information they are looking for.
With anchor links, you can create a table of contents at the top of your page that helps visitors instantly navigate to the section of the article they are interested in.
Anchor links can also help with SEO.
This is because they make it easier for search engines to understand the structure of your content.
Google can also display your anchor links as separate entries in search results.
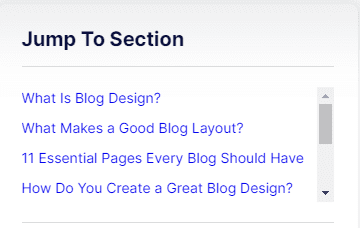
The image below is an excellent example.

It’s a table of contents section, with anchor links attached to each sub-topic on the list, that I created for one of my long-form articles.
So, how do you add anchor links to your website?
In the guide below, I will show you how to create anchor links for your posts and pages, and the plugins that can help make the process a lot easier.
Frequently Asked Questions
Here are the questions people are asking about WordPress anchor links on Google:
What Are WordPress Anchor Links?
Also sometimes called jump links, anchor links instantly take users to the specific section of the same page containing the information they are looking for.
This is different from hyperlinks that send users to a different page entirely.
Can You Add Anchor Links In WordPress?
You can add WordPress anchor links to your page with the Gutenberg editor, a plugin, or manually with HTML.
Each method includes steps from the traditional process of creating a link with a few additions.
What Is Needed To Create WordPress Anchor Links
Here are the tools and resources you will need to start adding anchor links to your blog posts and web pages:
- WordPress Anchor Link Plugin — the TinyMCE Advanced plugin is an excellent option. The free WordPress plugin lets you easily add anchor links to your headers and phrases with just a couple of clicks.
- WordPress Table of Contents Plugin — you can opt for a purpose-built plugin like the Easy Table of Contents plugin if you only plan to use anchor links to create a menu anchor for your blog posts.
How To Add WordPress Anchor Links To Your Content: Step-By-Step Guide
Here are three different methods you can use to add anchor links in WordPress:
- Add anchor link with the Gutenberg editor
- Add anchor link with a plugin
- Add anchor link manually using HTML
Method 1: Add Anchor Links With The Gutenberg Editor
This method is only relevant if you are using the Gutenberg block editor on your WordPress software.
You first need to highlight the text that will be the anchor link.
This text is usually a topic on your table of contents list at the top of your page.
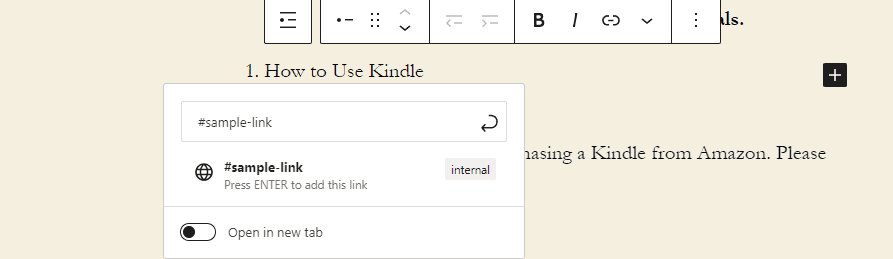
Then, select the Link button from the pop-up toolbar.

Type the hashtag “#” and an identification text into the input box.
For example, “#sample-link.”
You can use any identification text, provided you added the “#” prefix.
Once you are done, click the enter button to activate the link text.
If you try to click the link text, you will notice that there is no reaction.
That’s because you haven’t set a header or phrase as the destination link.
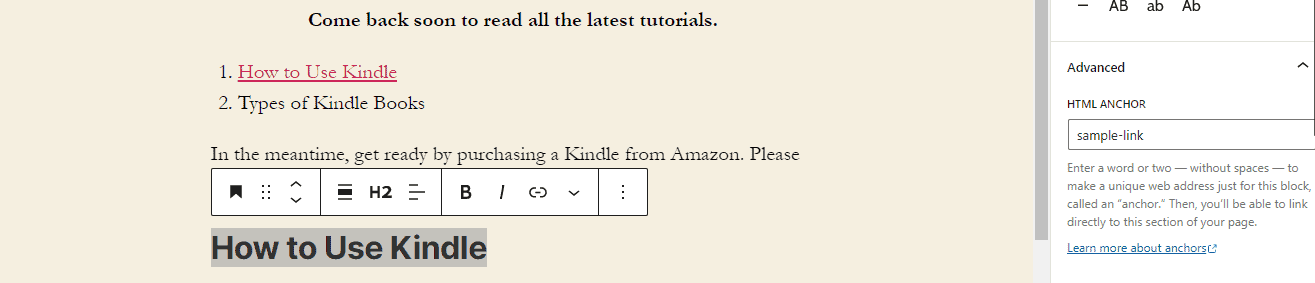
To do that, scroll to the anchor link text — this will be a header for a section on your page.
Highlight the header text and click on Advanced under “Heading Settings” from the WordPress menu to your right.

Under the HTML Anchor field, paste the identification text you created earlier without the “#” prefix.
For example, “sample-link.”
Click the Update button to save the changes. Then Preview your post and test your new link by clicking on it.
In the event, your destination link text is a phrase or image, you will have to complete the second part of the process by manually editing your HTML code.
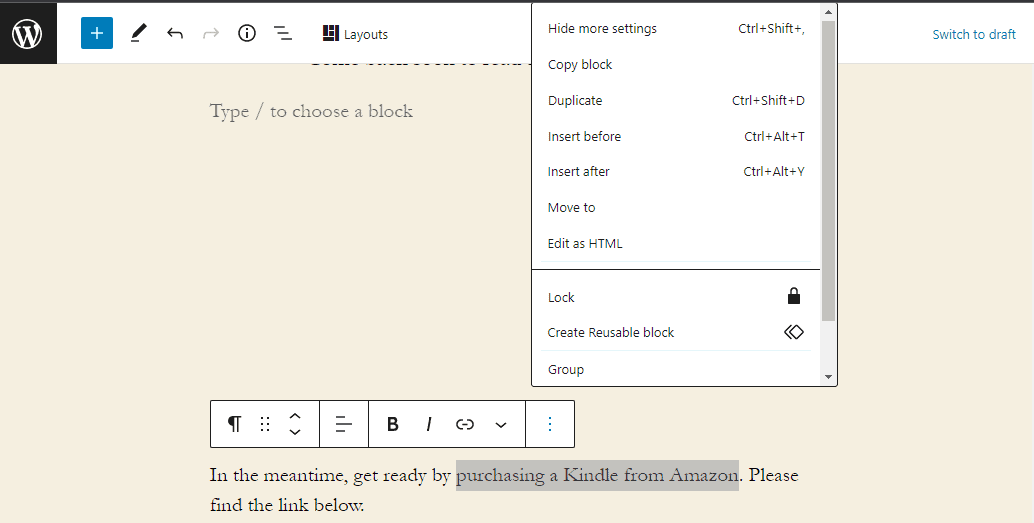
Highlight the phrase or image, then click on the three-dot menu on the pop-up toolbar.
Select Edit as HTML from the dropdown.

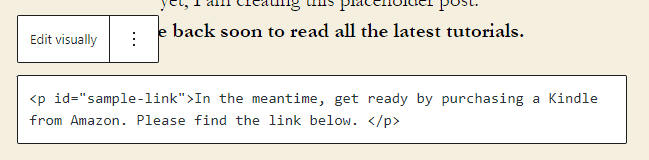
This will give you access to the HTML code for that block of text.

Now, find the HTML tag for the text you want to link to. It will <p> for a paragraph and <img> for an image.
When you find it, add the ID attribute to the tag.
For example, “<p id= “sample-link”>How to Use Kindle</p> ”
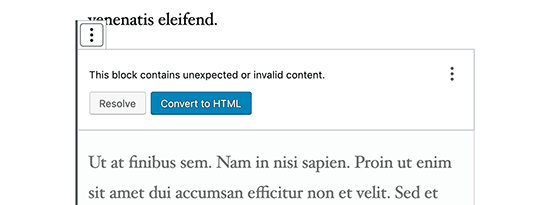
Once the code is saved, you may get the “This block contains unexpected or invalid content” pop-up.

Tap the Convert to HTML button. This will activate your link.
Method 2: Add Anchor Links With A Plugin
I will use the TinyMCE Advanced (Advanced Editor Tools) plugin to explain this method.
You must first install and activate the plugin.
Once it’s installed, move over to the relevant page or blog post.
On the page, highlight your anchor link text, click the Link button from the pop-up, and then add the “#” prefix plus an identification text as I explained in the first method.
When you are done with that, scroll to your destination link text and highlight it.
Then move over to the toolbar in your classic editor and click Insert. Select Anchor from the dropdown.
You should then see an Anchor input box on your screen.
Add your identification text without the “#” prefix into the input field and click OK.
Your anchor link should start working. You can proceed to Preview your page to test it out.
Method 3: Add Anchor Links Manually With HTML
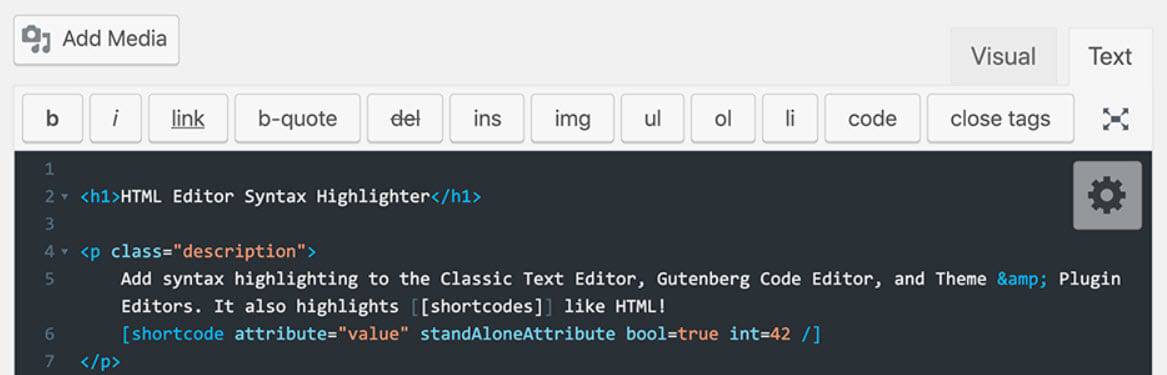
You can use this method to create anchor links in the WordPress classic editor.
You must first switch over to the Text (HTML) view to access the raw code.

On that page, you will need to find and wrap the anchor link text with the <a> anchor tag plus the “#” prefix.
For example:
For example, “<p id= “sample-link”>How to Use Kindle</p> ”
When you are done, find the destination link text and add the ID attribute without the “#” prefix.
For example, <h2 id=“sample-link”>How to Use Kindle</h2>
Save the changes you have made and then Preview your blog post to test out your work.
Similar Tutorial Types To Check Out
- How to Shorten a Link: this article will show you how to use online tools to shorten ugly, unwieldy links to make them more shareable on social media and messaging platforms.
- How to Use Custom CSS in WordPress: discover four ways to tweak your WordPress theme’s design to suit your brand identity.
- How to Change Font Colors Using HTML: this article will provide you with an HTML cheat sheet that will help you change font colors on your website without any prior technical knowledge.
Wrapping Up
The best way to improve the user experience of your site visitors is to help them find the information they are looking for as quickly as possible.
Anchor links help you achieve this.
And you have just discovered three creative ways to add them to your pages and posts.
If you have any questions about WordPress anchor links, please let me know in the comments section.




